
Hybrid app页面加载方法、装置和计算机设备.pdf

王秋****哥哥










亲,该文档总共17页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

Hybrid app页面加载方法、装置和计算机设备.pdf
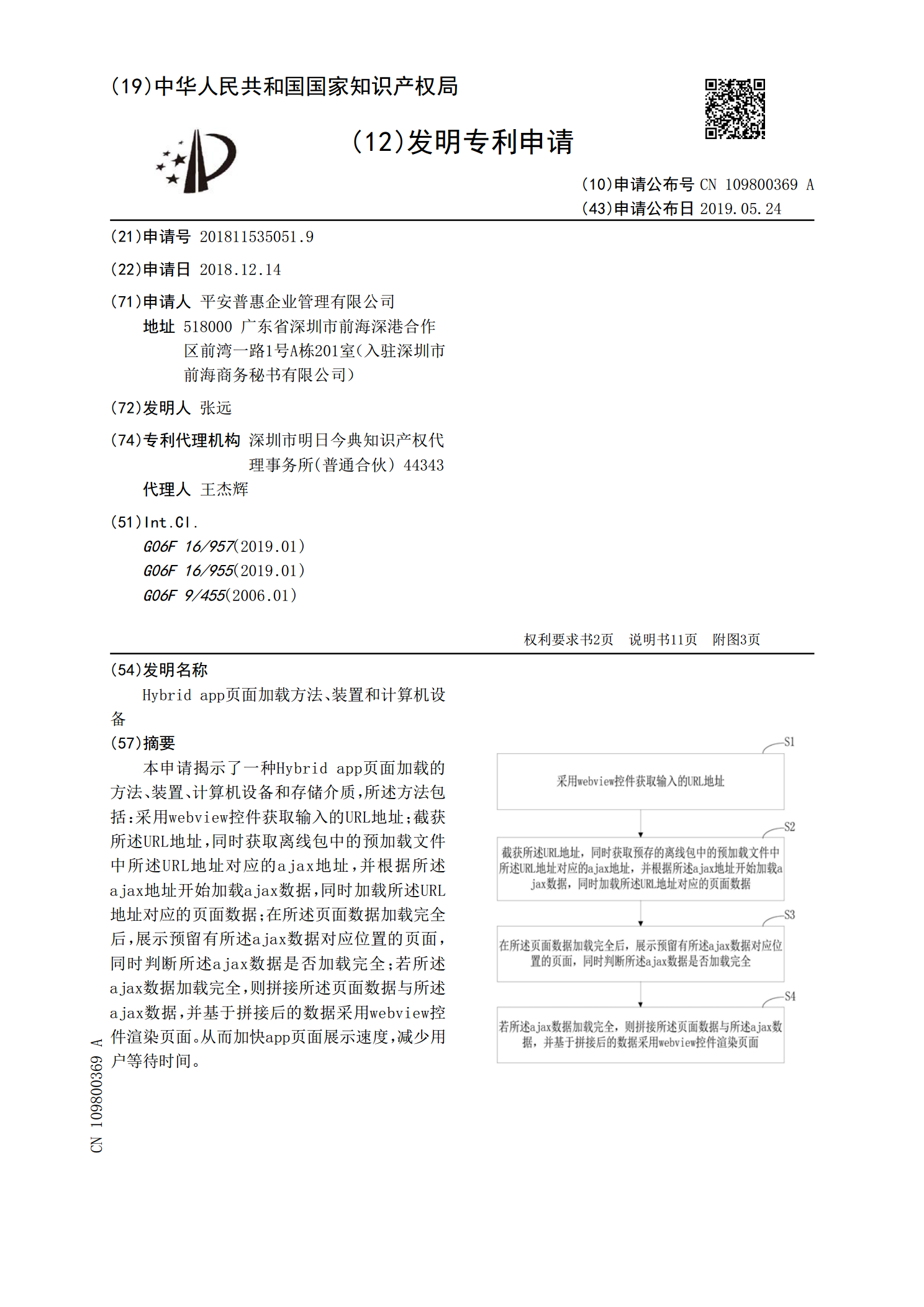
本申请揭示了一种Hybridapp页面加载的方法、装置、计算机设备和存储介质,所述方法包括:采用webview控件获取输入的URL地址;截获所述URL地址,同时获取离线包中的预加载文件中所述URL地址对应的ajax地址,并根据所述ajax地址开始加载ajax数据,同时加载所述URL地址对应的页面数据;在所述页面数据加载完全后,展示预留有所述ajax数据对应位置的页面,同时判断所述ajax数据是否加载完全;若所述ajax数据加载完全,则拼接所述页面数据与所述ajax数据,并基于拼接后的数据采用webvie

页面的加载方法、装置和设备.pdf
本发明提供一种页面的加载方法、装置和设备,该方法包括:向服务器发送携带网页地址的页面数据请求,接收所述服务器返回的第一页面版本号,确定所述第一页面版本号与本地缓存的页面资源的当前页面版本号是否相同,若所述第一页面版本号与所述当前页面版本号相同,则使用本地缓存的所述页面资源渲染页面,并将所述页面进行显示,不管在新的进程还是同一个进程的网页加载过程中,通过判断页面版本变化使用本地缓存的页面资源替代从网络服务器获取资源,进行页面加载,有效提高加载效率,并节省网络资源。

页面加载的方法和装置.pdf
本申请公开页面加载的方法和装置,该方法具有结构缓存和数据缓存的缓存模式,包括:接收页面加载请求,所述页面加载请求中包括请求参数,所述请求参数包括与结构缓存和数据缓存具有关联性的标识;根据所述请求参数的所述标识,从结构缓存中获取结构数据,以及从数据缓存中获取接口数据;根据获取的结构数据以及接口数据,对需要加载的页面进行渲染。该方法是基于接口数据与DOM结构的双缓存方案,基于DOM结构缓存的秒出方案,可以以最快速度完成首屏渲染。同时,对于依赖接口数据的场景,极大减少二次加载的页面可见时间及页面可用时间,加快了

页面加载方法、装置、计算机设备和存储介质.pdf
本申请涉及研发管理,提供一种页面加载方法、装置、计算机设备和存储介质。所述方法包括:接收页面加载指令,根据页面加载指令向服务器发送页面信息获取请求,接收服务器返回的页面信息并获取目标配置文件,目标配置文件中配置有下拉选择框属性信息;解析目标配置文件和页面信息,得到下拉选择框属性信息和页面属性信息,将下拉选择框属性信息传递到预设下拉选择框组件中,得到目标下拉选择框组件;渲染目标下拉选择框组件和页面属性信息,并绘制渲染后的目标下拉选择框组件和页面属性信息,得到带有下拉选择框的页面。采用本方法能够提高下列选择框

页面加载方法、装置、计算机设备和存储介质.pdf
本申请涉及互联网技术领域,具体涉及一种页面加载方法、装置、计算机设备和存储介质。所述方法包括:接收用户针对目标页面下发的打开指令;获取存储于本地的预先从离线包服务器下载的目标页面的离线包;从目标页面的离线包中获取加载目标页面所需的页面资源,并利用获取的页面资源加载目标页面;向离线包服务器发送查询请求以指示其在目标页面有更新的离线包时返回目标页面的最新离线包,在接收到目标页面的最新离线包后,将本地存储的目标页面的离线包替换为目标页面的最新离线包。本申请实施例能够实现在弱网环境下也能快速加载页面,还能够在每次
