
页面信息的操作方法、装置、终端以及存储介质.pdf

朋兴****en










亲,该文档总共16页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面信息的操作方法、装置、终端以及存储介质.pdf
本申请实施例公开页面信息的操作方法、终端以及计算机可读存储介质,本申请实施例的页面信息的操作方法,引入指示标和停留时间计时,生成数据表,并依靠数据表提供的信息使用预设规则来删除页面缓存中的指定页面数据,解决瀑布流式图片呈现方式持续的加载图片造成网页中存在大量图片,致使浏览器性能下降,浏览过程不顺畅,甚至出现浏览器卡死的技术问题;当所述瀑布流页面卡死或者瀑布流页面接收到页面数据大小超过第一阈值时删除指定页面数据后刷新,瀑布流页面可以持续加载,提升用户体验。

页面信息的输出方法、装置、存储介质以及终端.pdf
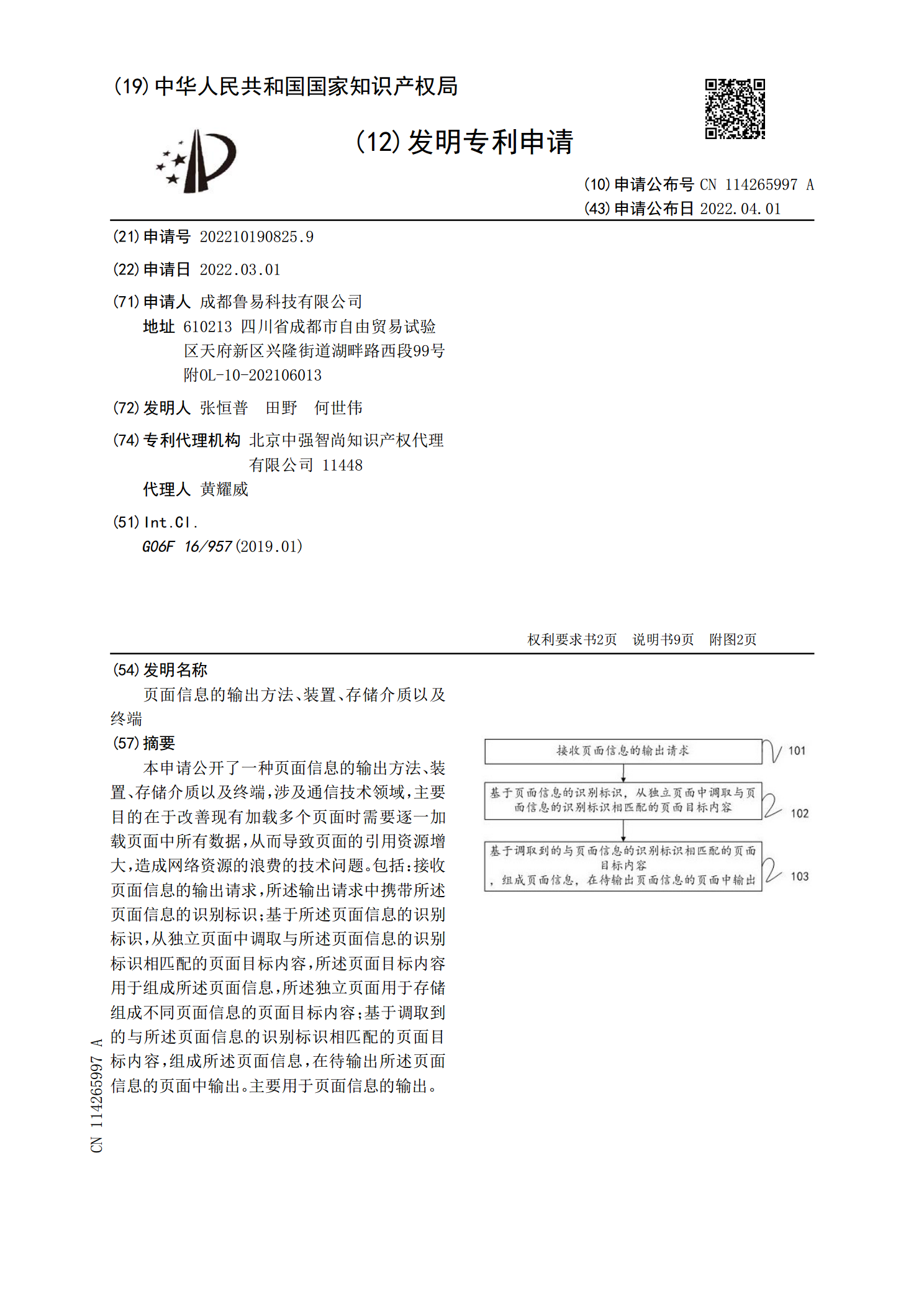
本申请公开了一种页面信息的输出方法、装置、存储介质以及终端,涉及通信技术领域,主要目的在于改善现有加载多个页面时需要逐一加载页面中所有数据,从而导致页面的引用资源增大,造成网络资源的浪费的技术问题。包括:接收页面信息的输出请求,所述输出请求中携带所述页面信息的识别标识;基于所述页面信息的识别标识,从独立页面中调取与所述页面信息的识别标识相匹配的页面目标内容,所述页面目标内容用于组成所述页面信息,所述独立页面用于存储组成不同页面信息的页面目标内容;基于调取到的与所述页面信息的识别标识相匹配的页面目标内容,组

页面渲染方法、装置、存储介质以及终端.pdf
本申请公开了一种页面渲染方法、装置、存储介质以及终端,涉及页面处理技术领域。获取客户端框架注入的页面代码,以及创建页面代码中原生组件对应的页面插件;创建表面纹理以及创建页面插件对应的页面插件层;通过表面纹理获取原生组件的数据,将原生组件的数据合成至页面插件层对应的页面视图数据,以及对页面插件层进行显示。由于可以根据客户端框架注入的页面代码创建原生组件的页面插件,以及通过表面纹理获取原生组件的数据,因此可以在浏览器内核中将原生组件的数据合成至页面插件层对应的页面视图数据中,可以实现原生组件与其他组件在页面插

页面滚动处理方法、装置、终端以及存储介质.pdf
本申请关于一种页面滚动处理方法、装置、终端以及存储介质,涉及计算机技术领域。应用于运行有小程序的终端,所述方法包括:通过渲染层线程在页面显示页面内容组件位于滚动视图组件中的部分内容;通过渲染层线程执行第一滚动处理,直至滚动视图组件沿滚动方向移动至页面内容组件的边界,第一滚动处理包括:获取滚动视图组件的设定偏移量,控制滚动视图组件沿滚动方向移动设定偏移量,在页面显示页面内容组件位于移动后的滚动视图组件中的部分内容。本申请避免了实现过程中存在的逻辑层和渲染层之间的数据传输,减少了数据传输时长,降低了出现滚动卡

页面加载方法、装置、设备以及存储介质.pdf
本发明提供了一种页面加载方法、装置、设备以及存储介质,通过在服务器中设置定时器,当服务器接收到页面加载请求之后,启动定时器开始计时,并将在定时器的计时时长达到预设时长之前获取的与页面加载请求对应的页面数据先发送至浏览器,由浏览器利用这部分页面数据执行页面渲染操作,而服务器在定时器的计时时长达到预设时长时断开与浏览器的连接,使用户可以感知到浏览器已经加载完成目标页面,提升了用户体验。
