
一种网页处理方法、装置、电子设备及存储介质.pdf

冬易****娘子










亲,该文档总共27页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

一种网页处理方法、装置、电子设备及存储介质.pdf
本公开公开了一种网页处理方法、装置、电子设备及存储介质。其中,该方法包括:获取至少两个用户针对目标网页中的至少一个待调整局部页面区域的停留时间,其中,目标网页包括至少两个局部页面区域;对所述待调整局部页面区域对应的停留时间进行累加,得到与待调整局部页面区域对应的总停留时间;根据所述总停留时间以及预设显示形式对应规则,确定与所述待调整局部页面区域对应的目标显示形式;按照所述目标显示形式,对所述目标网页中的所述待调整局部页面区域进行显示形式调整。本公开实施例可以根据不同用户的网页操作数据对目标网页进行处理,将

一种网页跳转处理方法、装置、存储介质及电子设备.pdf
本申请提出一种网页跳转处理方法、装置、存储介质及电子设备,通过接收服务器根据第一http请求反馈的响应报文,第一http请求包括目标访问地址,响应报文为包含目标访问地址的响应结果的报文;在响应头部中的响应状态码为部分响应状态,且响应头部包含第一地址语句的情况下,对第一地址语句进行解析,以获取跳转后的目标访问地址,响应头部为响应报文的头部;向服务器发送第二http请求,第二http请求包括跳转后的目标访问地址。以使服务器在接收到第二http请求后,将新的响应报文反馈至客户端,新的响应报文为包含跳转后的目标访

网页元素标注处理方法、装置、电子设备及存储介质.pdf
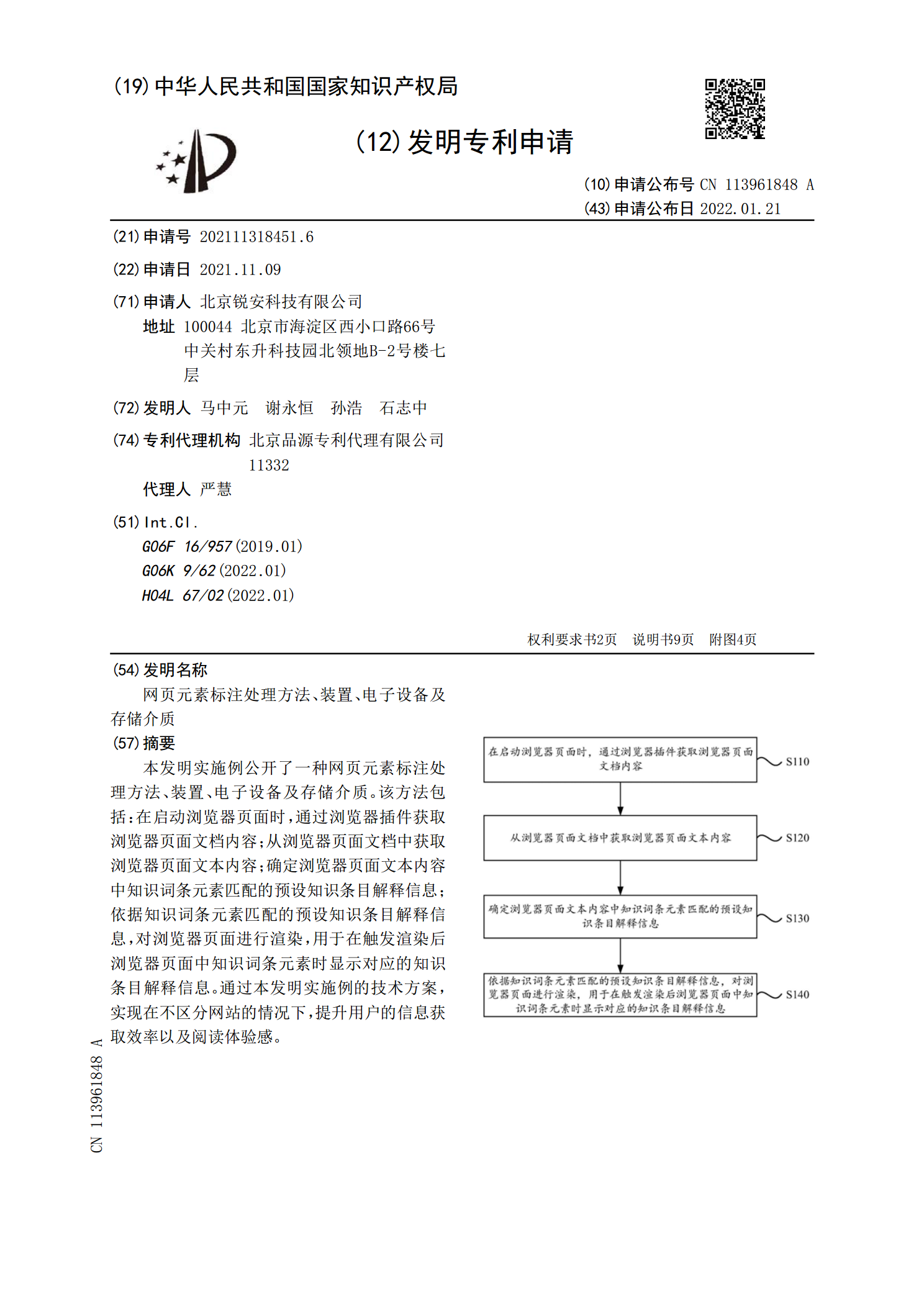
本发明实施例公开了一种网页元素标注处理方法、装置、电子设备及存储介质。该方法包括:在启动浏览器页面时,通过浏览器插件获取浏览器页面文档内容;从浏览器页面文档中获取浏览器页面文本内容;确定浏览器页面文本内容中知识词条元素匹配的预设知识条目解释信息;依据知识词条元素匹配的预设知识条目解释信息,对浏览器页面进行渲染,用于在触发渲染后浏览器页面中知识词条元素时显示对应的知识条目解释信息。通过本发明实施例的技术方案,实现在不区分网站的情况下,提升用户的信息获取效率以及阅读体验感。

网页表单的处理方法、装置、电子设备及存储介质.pdf
本申请提供了一种网页表单的处理方法、装置、电子设备及存储介质,包括:获取包括多个组件各自的描述信息的描述配置文件,以及所述组件对应的初始值,对所述描述配置文件和所述初始值进行渲染,得到初始网页表单并展示;在接收到输入值时,对所述初始网页表单中与所述输入值对应的第一目标组件的描述信息,以及与所述第一目标组件对应的第二目标组件的描述信息进行更新,使得所述初始网页表单更新为目标网页表单。本申请中,通过输入值,不单单影响了输入值对应的第一目标组件的渲染过程,还对与第一目标组件对应的第二目标组件的渲染过程产生了影响

网页中弹窗的处理方法、装置、电子设备、及存储介质.pdf
本公开实施例公开了一种网页中弹窗的处理方法、装置、电子设备、及存储介质,方法包括:响应于呼出目标弹窗的控制指令,确定呼出所述目标弹窗的起始位置和待渲染区域,控制所述目标弹窗从所述起始位置滑动到所述待渲染区域,其中所述起始位置位于所述待渲染区域的边框。本实施例的技术方案能减少小弹窗弹出时的突兀感,能使页面有过渡感,能使页面更加完整、整洁和美观,能够改善用户使用网页的用户体验。
