
页面生成方法、装置、电子设备及可读存储介质.pdf

一只****呀淑










亲,该文档总共22页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面生成方法、装置、电子设备及可读存储介质.pdf
本公开关于一种页面生成方法、装置、电子设备及可读存储介质,包括展示页面配置提示信息;响应于针对所述页面配置提示信息触发的页面生成请求,确定页面模板,所述页面模板中包含模板内容及配置规则,所述模板内容包括至少一个字段以及至少一个字段对应的组件类型;基于所述至少一个字段对应的组件类型,从组件库中获取与所述至少一个字段对应的至少一个组件;根据所述配置规则调用页面渲染引擎,对所述至少一个字段以及所述至少一个组件进行渲染,生成并展示页面。本公开的技术方案解决了生成页面固定的问题。

配置页面的生成方法、装置、电子设备和可读存储介质.pdf
本申请提出一种配置页面的生成方法、装置、电子设备和可读存储介质,其中,方法包括:获取响应于用户操作生成的逻辑层文件;其中,逻辑层文件,用于指示根据用户操作所确定的需配置的字段,以及配置页面的模板结构类型;对逻辑层文件解析,得到模板结构类型,以及字段的字段类型和字段参数;根据模板结构类型,在前端页面中初始化对应的第一编辑组件;根据字段类型,确定对应的第二编辑组件,并在第一编辑组件内插入第二编辑组件;采用字段参数,对第二编辑组件进行配置,以得到配置页面。由此,能够实现无需研发人员进行配置页面开发,降低研发成本

页面在线动态生成方法、装置、电子设备和可读存储介质.pdf
本申请实施例提供一种页面在线动态生成方法、装置、电子设备和可读存储介质,通过获取用于页面渲染的动态数据以及服务器预先编辑的页面模板,其中,该页面模板包括存在多个节点的节点树。再利用与自身的端类型对应的解析工具对各节点进行解析,最后根据解析结果以及动态数据生成相应的页面。本方案中,通过在服务器进行页面模板编辑,客户端只需采用与自身端类型对应的解析工具进行解析处理,并结合动态数据实现页面生成。如此,可以实现页面的即时在线编辑,且降低前端处理的复杂度。

页面切换方法、装置、电子设备及可读存储介质.pdf
本公开实施例公开了一种页面切换方法、装置、电子设备及可读存储介质,所述方法包括:响应于在第一应用程序的第一页面接收第一输入操作,从所述第一页面切换到第二应用程序的第二页面;响应于在所述第二页面接收第二输入操作,从所述第二页面切换到所述第二应用程序的第三页面,所述第二输入操作包括返回操作。根据本公开实施例,该技术方案在用户在进行返回操作时将用户留在第二应用程序内,保证了大量的用户流量不会直接从第二应用程序中流失,从而将第二应用程序中丰富的内容或服务展示给用户,有助于服务提供方实现高效运营。

页面渲染方法、装置、电子设备及可读存储介质.pdf
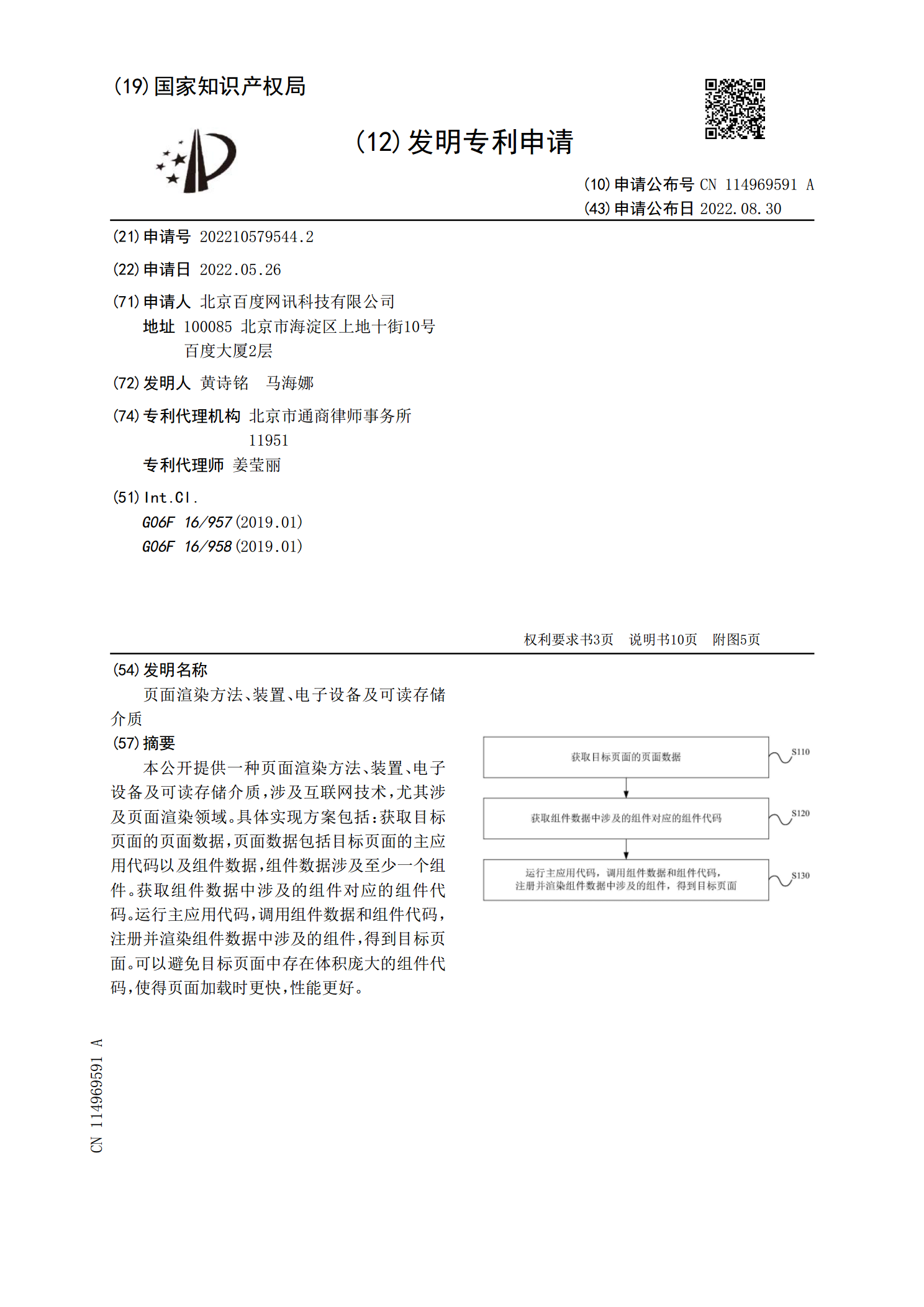
本公开提供一种页面渲染方法、装置、电子设备及可读存储介质,涉及互联网技术,尤其涉及页面渲染领域。具体实现方案包括:获取目标页面的页面数据,页面数据包括目标页面的主应用代码以及组件数据,组件数据涉及至少一个组件。获取组件数据中涉及的组件对应的组件代码。运行主应用代码,调用组件数据和组件代码,注册并渲染组件数据中涉及的组件,得到目标页面。可以避免目标页面中存在体积庞大的组件代码,使得页面加载时更快,性能更好。
