
网页制作简介.pptx

YY****。。










亲,该文档总共40页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

网页制作简介.pptx
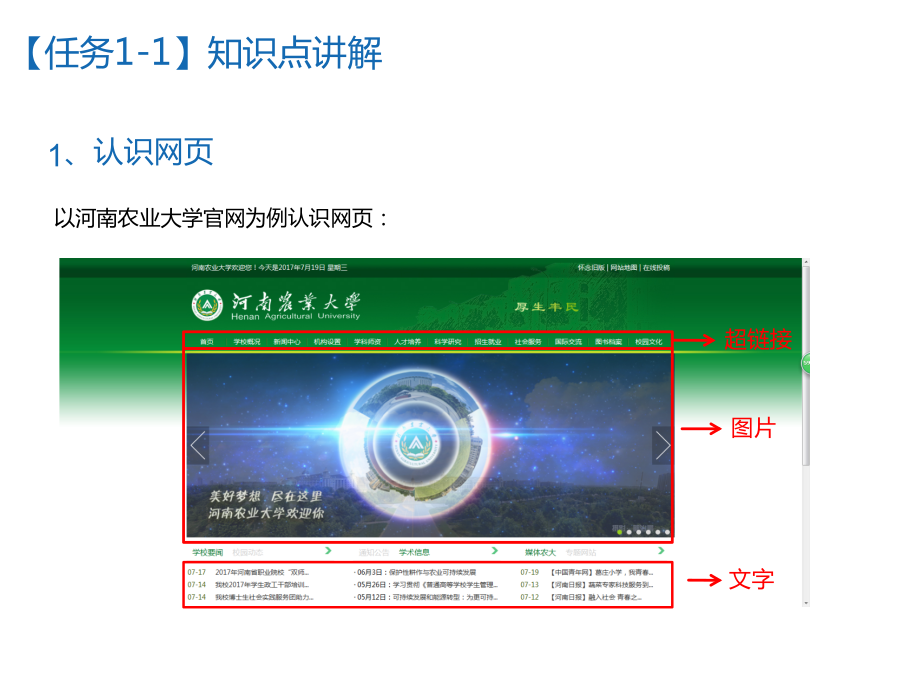
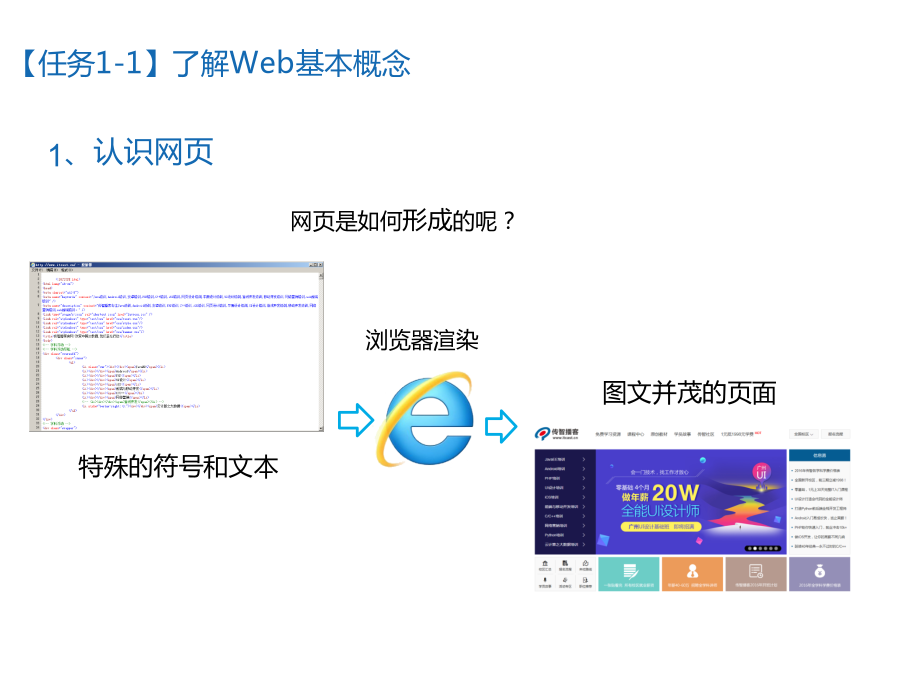
【任务1-1】了解Web基本概念【任务1-1】知识储备1、认识网页【任务1-1】知识点讲解网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。网页是如何形成的呢?除了首页之外,一个网站通常还包含多个子页面。网页与网页之间通过超链接互相访问。网站由网页构成,网页有静态和动态之分。静态网页是指用户无论何时何地访问,网页都会显示固定的信息,除非网页源代码被重新修改上传。动态网页显示的内容则会随着用户操作和时间的不同而变化。大部分网站都由静态网页和动态网页混合组

网页制作HTML简介.ppt
第8章网页制作1.概述、HTML简介1.概述、HTML简介1.概述、HTML简介8.1.4网页制作工具8.1.5网页设计的相关计算机语言1.概述、HTML简介1.概述、HTML简介1.概述、HTML简介1.概述、HTML简介1.概述、HTML简介1.概述、HTML简介1.概述、HTML简介1.概述、HTML简介1.概述、HTML简介1.概述、HTML简介1.概述、HTML简介1.概述、HTML简介1.概述、HTML简介

网页制作————简介和超链接使用.ppt
网页程序设计基础456789101112B/S工作原理静态网页技术动态网页技术Server端动态网页技术在HTML代码中嵌入脚本程序代码段,Web服务器同样先将脚本程序代码段执行,转变为HTML代码后,返回给浏览器显示ASP(ActiveServerPages,动态服务器主页),由Microsoft公司推出,以VisualBasic为脚本语言,文件扩展名为.aspASP.net,是微软新一代动态服务器主页,以任何支持.net技术的语言为脚本,文件扩展名为aspxPHP,采用了类似于C语言的脚本语言,扩展名

网页制作 第十四章 XML语言简介.ppt
第十四章XML语言简介教学重点与难点14.1XML概述14.2XML的语法14.3XML的文档类型说明14.4XML的显示——样式单

第3章 网页制作与HTML语言基本结构简介.ppt
第三章网页制作与HTML语言基本结构简介3.1网页制作概述2.动态网页与asp3.1.2认识网页2.网页设计原则3.网页的设计3.1.3网页制作工具简介3.2Dreamweaver2004概览3.3使用Dreamweaver制作主页框架3.4HTML语言基本结构HTML简介HTML的基本结构HTML的基本结构<HTML>开始标签<HEAD><TITLE>一个简单的HTML示例</TITLE>头部标签</HEAD><BODY><CENTER><H1>欢迎光临我的主页</H1><BR><HR>文件主体<FON
