
网页色彩搭配基础.ppt

YY****。。










亲,该文档总共49页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

网页色彩搭配基础.ppt
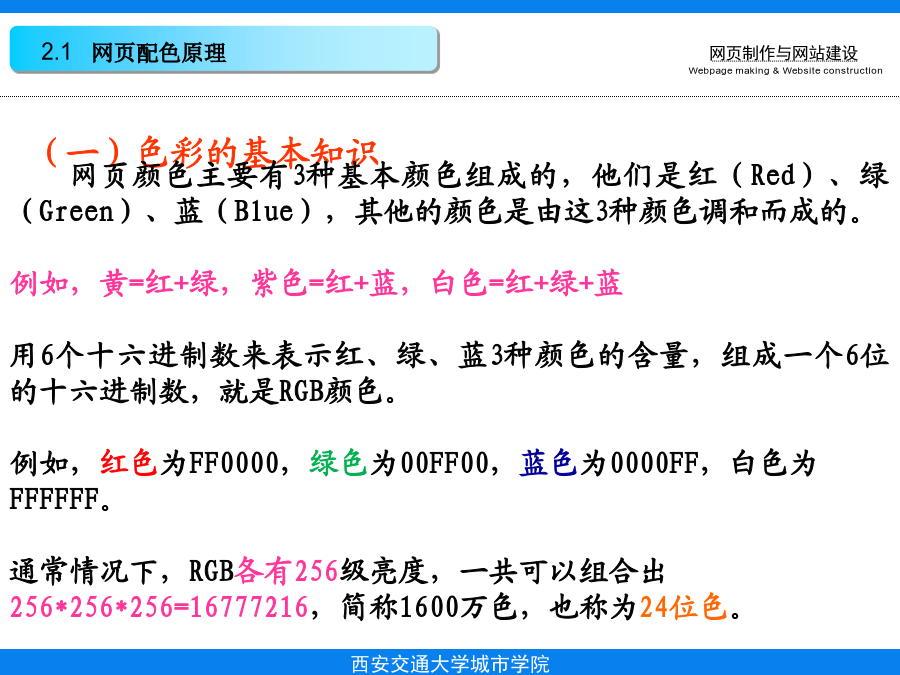
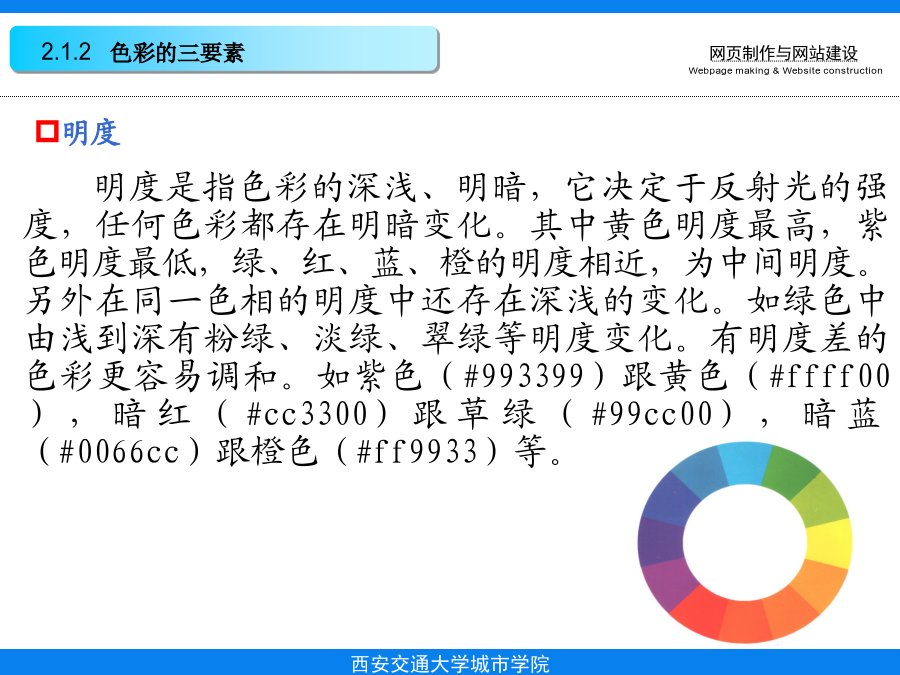
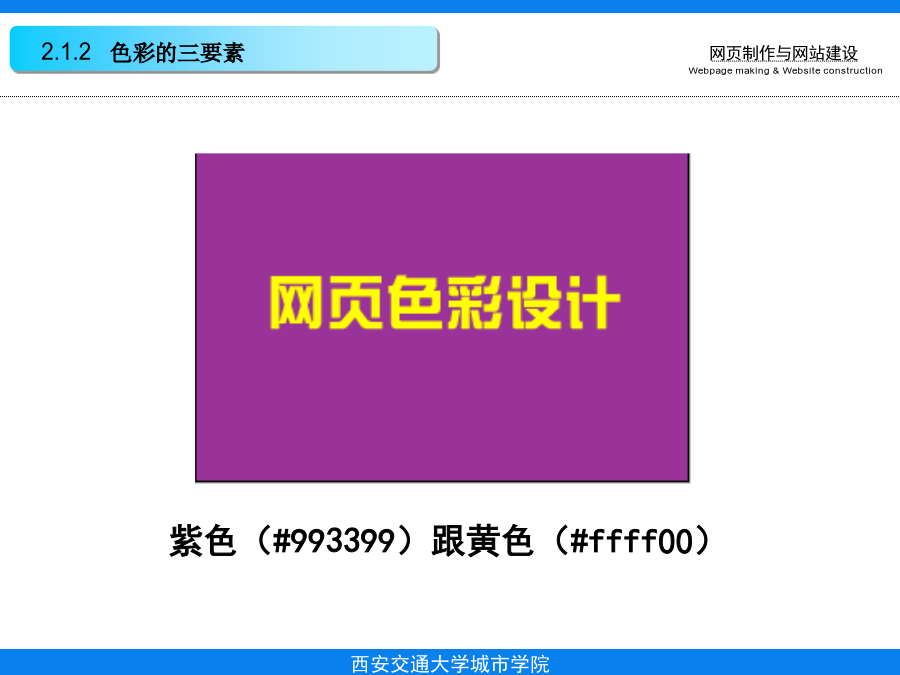
网页制作与网站建设网页的色彩是树立网站形象的关键之一。网页的背景,文字,图标,边框,超链接等,应该采用什么样的色彩,应该搭配什么色彩才能最好的表达出预想的内涵?(一)色彩的基本知识显示器的颜色属于光源色。所以颜色的以光学颜色RGB为主。在显示器屏幕内侧均匀分布着红色(RED)、绿色(GREEN)、蓝色(BLUE)的荧光粒子,当接通显示器电源时显示器发光并以此显示出不同的颜色。显示器的颜色是通过光源三原色的混合显示出来的。显示器可以显示出多达1600万种颜色。(一)色彩的基本知识色相明度紫色(#993399

网页色彩的搭配运用.docx
网页色彩的搭配运用网页色彩的搭配运用在网页设计长足发展的今天,网页的整体设计风格已经是包罗万象了,我们已经能够在互联网上看到很多的精美的网页作品,这些作品不仅仅在功能上满足我们的需要,更重要的一点是能够让我们感受到美。特别是在色彩的搭配和运用上也能让人领略到各种美的享受。当前的职业院校的学生由于美术基础薄弱,所以在色彩的搭配和运用上有一定的欠缺,所以我们要指导学生制作精美的网页的时候,就要先教授学生基本的美学基础,特别是色彩方面的知识。首先,在网页色彩的设计中最先要了解的就是色彩的基本原理和法则,色彩是一

网页色彩的搭配运用.docx
网页色彩的搭配运用网页色彩的搭配运用在网页设计长足发展的今天,网页的整体设计风格已经是包罗万象了,我们已经能够在互联网上看到很多的精美的网页作品,这些作品不仅仅在功能上满足我们的需要,更重要的一点是能够让我们感受到美。特别是在色彩的搭配和运用上也能让人领略到各种美的享受。当前的职业院校的学生由于美术基础薄弱,所以在色彩的搭配和运用上有一定的欠缺,所以我们要指导学生制作精美的网页的时候,就要先教授学生基本的美学基础,特别是色彩方面的知识。首先,在网页色彩的设计中最先要了解的就是色彩的基本原理和法则,色彩是一

网页色彩的搭配运用.docx
网页色彩的搭配运用网页色彩的搭配运用在网页设计长足发展的今天,网页的整体设计风格已经是包罗万象了,我们已经能够在互联网上看到很多的精美的网页作品,这些作品不仅仅在功能上满足我们的需要,更重要的一点是能够让我们感受到美。特别是在色彩的搭配和运用上也能让人领略到各种美的享受。当前的职业院校的学生由于美术基础薄弱,所以在色彩的搭配和运用上有一定的欠缺,所以我们要指导学生制作精美的网页的时候,就要先教授学生基本的美学基础,特别是色彩方面的知识。首先,在网页色彩的设计中最先要了解的就是色彩的基本原理和法则,色彩是一

六、网页的色彩搭配.ppt
网页的色彩搭配网页的色彩搭配网页的色彩搭配网页的色彩搭配网页的色彩搭配网页色彩的搭配网页色彩的搭配网页色彩的搭配
