
基于Web标准的网页设计.ppt

YY****。。










亲,该文档总共110页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

基于Web标准的网页设计.ppt
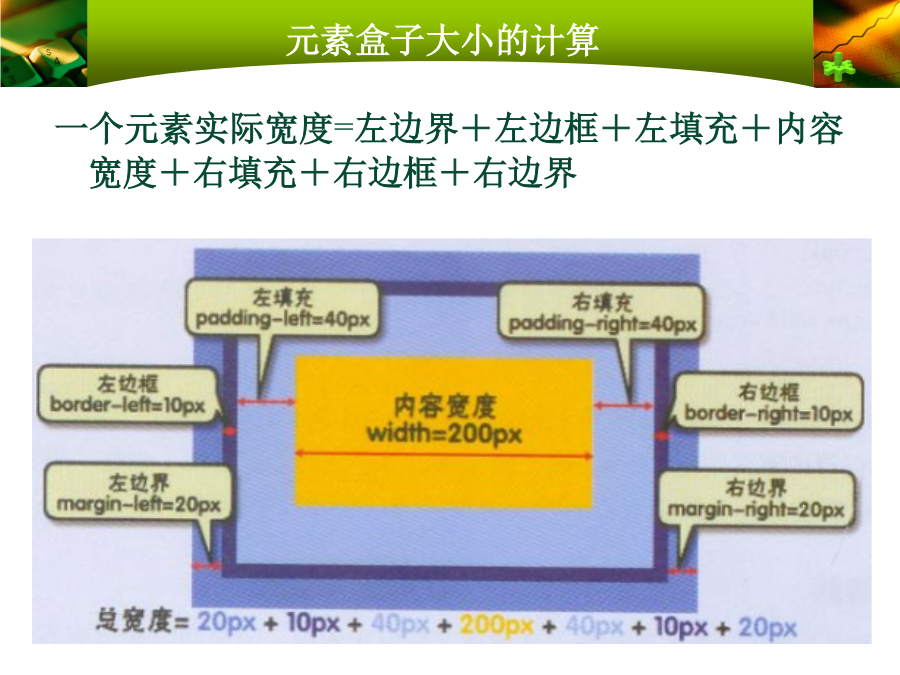
Web标准网页设计与PHP4.4CSS的盒子模型CSS的盒子模型CSS的盒子模型CSS的盒子模型元素盒子大小的计算IEquirk模式下盒子的宽度CSS盒子模型计算题嵌套盒子例题边框border属性各种边框的效果边框的交汇效果填充padding属性盒子模型的特性对盒子模型的思考属性值的简写形式各种元素盒子属性的默认值4.4.2盒子模型的应用用盒子美化表格4.4.3盒子在标准流下的定位盒子的三种定位形式标准流标准流下的盒子排列分析行内元素的盒子改变行内元素的高度display属性block元素inline元素

基于Web标准的网页设计.ppt
Web标准网页设计与PHP4.4CSS的盒子模型CSS的盒子模型CSS的盒子模型CSS的盒子模型元素盒子大小的计算IEquirk模式下盒子的宽度CSS盒子模型计算题嵌套盒子例题边框border属性各种边框的效果边框的交汇效果填充padding属性盒子模型的特性对盒子模型的思考属性值的简写形式各种元素盒子属性的默认值4.4.2盒子模型的应用用盒子美化表格4.4.3盒子在标准流下的定位盒子的三种定位形式标准流标准流下的盒子排列分析行内元素的盒子改变行内元素的高度display属性block元素inline元素

基于Web标准的网页设计课件.pptx
《基于Web原则旳网页设计》4.8相对定位和绝对定位内容提要使用定位属性position定位属性position旳取值偏移属性相对定位相对定位相对定位举例相对定位旳特点相对定位旳作用相对定位旳应用2利用相对定位制作简朴旳阴影效果相对定位制作简朴旳阴影效果3网页布局旳相对定位水平居中法绝对定位绝对定位绝对定位-不设置包括框绝对定位-设置包括框绝对定位-设置包括框绝对定位-以包括框为基准定位绝对定位总结相对定位和绝对定位旳比较z-index属性z-index属性绝对定位旳应用绝对定位旳应用网页中旳绝对定位元素

探索基于工作过程的Web标准网页设计课程.docx
探索基于工作过程的Web标准网页设计课程随着信息技术的飞速发展,Web标准网页设计逐渐成为了当前Web设计领域的一种共识,尤其是在设计、开发、维护大型Web应用时更显重要。Web标准指的是一套制定和定义Web文档及其相关技术的规范和标准,其目的在于提高网页的可访问性、可维护性、可扩展性和可用性,从而为用户提供更好的使用体验。而基于工作过程的Web标准网页设计课程则是针对Web设计人员这一特定群体而设立的,着重注重在设计中如何遵循工作流程和标准化的设计,以提高Web页面的效率和质量。Web标准网页设计课程涉

基于响应式Web设计的网页模板的设计与实现.docx
基于响应式Web设计的网页模板的设计与实现随着移动设备的普及和各种尺寸的屏幕出现,响应式网页设计不再是一种高端选项,而是成为Web开发的必备技能。响应式Web设计可以使网页在任何设备上都具有适当的展现效果,从而增强用户的体验。在这篇论文中,我们将介绍响应式Web设计的概念、优势、实现和一些最佳实践。一、响应式Web设计简介响应式Web设计是一种设计网站的方法,旨在让网站适应任何设备的尺寸、分辨率和浏览器类型。简单来说,它就是为了让网站在手机、平板电脑、笔记本电脑、台式机等设备上都能够呈现出最优美的效果。在
