
photoshop 图层蒙板.ppt

xf****65





在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

photoshop 图层蒙板.ppt
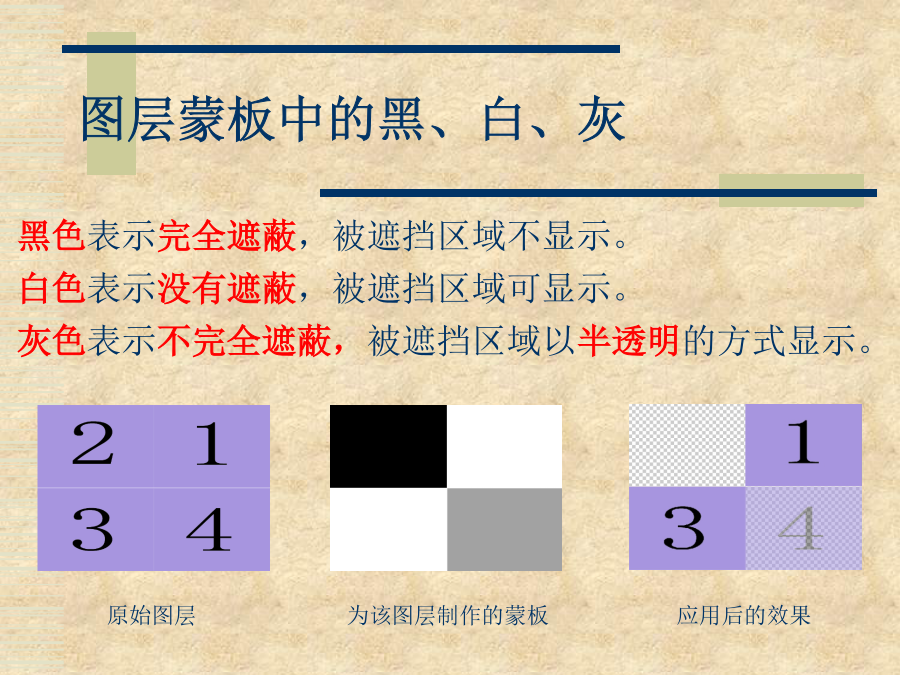
Photoshop系列图层图层蒙板(layermask)黑色表示完全遮蔽,被遮挡区域不显示。小结:图层与图层蒙板

利用Photoshop CS3制作图层蒙板动画.docx
利用PhotoshopCS3制作图层蒙板动画利用PhotoshopCS3制作图层蒙板动画 文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。文字边缘的效果则是描边,使用了图案描边。图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。大部分边缘闪动的效果都可以这样来制作。另外还可以试试看将图案缩放做成动画,效果也类似。点此下载该范例的PSD源文件,打开后若出现字体缺失

利用Photoshop CS3制作图层蒙板动画.docx
利用PhotoshopCS3制作图层蒙板动画利用PhotoshopCS3制作图层蒙板动画 文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。文字边缘的效果则是描边,使用了图案描边。图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。大部分边缘闪动的效果都可以这样来制作。另外还可以试试看将图案缩放做成动画,效果也类似。点此下载该范例的PSD源文件,打开后若出现字体缺失

利用Photoshop CS3制作图层蒙板动画.docx
利用PhotoshopCS3制作图层蒙板动画文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。文字边缘的效果则是描边,使用了图案描边。图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。大部分边缘闪动的效果都可以这样来制作。另外还可以试试看将图案缩放做成动画,效果也类似。点此下载该范例的PSD源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。在Photoshop制作动画的

利用Photoshop CS3制作图层蒙板动画.docx
利用PhotoshopCS3制作图层蒙板动画利用PhotoshopCS3制作图层蒙板动画 文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。文字边缘的效果则是描边,使用了图案描边。图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。大部分边缘闪动的效果都可以这样来制作。另外还可以试试看将图案缩放做成动画,效果也类似。点此下载该范例的PSD源文件,打开后若出现字体缺失
