
Web预取技术的研究.docx

快乐****蜜蜂


在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

Web预取技术的研究.docx
Web预取技术的研究随着互联网技术的不断发展,Web应用程序的性能也越来越受到重视。Web预取技术是一种优化Web应用程序性能的方法,它可以预先加载将来可能需要的数据以加速它们的使用,从而提高用户体验。本文将介绍Web预取技术及其相关的应用和挑战。一、Web预取技术的概念和原理Web预取技术是指在Web应用程序中通过一定方式来获取未来访问可能需要的资源,使这些资源预先缓存在客户端浏览器中,以便在未来使用时减少网络延迟和带宽消耗。Web预取技术可以通过以下方式实现:1.DNS预取:利用浏览器中的DNS预取功

Web预取技术综述.docx
Web预取技术综述Web预取技术综述随着互联网的不断发展和普及,人们对于网络资源的需求也变得越来越高。在这种情况下,Web预取技术应运而生,可以有效地提高网络资源的访问速度和用户体验。本文将对Web预取技术的基本原理、分类、优缺点以及应用前景等方面进行综述。一、基本原理Web预取技术是基于缓存的技术,其基本原理就是在用户访问一个网页时,提前将该网页所需要的相关资源从服务器端或者其他网站上获取到,并且将这些资源存放在用户所在的本地浏览器缓存中。当用户需要访问这些资源时,就不用去服务器上请求,而是直接从本地缓

Web智能代理的预取技术和缓存技术.pdf
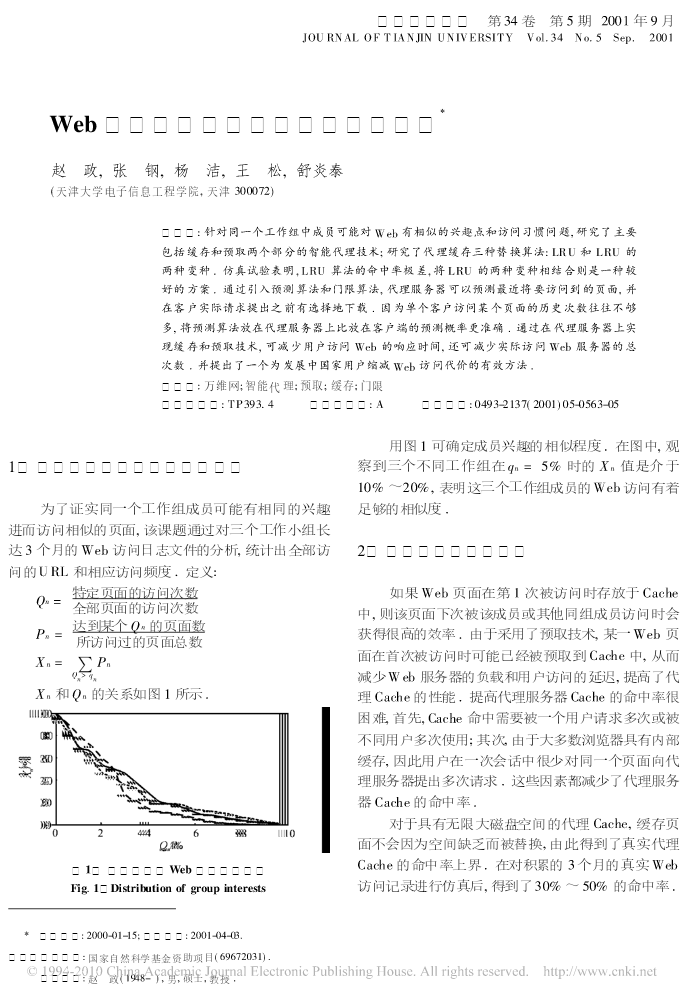
天津大学学报第34卷第5期2001年9月JOURNALOFTIANJINUNIVERSITYVol.34No.5Sep.2001Web智能代理的预取技术和缓存技术�赵政,张钢,杨洁,王松,舒炎泰(天津大学电子信息工程学院,天津300072)摘要:针对同一个工作组中成员可能对Web有相似的兴趣点和访问习惯问题,研究了主要包括缓存和预取两个部分的智能代理技术;研究了代理缓存三种替换算法:LRU和LRU的两种变种.仿真试验表明,LRU算法的命中率极差,将LRU的两种变种相结合则是一种较好的方案.通过引入预测算法

Cache预取技术的研究.docx
Cache预取技术的研究随着互联网应用的不断发展,人们对于网络性能的要求也越来越高。其中,网页打开速度是一个非常重要的指标,缓存技术便是用于优化网页打开速度的一种常用技术。而Cache预取技术是其中的一类,它的主要作用是提前加载网页所需的内容,以达到加速网页打开的效果。Cache预取技术是一种基于HTTP缓存的优化性能技术,它是指在用户访问某个网页前,提前将该网页上的一些或全部资源文件进行预先缓存和加载,当用户访问该页面时直接从预取缓存中获取资源文件,不必再通过网络请求一遍,从而提升用户体验。Cache预

基于双关联图的Web预取模型研究的中期报告.docx
基于双关联图的Web预取模型研究的中期报告一、研究背景Web预取技术是指根据用户在浏览网页过程中的行为规律,提前从服务器中取出可能会被用户访问到的内容,使得这些内容在用户真正需要时能够更快速地呈现。目前,常用的Web预取模型主要有两种:基于可达性图的预取模型和基于Markov模型的预取模型。这两种模型都能够有效地提高Web性能,但是存在一些缺陷,例如可达性图模型在较大规模的Web系统中计算开销较大,Markov模型在处理用户行为数据时需要足够的历史数据。因此,本研究提出了一种基于双关联图的Web预取模型,
