
页面渲染方法和系统.pdf

一吃****海逸









在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

页面渲染方法和页面渲染系统.pdf
本实施例提供的页面渲染方法,包括创建高阶组件,在所述高阶组件中执行以下步骤:获取数据,所述数据和页面元素相关;计算所述数据的嵌套层级;比较所述嵌套层级和预设阈值;根据比较结果选择比对方式,进行数据差异比对;以及根据比对结果渲染所述组件。该方法针对获取到的数据进行智能判断,并针对不同的数据采用不同的差异比对方法,以此提高差异比对的效率,提高系统整体性能。

页面渲染方法和系统.pdf
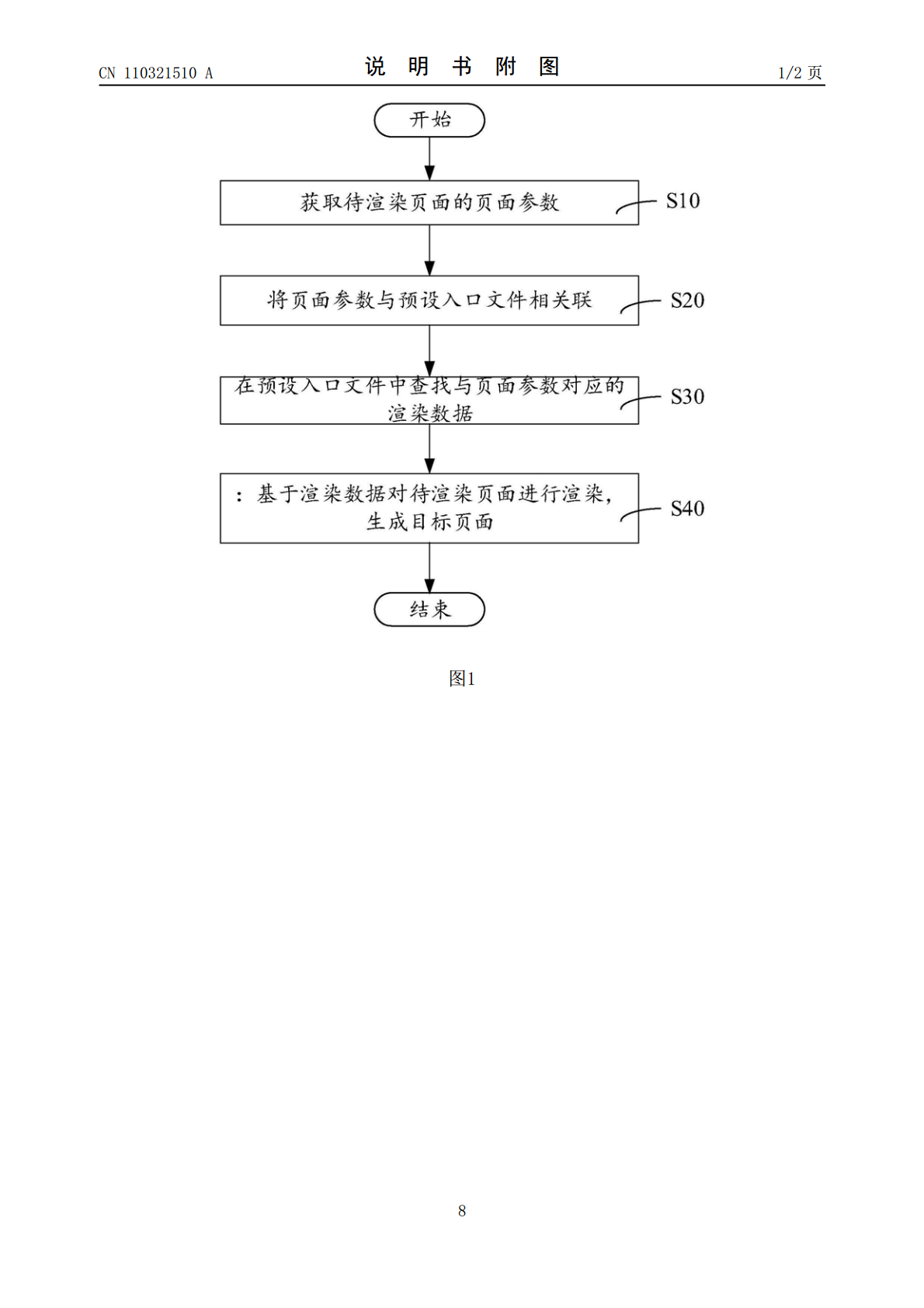
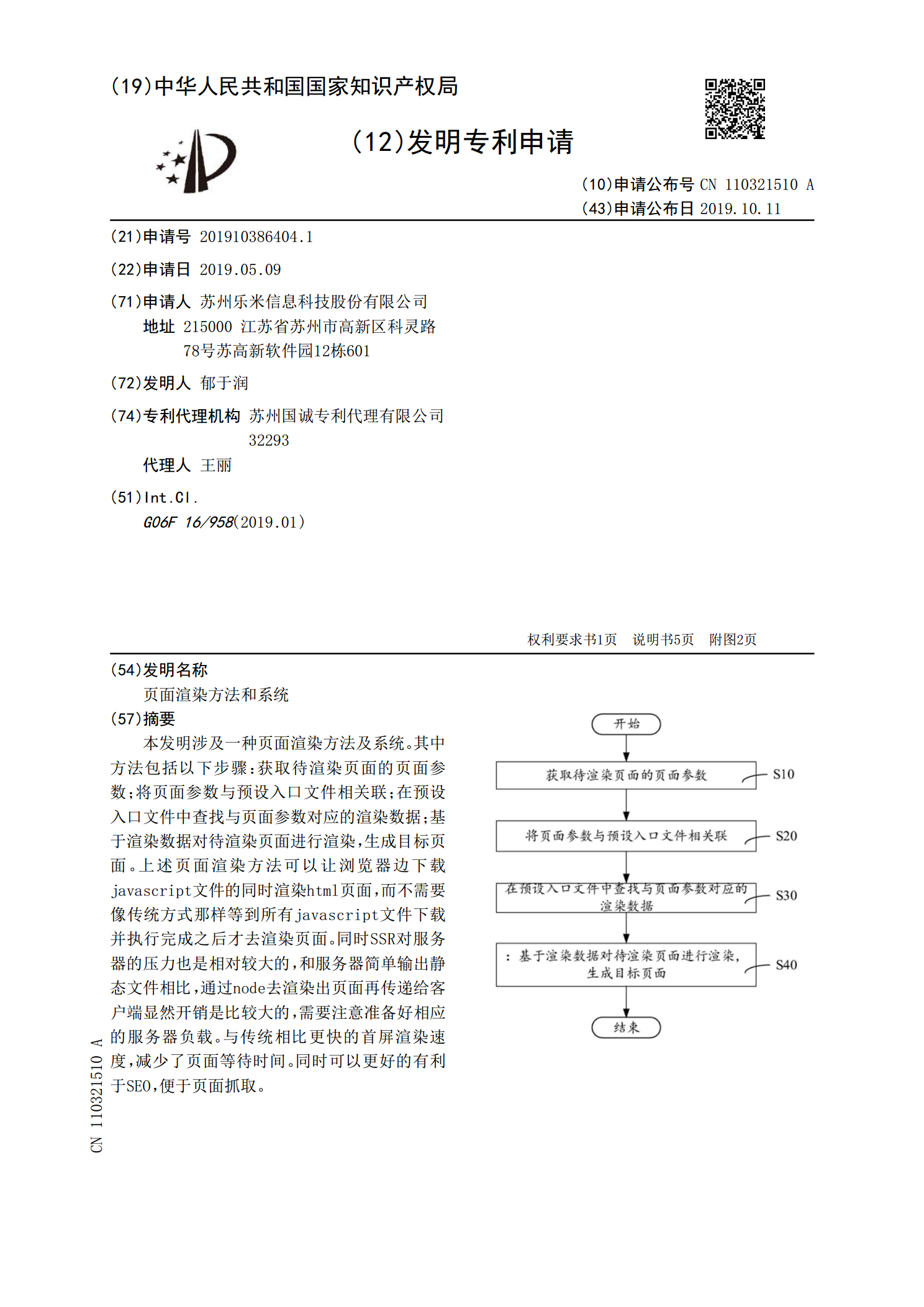
本发明涉及一种页面渲染方法及系统。其中方法包括以下步骤:获取待渲染页面的页面参数;将页面参数与预设入口文件相关联;在预设入口文件中查找与页面参数对应的渲染数据;基于渲染数据对待渲染页面进行渲染,生成目标页面。上述页面渲染方法可以让浏览器边下载javascript文件的同时渲染html页面,而不需要像传统方式那样等到所有javascript文件下载并执行完成之后才去渲染页面。同时SSR对服务器的压力也是相对较大的,和服务器简单输出静态文件相比,通过node去渲染出页面再传递给客户端显然开销是比较大的,需要注

页面渲染系统、页面渲染方法及页面渲染装置.pdf
本发明公开了一种页面渲染系统、页面渲染方法、页面渲染装置以及计算机可读存储介质,涉及物联网技术领域。其中的页面渲染系统位于应用侧,包括:通信模块,用于接收智能设备发送的数据包,数据包中包括智能设备的设备标识、设备类型及数据信息;数据模块,用于根据设备标识为每个智能设备生成各自的虚拟设备容器,以存储每个智能设备各自的数据信息;视图引擎,用于利用虚拟设备容器中的数据信息,对具有不同设备标识的智能设备同时进行页面渲染;逻辑引擎,用于利用虚拟设备容器中的数据信息,对具有不同设备标识的智能设备进行独立的逻辑运算控制

页面局部区块渲染方法和系统.pdf
本发明提供了一种页面局部区块渲染方法,包括:步骤302,在浏览器端的指定页面上的指定区块被选择时,将所述指定区块转换为代码区块;步骤304,在所述代码区块中的代码被修改后,将所述代码区块发送至服务器端;步骤306,在所述服务器端将所述代码区块处理为所述浏览器端可以识别的脚本,并发送至所述浏览器端;步骤308,所述浏览器端接收所述脚本,并根据所述脚本显示所述指定区块。本发明还提供了一种页面局部区块渲染系统。根据本发明的技术方案,能够实现一种页面局部区块渲染方法和系统,既能提高信息维护的灵活性,又能降低运营的

页面渲染方法、页面渲染系统和计算机可读存储介质.pdf
本申请公开了一种页面渲染方法、页面渲染系统和计算机可读存储介质,所述页面渲染方法包括:客户端生成目标页面的服务端渲染请求,并将所述服务端渲染请求发送至服务端,所述服务端对所述服务端渲染请求进行解析,并根据解析结果运行ReactNative业务包,得到渲染操作序列并发送至所述客户端,所述客户端接收并执行所述服务端返回的渲染操作序列,根据执行结果生成渲染后的目标页面。本申请实施例的页面渲染方法将CSR流程中的耗时过程迁移到了服务端来进行,利用服务端的强大计算能力加速了页面渲染,客户端无需启动JavaScr
