
应用页面的展示方法、电子设备及存储介质.pdf

雨巷****莺莺










亲,该文档总共21页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

应用页面的展示方法、电子设备及存储介质.pdf
本发明公开了一种应用页面的展示方法、电子设备及存储介质,该方法包括:响应于接收到的页面展示请求,获取页面尺寸信息以及待展示的应用页面中包含的各个页面元素的展示样式信息;判断所述待展示的应用页面中是否包含展示样式为非扩展样式的页面元素;若是,将所述非扩展样式的页面元素的展示样式调整为可扩展样式;根据所述页面尺寸信息以及各个页面元素中包含的展示对象单元的对象尺寸信息,计算各个页面元素中包含的展示对象单元的可展示数量;根据各个页面元素中包含的展示对象单元的可展示数量,加载并展示所述应用页面。该方式能够动态调整应

应用页面的展示方法、装置、存储介质和电子设备.pdf
本申请实施例公开了一种应用页面的展示方法、装置、存储介质和电子设备;所述方法包括:接收应用页面的打开指令,指令携带对应的应用标识,将应用标识发送至服务器,接收并缓存服务器根据应用标识返回的配置文件,接收服务器发送的视图操作指令,视图操作指令为服务器对应用页面进行渲染生成的,根据视图操作指令以及配置文件对应用页面进行展示。本申请实施例可以在电子设备打开应用页面时,下载对应的配置文件,并同时在服务器端对页面进行渲染,将生成的视图操作指令发送至电子设备,减少电子设备的操作步骤,从而提升了打开应用页面的速度。

登录界面的展示方法、装置、电子设备及存储介质.pdf
本公开关于一种登录界面的展示方法、装置、电子设备及存储介质,涉及软件应用技术领域,该方法包括:当监听到针对第三方应用的图标组件的点击事件时,获取第三方应用的图标;提取图标的颜色信息,统计提取的颜色信息,根据统计结果确定用于对第三方应用授权的登录界面进行颜色渲染的目标颜色,利用该目标颜色,渲染登录界面,并展示渲染后的登录界面。本公开对登录界面进行颜色渲染,通过区别明显的可视化展示方式,使用户可轻易判断所选第三方与预期选取的第三方是否一致,同时,使得登录界面上的展示信息能凸显所选第三方应用的图标的颜色特征,提

确定目标展示页面的方法、装置、电子设备及存储介质.pdf
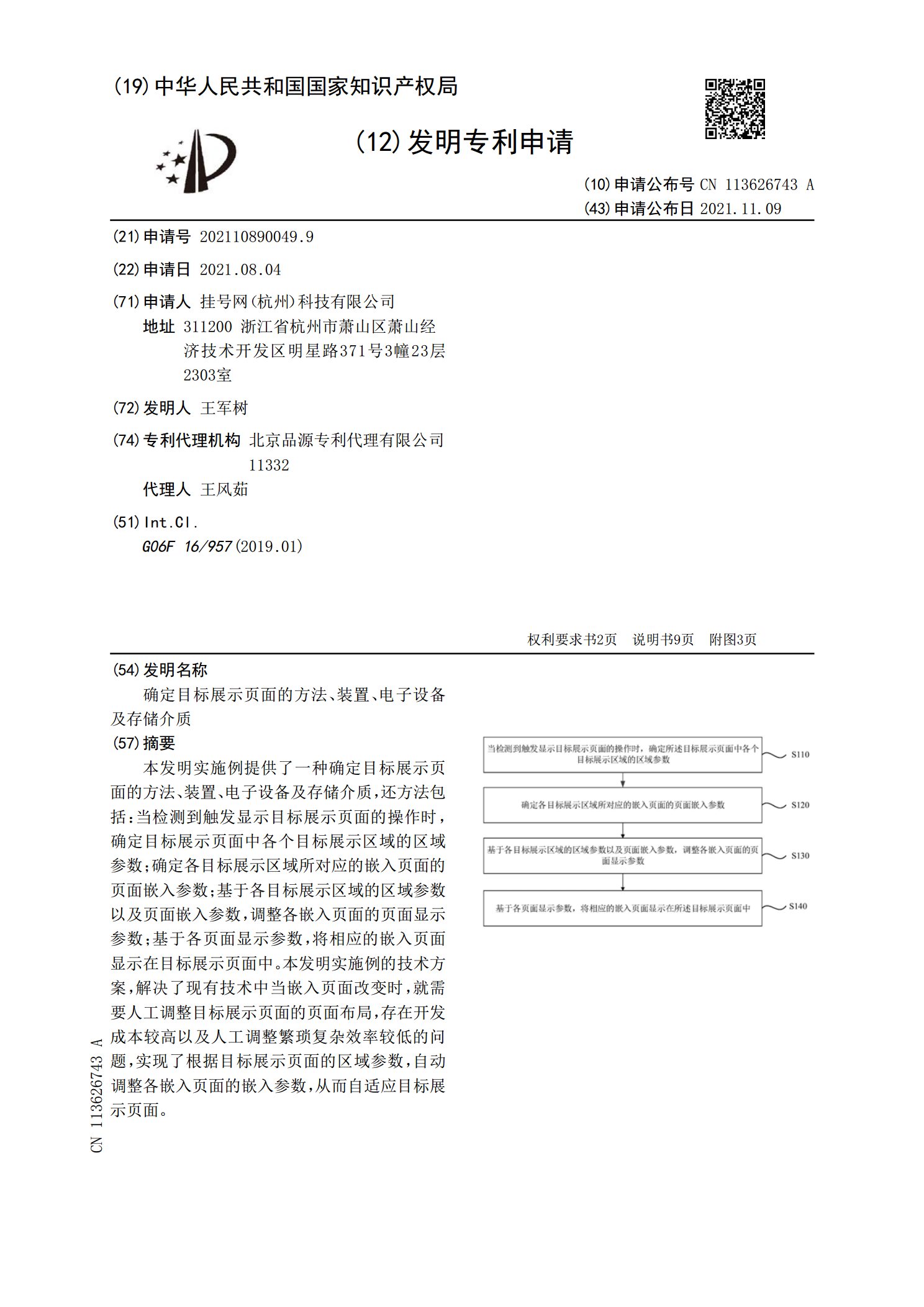
本发明实施例提供了一种确定目标展示页面的方法、装置、电子设备及存储介质,还方法包括:当检测到触发显示目标展示页面的操作时,确定目标展示页面中各个目标展示区域的区域参数;确定各目标展示区域所对应的嵌入页面的页面嵌入参数;基于各目标展示区域的区域参数以及页面嵌入参数,调整各嵌入页面的页面显示参数;基于各页面显示参数,将相应的嵌入页面显示在目标展示页面中。本发明实施例的技术方案,解决了现有技术中当嵌入页面改变时,就需要人工调整目标展示页面的页面布局,存在开发成本较高以及人工调整繁琐复杂效率较低的问题,实现了根据

搜索结果页的展示方法、装置、电子设备及存储介质.pdf
本申请公开了搜索结果页的展示方法、装置、电子设备及存储介质,涉及页面展示技术领域。具体实现方案为:向服务端发送搜索请求;接收请求响应信息,请求响应信息包括:与搜索关键词对应的待显示的搜索结果内容,以及与搜索结果内容匹配的素材信息;根据素材信息,对存储的通栏进行渲染,得到渲染后的通栏;对渲染后的通栏和待显示的搜索结果内容进行拼接,生成待展示的搜索结果页并进行展示。该方法通过向服务端发送搜索请求,并根据服务端返回的请求响应信息中的素材信息对通栏进行渲染并展示。由此,实现了沉浸式通栏效果,可提高用户在搜索结果页
