
用于前端的项目开发方法及系统.pdf

是丹****ni










亲,该文档总共27页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

用于前端的项目开发方法及系统.pdf
本发明实施例提供了一种用于前端的项目开发方法及系统。其中,所述方法包括:建立网络服务和应用的运行平台;在所述运行平台上配置前端用户界面框架;为所述用户界面框架设置功能组件;为所述功能组件提供任务执行的工具集;将项目开发所需的至少部分数据导入所述前端用户界面框架,利用所述工具集对所述功能组件进行实时编译,生成前端页面。本实施方式可以将开发工具与开发项目进行分离,待首次配置成功后,就可以支持多项目灵活快速开发;通过部分数据就可以生成前端页面,而无需后端支持;通过实时编译刷新页面有效避免了待整体项目编写结束后再

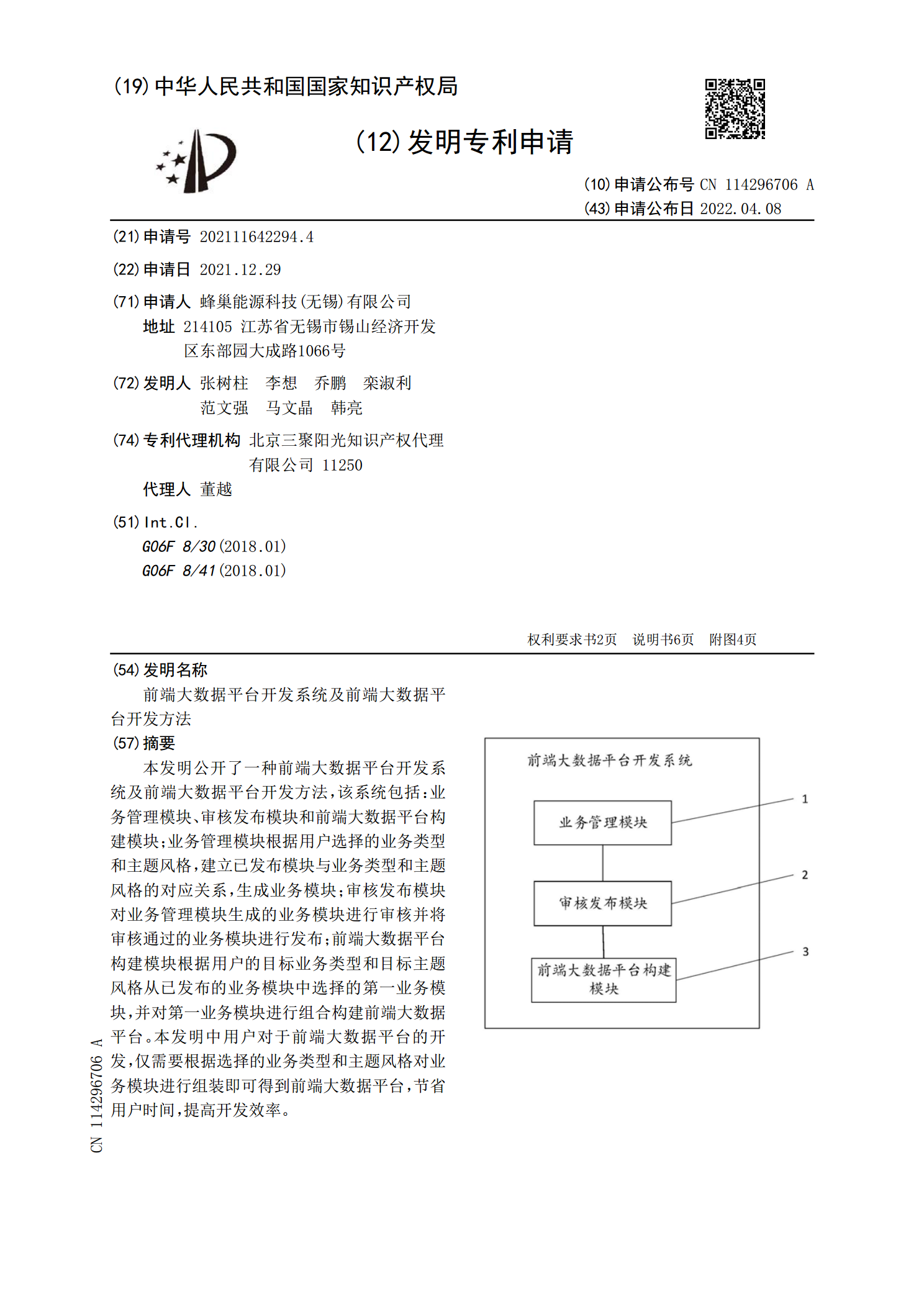
前端大数据平台开发系统及前端大数据平台开发方法.pdf
本发明公开了一种前端大数据平台开发系统及前端大数据平台开发方法,该系统包括:业务管理模块、审核发布模块和前端大数据平台构建模块;业务管理模块根据用户选择的业务类型和主题风格,建立已发布模块与业务类型和主题风格的对应关系,生成业务模块;审核发布模块对业务管理模块生成的业务模块进行审核并将审核通过的业务模块进行发布;前端大数据平台构建模块根据用户的目标业务类型和目标主题风格从已发布的业务模块中选择的第一业务模块,并对第一业务模块进行组合构建前端大数据平台。本发明中用户对于前端大数据平台的开发,仅需要根据选择的

WEB前端控件的开发方法和系统.pdf
本发明涉及WEB前端控件的开发方法和系统,其中,WEB前端控件的开发方法包括:根据接收到的配置指令,创建WEB前端控件模型的XML配置;利用JAVA端模型和渲染引擎解析所述XML配置,生成前端控件脚本;利用模版技术根据所述前端控件脚本生成HTML;调用前端控件结合所述HTML生成目标样式的控件。本发明的技术方案通过创建目标控件的XML配置,利用模板技术生成目标样式,使用户不需要编写javascript编码,提高web前端控件的开发效率,从而降低web前端开发与维护的成本。

用于银行前端系统的翻译装置及方法.pdf
本发明提供了一种用于银行前端系统的翻译装置及方法,该装置包括:词条识别模块,用于获取柜员鼠标停留的银行前端系统的交易界面栏位标签的标识;词条翻译模块,用于根据所述交易界面栏位标签的标识和交易号,获得交易界面栏位标签词条对应的多个翻译结果;根据每个翻译结果的综合分值,获得每个翻译结果的排序;翻译确定模块,用于接收柜员根据每个翻译结果的排序选定的翻译结果;词条更新模块,用于采用RPA机器人获取在设定时段内的所有柜员的翻译记录;对翻译记录中相似的词条及对应的翻译结果进行处理;计算处理后的词条对应的翻译结果的综合

网页系统前端开发方案.docx
网页系统前端开发方案网页系统前端开发方案为了提高用户体验和系统性能,网页系统前端开发起着至关重要的作用。下面是一个网页系统前端开发方案的概述。首先,我们应该选择一个合适的前端框架来开发网页系统,常见的前端框架包括React、Angular和Vue等。根据系统需求和开发团队的情况,选择一个合适的框架是至关重要的。接下来,我们应该合理地组织系统的前端代码。可以采用模块化的开发方式,将页面拆分成多个组件,并使用组件化的思想来设计和开发前端代码。这样可以提高代码的可维护性和复用性。在前端代码的开发过程中,我们应该
