
Dreamweaver网页设计00017-国家开放大学电大学习网形考作业题目答案.pdf

是你****盟主







在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

Dreamweaver网页设计00017-国家开放大学电大学习网形考作业题目答案.pdf
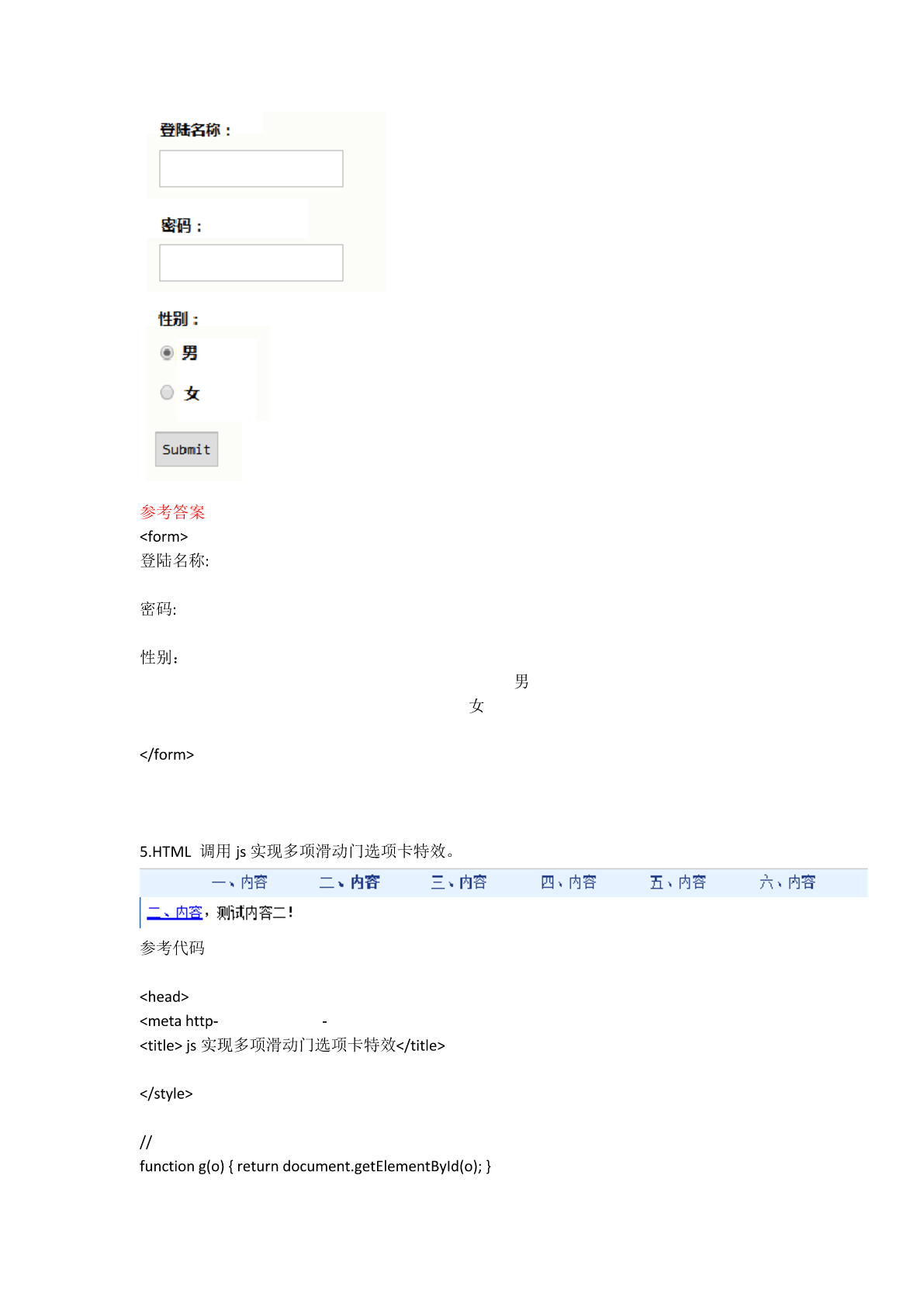
Dreamweaver网页设计一、形考任务(1)通过使用HTML,可以在文档中显示图像,插入一副图像(jpg)、插入一副动图图像(gif格式)。(2)从不同位置,包括文件夹和网络,插入图像。参考答案(1)<html><head></head><body>一幅图像:请注意,插入动画图像的语法与插入普通图像的语法没有区别。</body></html>(2)<html><head></head><body>来自另一个文件夹的图像:来自网络的图像:</body></html>2.活动1:采用CSS样式来设置背景、

网页设计00017-国家开放大学电大学习网形考作业题目答案.pdf

Dreamweaver网页设计作业形考网考形成性考核册-国家开放大学电大.pdf
国开成绩:Dreamweaver网页设计形成性考核册专业:学号:姓名:国开实训任务书一编制部门编制人Dreamweaver网课程名称专业/班级页制作使用Dreamweaver建立网站,建立一个名为任务编号01任务名称“Myweb”的网站制作内容制作要求建立网站根文件夹(myweb)、图像文1正确建立网站结构件夹(images)、文件文件夹(files)2设置网站的名称(Myweb)3设置本地根文件夹正确设置相关信息4设置默认图像文件夹建立首页(index.htm)和其他页面5正确建立页面,理解首页与其他页

创业设计国家开放大学电大学习网形考作业题目答案.pdf
创业设计一、单选题1.创业可分为两个层次,即创建新的企业和企业内创业,后者也被称为()A.一次创业B.二次创业C.三次创业D.四次创业正确答案:B2.根据创业企业的生命周期,可以将创业过程划分为七个阶段,分别是:创意期、种子期、启动期、成长期、扩张期、成熟期及衰退期。在()期,创业企业已成功组建,有处于初级阶段的产品可以投入市场,拥有分工明确的创业团队,组织结构初步形成。A.种子期B.启动期C.成长期D.扩张期正确答案:B3.创业是创建新企业的过程。创业需要一个承担创业的实体,而通常这个实体就是()回答错

创业设计国家开放大学电大学习网形考作业题目答案.pdf
创业设计一、单选题1.创业可分为两个层次,即创建新的企业和企业内创业,后者也被称为()A.一次创业B.二次创业C.三次创业D.四次创业正确答案:B2.根据创业企业的生命周期,可以将创业过程划分为七个阶段,分别是:创意期、种子期、启动期、成长期、扩张期、成熟期及衰退期。在()期,创业企业已成功组建,有处于初级阶段的产品可以投入市场,拥有分工明确的创业团队,组织结构初步形成。A.种子期B.启动期C.成长期D.扩张期正确答案:B3.创业是创建新企业的过程。创业需要一个承担创业的实体,而通常这个实体就是()回答错
