
一种基于预渲染实现网站访问加速的方法和系统.pdf

Ja****44






在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

一种基于预渲染实现网站访问加速的方法和系统.pdf
本发明公开了一种基于预渲染实现网站访问加速的方法和系统,涉及互联网数据处理领域,本发明方法通过预渲染需要访问的网页并进行缓存,并将缓存的渲染后的网页用于相同访问要求的客户。本发明系统通过服务器端和预渲染服务器配合实现方法过程。本发明可实现网站访问加速,并且无须另外设计代码等,节约了人力成本。

一种网站渲染路径加速优化方法及系统.pdf
本发明提供一种网页渲染路径加速优化方法及系统,包括:接收用户端上传的载入网页的时间参数和网页资源地址;将时间参数与预设标准时间范围不匹配的网页的资源地址和时间参数保存至资料库;将资料库中数量最多的资源地址作为优化目标,并根据所述资源地址同网页的时间参数对网页渲染路径进行优化。本发明贴近真实的使用者行为,并减少测试与开发人员逐一的找出关键渲染路径的人力成本;可以自动化排序需要优化的网页的顺序,并找出最关键的关键渲染路径,让开发人员可以选择处理最多人使用的网页或是可以改善最多渲染时间的网页,而不是仅仅改善单一

基于微服务实现预渲染静态页面的方法、系统.pdf
本申请提供了一种基于微服务实现预渲染静态页面方法,其特征在于,所述基于微服务实现预渲染静态页面方法包括:获取页面生成数据,所述页面生成数据包括生成页面所需的若干组件以及若干组件的嵌套关系;对所述页面生成数据解析出所述若干组件及所述若干组件的嵌套关系;根据所述若干组件和所述若干组件的嵌套关系创建生成页面所需的客户端文件和服务端文件;将客户端文件和服务端文件编译成页面所需的HTML文件;将所述HTML文件上传资源管理平台以供用户访问并返回所述HTML文件给用户。本申请提高了用户体验,减少了人力和物力。

一种访问网站的方法和系统.pdf
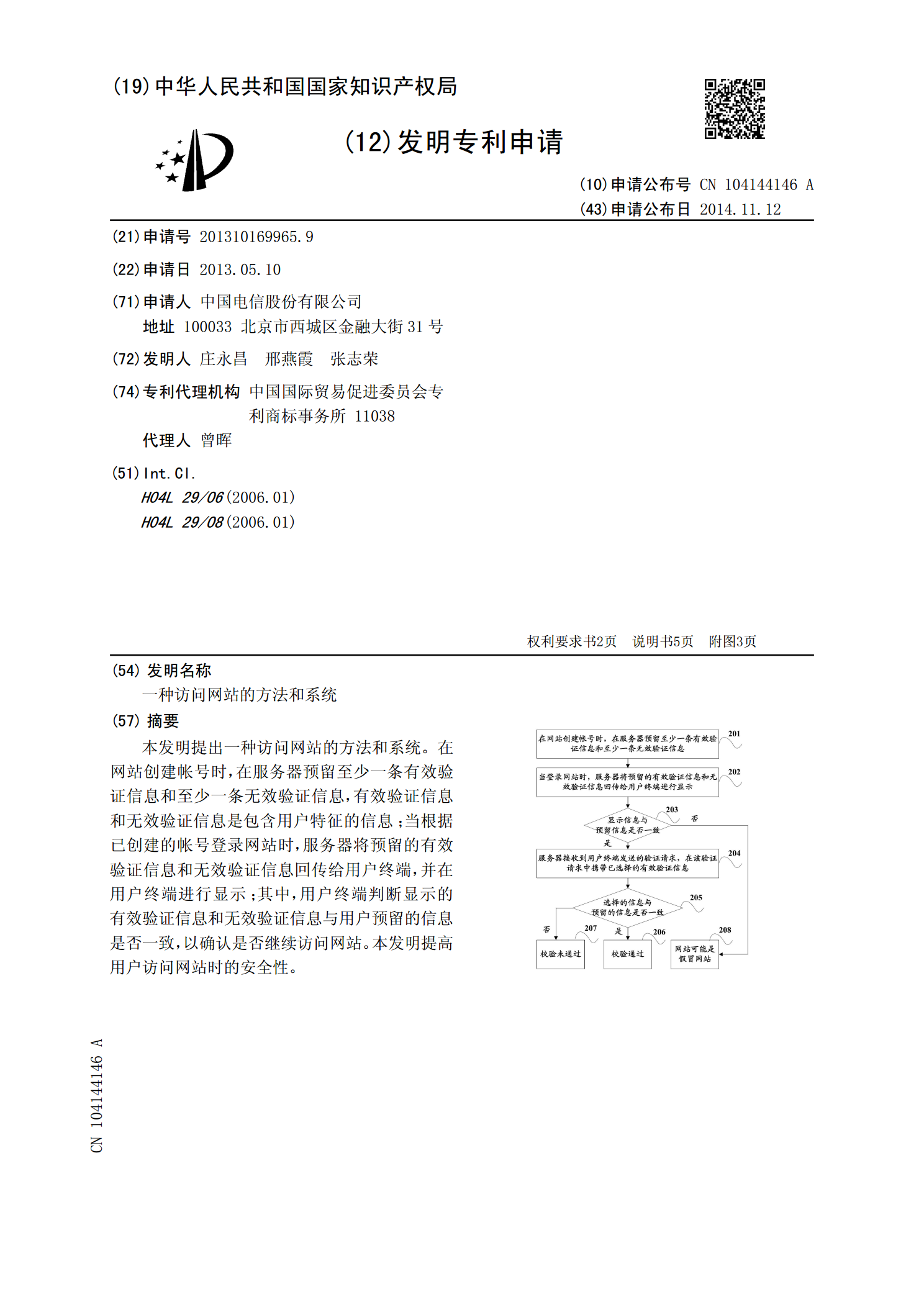
本发明提出一种访问网站的方法和系统。在网站创建帐号时,在服务器预留至少一条有效验证信息和至少一条无效验证信息,有效验证信息和无效验证信息是包含用户特征的信息;当根据已创建的帐号登录网站时,服务器将预留的有效验证信息和无效验证信息回传给用户终端,并在用户终端进行显示;其中,用户终端判断显示的有效验证信息和无效验证信息与用户预留的信息是否一致,以确认是否继续访问网站。本发明提高用户访问网站时的安全性。

基于Flutter实现字体图标渲染的方法和系统.pdf
本申请实施例提供一种基于Flutter实现字体图标渲染的方法和系统。该方法包括:在云端服务器创建远程云端字体图标库;初始化所述云端字体图标库;从所述云端字体图标库下载渲染文件到本地服务器;对所述渲染文件进行归类和配置;将本地服务器的静态资源字体导入所述归类和配置之后的渲染文件中,得到渲染后的字体图标。本申请不借助第三方的字体图标库资源,通过将本地资源与云端资源定制化配置,实现本地和云端字体图标的上传、下载和配置使用,实现设计灵活、节省资源、加载快速,以获得良好的用户体验。
