
配置页面显示方法、装置、电子设备和存储介质.pdf

书生****文章










亲,该文档总共15页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

配置页面显示方法、装置、电子设备和存储介质.pdf
本申请提供了一种配置页面显示方法、装置、电子设备和存储介质。所述方法包括:获取数据存储服务平台上的配置数据;对所述配置数据进行递归遍历;确定遍历到的所述配置数据的数据类型;根据所述数据类型对应的显示方式在页面渲染显示对应的配置数据。该方法能够实现配置页面的可视化显示方式,提高用户体验度。

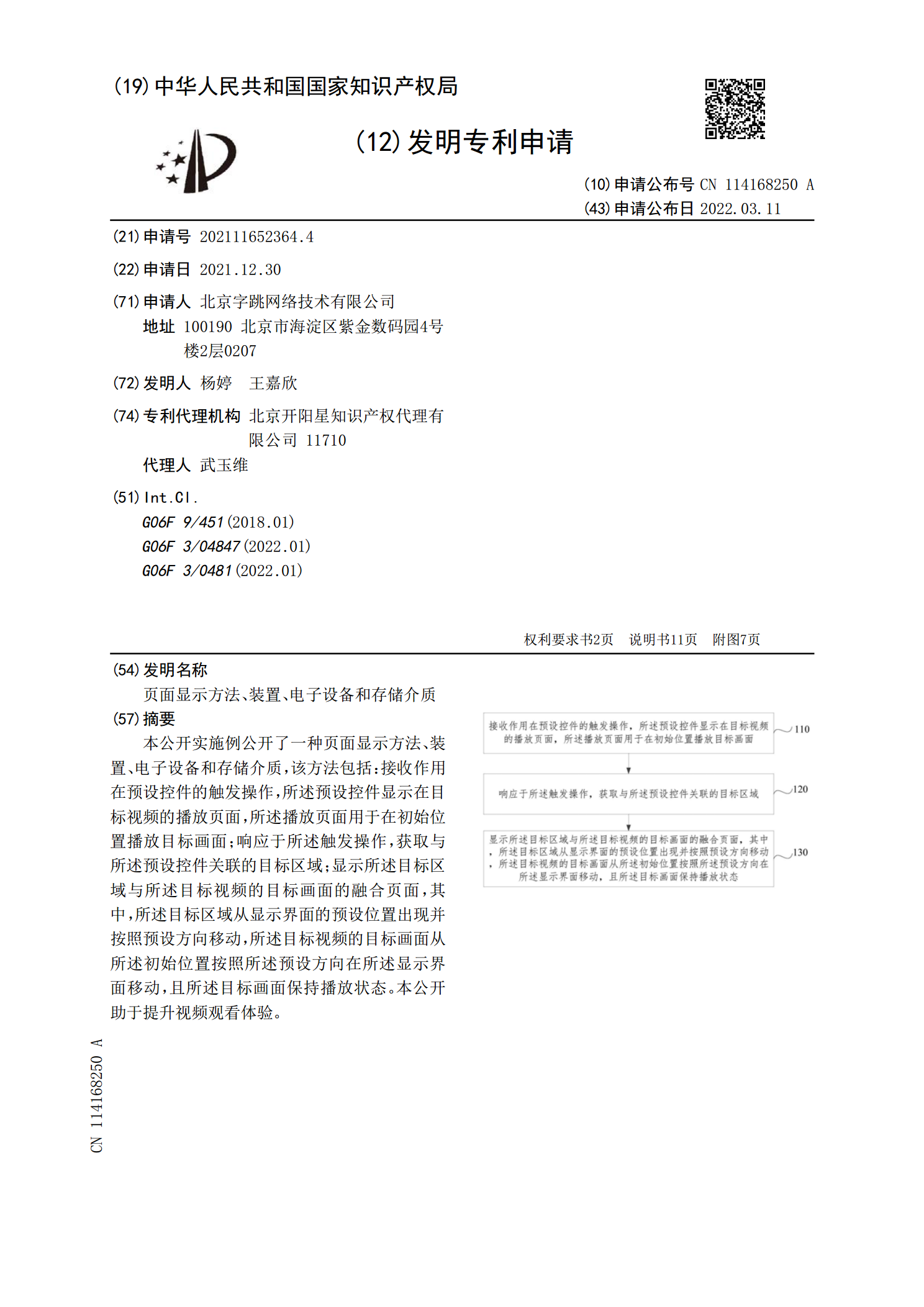
页面显示方法、装置、电子设备和存储介质.pdf
本公开实施例公开了一种页面显示方法、装置、电子设备和存储介质,该方法包括:接收作用在预设控件的触发操作,所述预设控件显示在目标视频的播放页面,所述播放页面用于在初始位置播放目标画面;响应于所述触发操作,获取与所述预设控件关联的目标区域;显示所述目标区域与所述目标视频的目标画面的融合页面,其中,所述目标区域从显示界面的预设位置出现并按照预设方向移动,所述目标视频的目标画面从所述初始位置按照所述预设方向在所述显示界面移动,且所述目标画面保持播放状态。本公开助于提升视频观看体验。

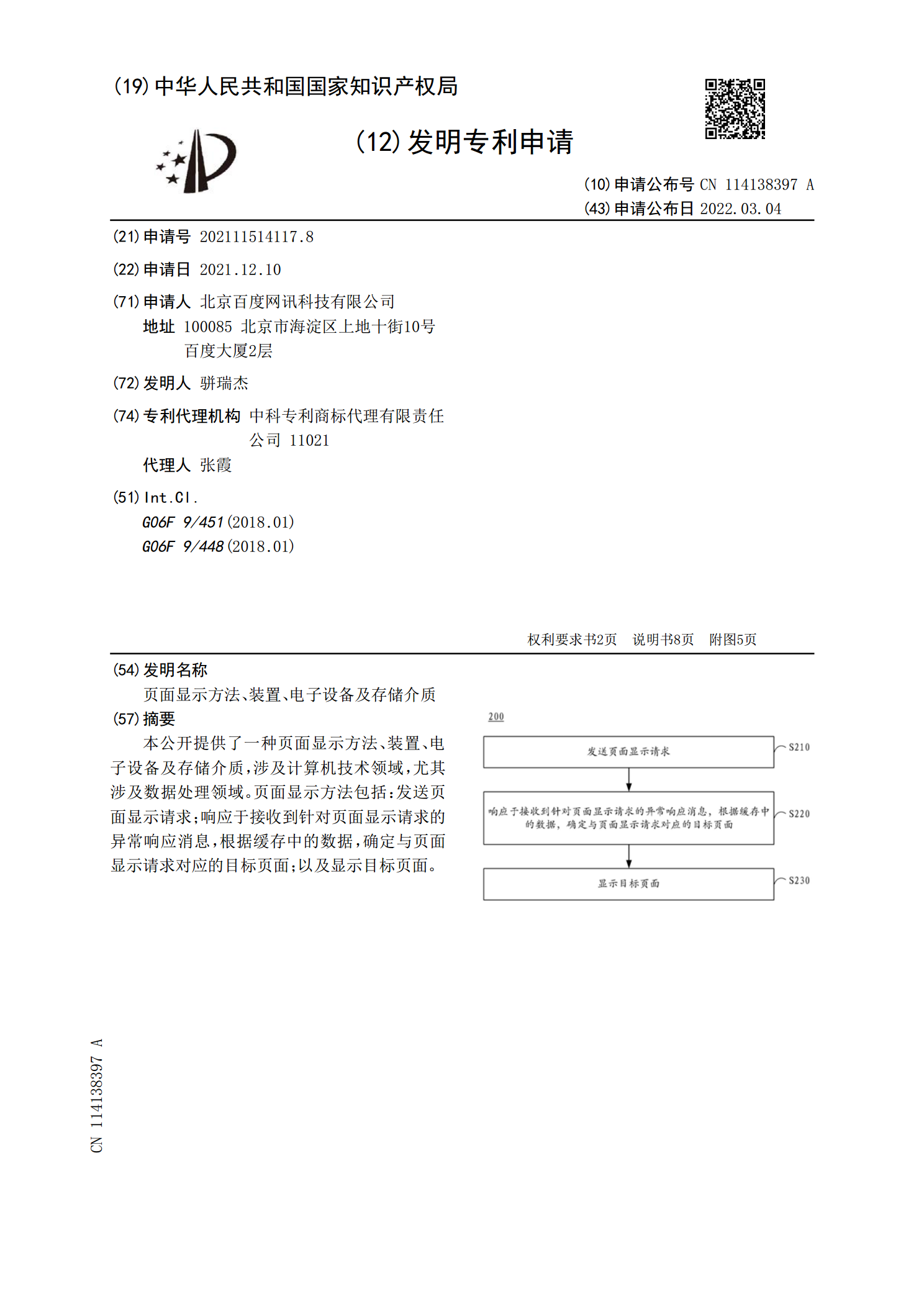
页面显示方法、装置、电子设备及存储介质.pdf
本公开提供了一种页面显示方法、装置、电子设备及存储介质,涉及计算机技术领域,尤其涉及数据处理领域。页面显示方法包括:发送页面显示请求;响应于接收到针对页面显示请求的异常响应消息,根据缓存中的数据,确定与页面显示请求对应的目标页面;以及显示目标页面。

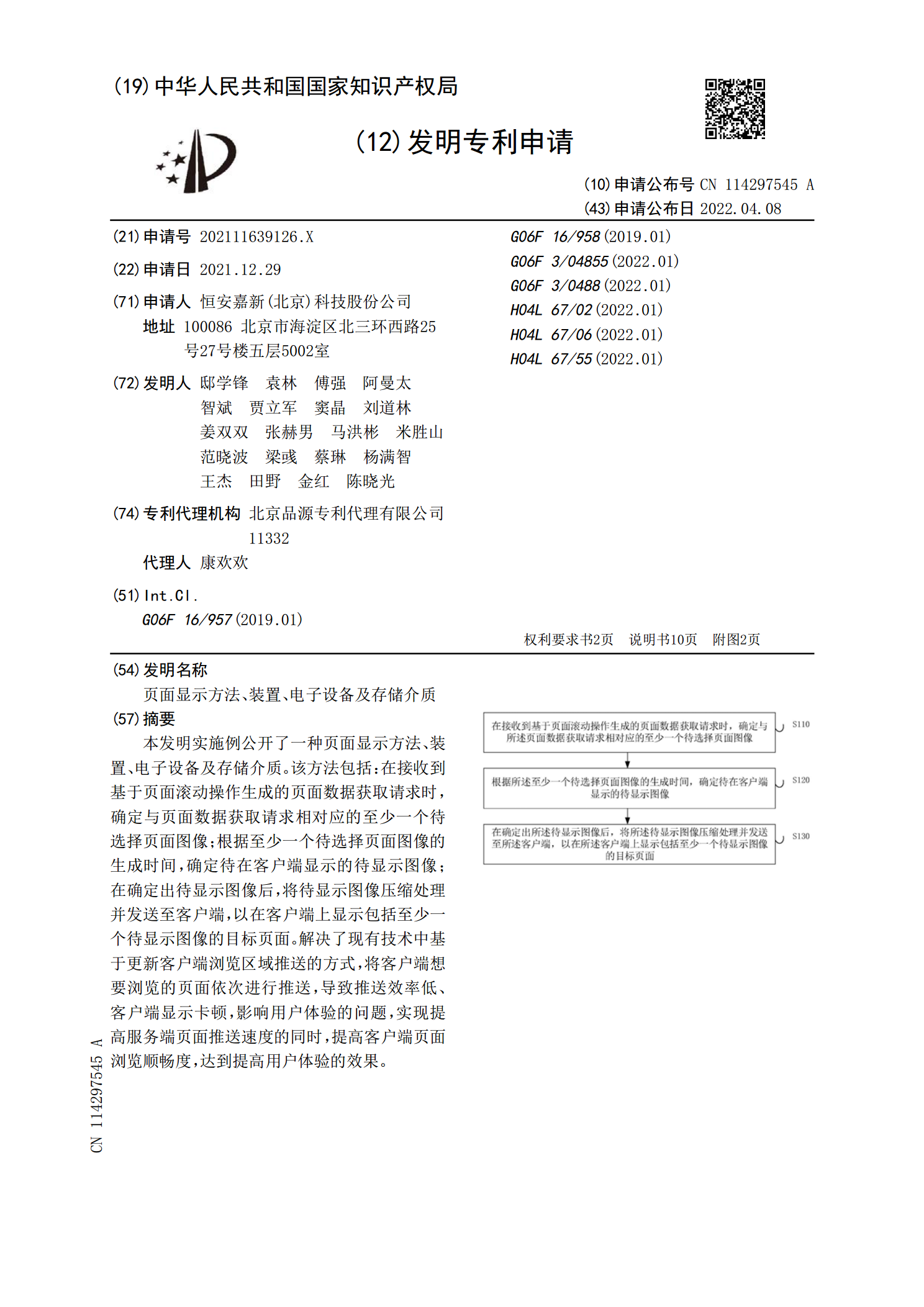
页面显示方法、装置、电子设备及存储介质.pdf
本发明实施例公开了一种页面显示方法、装置、电子设备及存储介质。该方法包括:在接收到基于页面滚动操作生成的页面数据获取请求时,确定与页面数据获取请求相对应的至少一个待选择页面图像;根据至少一个待选择页面图像的生成时间,确定待在客户端显示的待显示图像;在确定出待显示图像后,将待显示图像压缩处理并发送至客户端,以在客户端上显示包括至少一个待显示图像的目标页面。解决了现有技术中基于更新客户端浏览区域推送的方式,将客户端想要浏览的页面依次进行推送,导致推送效率低、客户端显示卡顿,影响用户体验的问题,实现提高服务端页

页面显示方法、装置、存储介质及电子设备.pdf
本申请涉及一种页面显示方法、装置、存储介质及电子设备,方法包括:在向服务器发送页面加载请求时,获取电子设备的通信服务端口的侦测参数,根据服务器返回的文件生成初始页面,确定请求响应速度低于预设响应速度量化指标,根据各待加载元素的使用频率向服务器发起元素加载请求,并根据服务器反馈响应信息在初始页面内容中对反馈响应信息对应的待加载元素进行加载,确定渲染速度低于预设渲染速度量化指标,对加载的待加载元素进行显示,并按照延迟加载算法对未加载的待加载元素进行延迟显示,以便用户能够在短时间内快速查看和使用频率较高的待加载
