
5腾讯微博Android客户端开发获取请求用户授权Request Token.pdf

岚风****55










亲,该文档总共11页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

5腾讯微博Android客户端开发获取请求用户授权Request Token.pdf
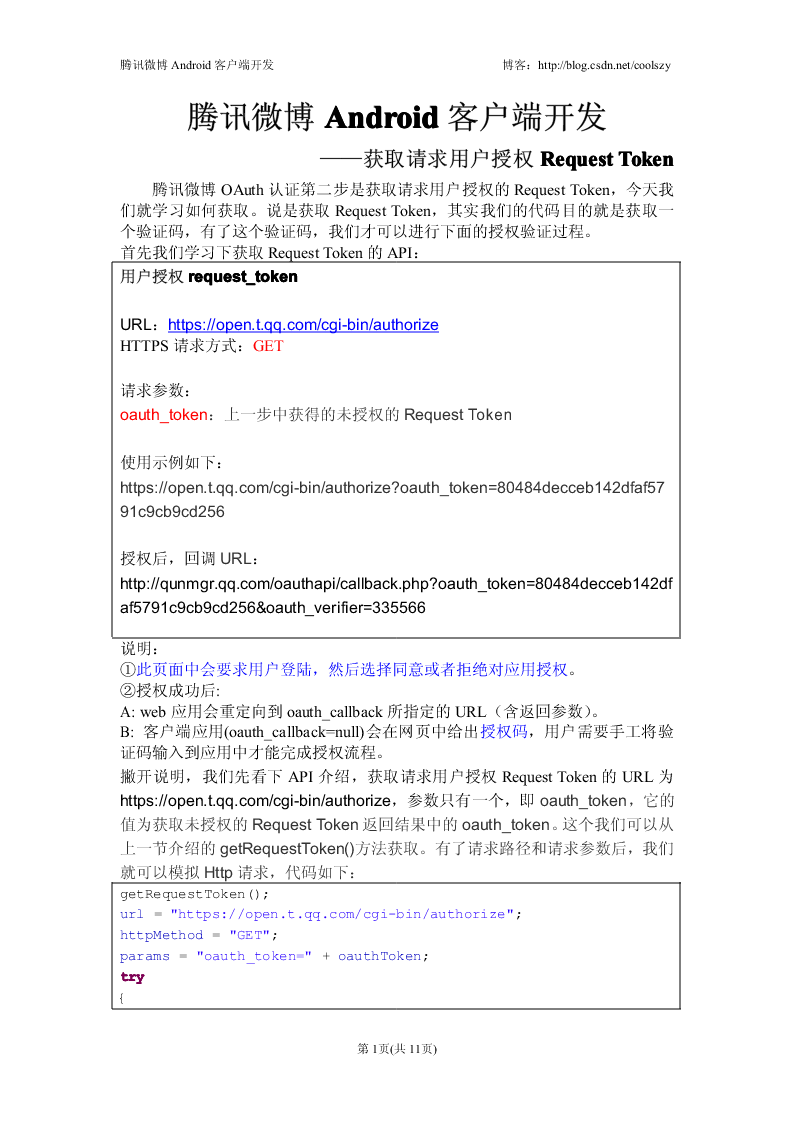
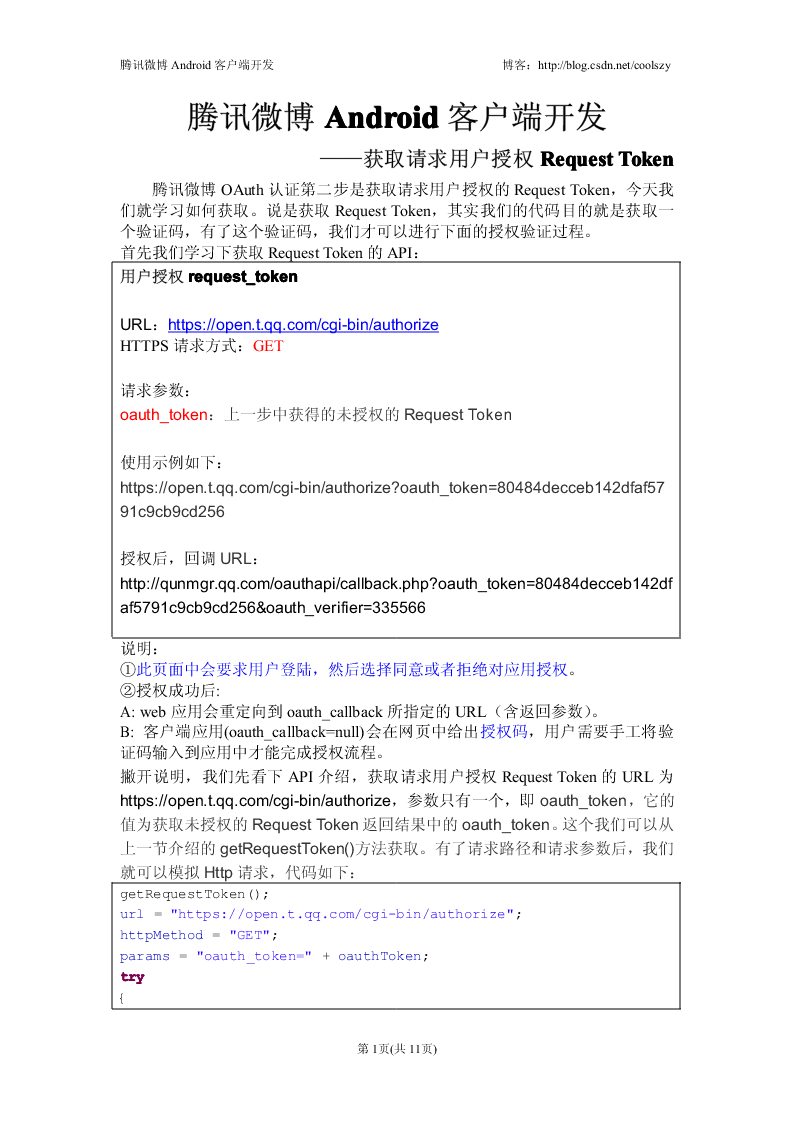
腾讯微博Android客户端开发博客:http://blog.csdn.net/coolszy腾讯微博Android客户端开发——获取请求用户授权RequestToken腾讯微博OAuth认证第二步是获取请求用户授权的RequestToken今天我们就学习如何获取。说是获取Reques

5腾讯微博Android客户端开发获取请求用户授权Request Token.pdf
腾讯微博Android客户端开发博客:http://blog.csdn.net/coolszy腾讯微博Android客户端开发——获取请求RequestToken用户授权腾讯微博OAuth认证第二步是获取请求用户RequestToken,今天我授权的们就学习如何获取RequestToken,其实。说是获取我们的代码目的就是获取一个验证码,有了这个验证码,我们才可以进行下面的授权验证过程。首先我们学习下获取RequestToken的API:用户授权request_tokenURL:https://open.

腾讯微博用户使用指南.ppt
腾讯微博用户使用指南合作方式合作方式登陆方式登陆方式登陆方式登陆方式杂志介绍使用方式使用方式使用方式使用方式使用方式4,输入你为什么转播的理由,点击转播即可。5,在转播按键边上还有,点击对发广播的人说几句,就像“留言板”。使用方式使用方式使用方式合作优势及意义常见问题的解答常见问题的解答常见问题的解答常见问题的解答方法二:在广播大厅中可以随时看到别人正在广播的内容。方法三:直接搜索想要找的名字或微博帐号。第二:点击用户名字进行个人首页或直接点击“收听”按钮进行收听E.微博帐号与名字的区别?微博帐号是你在使

腾讯微博用户问卷调查.doc
腾讯微博用户问卷调查为向广大微博用户创造更加卓越的产品体验,使腾讯微博成为广大网友更加喜闻乐见的社交网络平台,特此邀请您参与本次用户问卷调查。希望借由您真挚而宝贵的反馈,让我们变得更加V5、更加给力。在闲暇无聊时,以下哪件关于手机的事情最让你焦虑?(必选)手机信号太差刷不出微博手机打不了电话手机听歌噪音太大电脑开机后,习惯性打开的网站包括?(必选)工作相关网站门户网站微博视频网站购物网站你最喜爱的如厕“读物”是?(必选)微博门户网站视频网站报纸杂志如果你吃到一顿美味到流泪的佳肴,第一反应通常是?(必选)拍

新浪微博Android开发V.pptx
实训项目新浪微博功能新浪微博功能分层实现logic层主要类TaskIWeiboActivity接口全部窗口实现init()措施完毕初始化refresh(Objet...args)措施完毕窗体刷新MainServiceMainService工作流程MainService组员MainService中旳措施MainService中措施执行顺序程序架构登录实现搭建框架开启全屏动画加载-由浅入深登录UI登录流程Login消息传递MainService处理登录任务登录扩展功能主UITab切换Tab标签页构造顶部2个B
