
创建和管理站点.ppt

YY****。。










亲,该文档总共58页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

创建和管理站点.docx
第二章创建和管理站点在制作网页之前首先要创建站点。建立一个本地站点就是在本地计算机上建立一个文件夹,将所有与网站相关的文件都放在该文件夹中,以便进行网页的制作与管理。本章主要介绍利用Dreamweaver8创建站点的方法。通过本章学习,读者应该掌握以下内容:规划站点结构的方法Dreamweaver8的基本操作利用Dreamweaver8创建并管理站点2.1规划站点结构作为一个网站,里面会有很多不同类型的文件,如果不进行分类组织,任意分散在硬盘的各个地方,网站会杂乱无章,不便于进行管理和更新,因此在建立站点

创建和管理站点.ppt
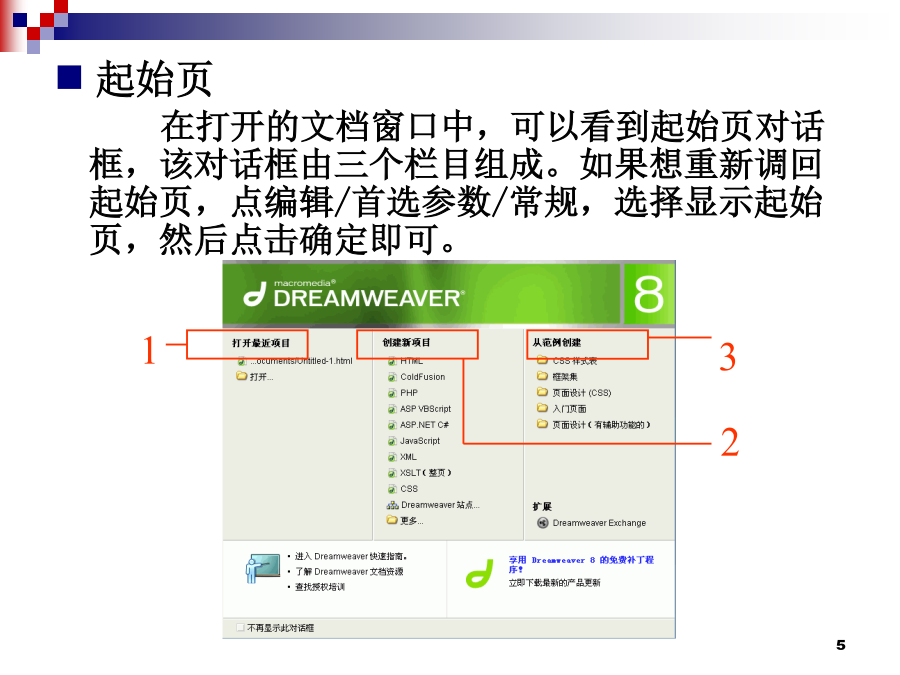
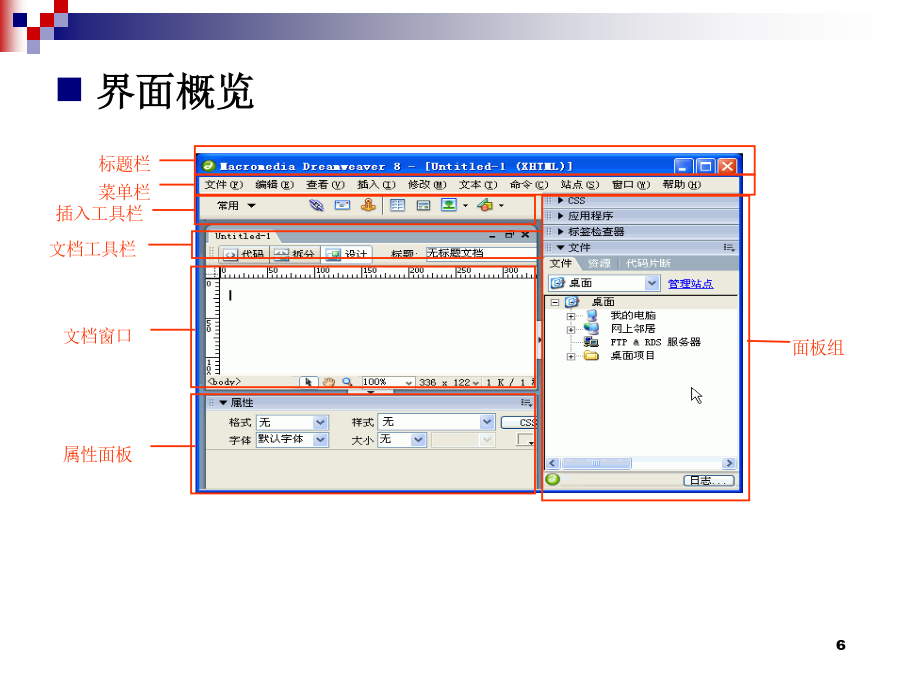
第二章创建站点2.1DREAMWEAVER8软件简介和设置工作区布局设计器是一个使用了多文档界面的集成工作区,其中全部文档窗口和面板被集成在一个应用窗口中。编码器也是一个集成的工作环境,但更加适应手工编码人员使用。起始页界面概览789101112获取帮助站点构成:本地文件夹:是用户的工作目录。Dreamweaver将该文件夹称为本地站点。本地文件夹一般位于本地计算机上,用于存储正在编辑的网页文档及其相关文件。注意:只需建立本地文件夹即可定义Dreamweaver站点。若要向Web服务器传输文件或开发Web

规划、创建和管理站点.ppt
第2章规划、创建和管理站点【属性】面板属性面板是在工作界面的网页文档中插入网页元素时自动弹出的对话框。在该对话框中可以设置选定元素的各种属性。【属性】面板根据选择网页元素的不同,其外观也不同。更为详尽的内容将在后面部分通过实例进行说明。在这里将文本的属性简单介绍基本属性面板的选项。插入工具栏在DreamweaverCS3中把关联的功能用同一个工具栏组合在一起。这样用户可以很容易找到需要的功能,从而提高了使用效率。在【插入】栏中可以插入表格、文本、媒体等几乎所有的网页元素。工具栏由经常使用的插入工具组成,而

项目1 站点创建和管理.doc
项目一站点创建和管理项目(实训)名称站点创建和管理。项目(实训)学时数本实训项目预计实训学时数为2课时。实训时间:2014-9-15-----2014-9-19实训地点:S504项目(实训)目标1、了解DreamweaverCS5运行的硬件环境。2、了解DreamweaverCS5软件安装卸载流程。3、了解DreamweaverCS5的菜单栏、工具栏、浮动面板、文档窗口、状态栏、属性面板。4、能够使用DreamweaverCS5创建和管理站点。项目(实训)中的具体任务1、查看软件安装的硬件、软件环境。2、

ch02创建和管理站点.ppt
计算机基础与实训教材系列第二章:::::《计算机基础与实训教材系列》系列丛书官方网站http://www.tupwk.com.cn/edu:::::本章重点2.1创建和管理本地站点:::::《计算机基础与实训教材系列》系列丛书官方网站http://www.tupwk.com.cn/edu::::::::::《计算机基础与实训教材系列》系列丛书官方网站http://www.tupwk.com.cn/edu::::::::::《计算机基础与实训教材系列》系列丛书官方网站http://www.tupwk.com
