
使用HTML创建静态页面.ppt

xf****65










亲,该文档总共69页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

使用HTML创建静态页面.ppt
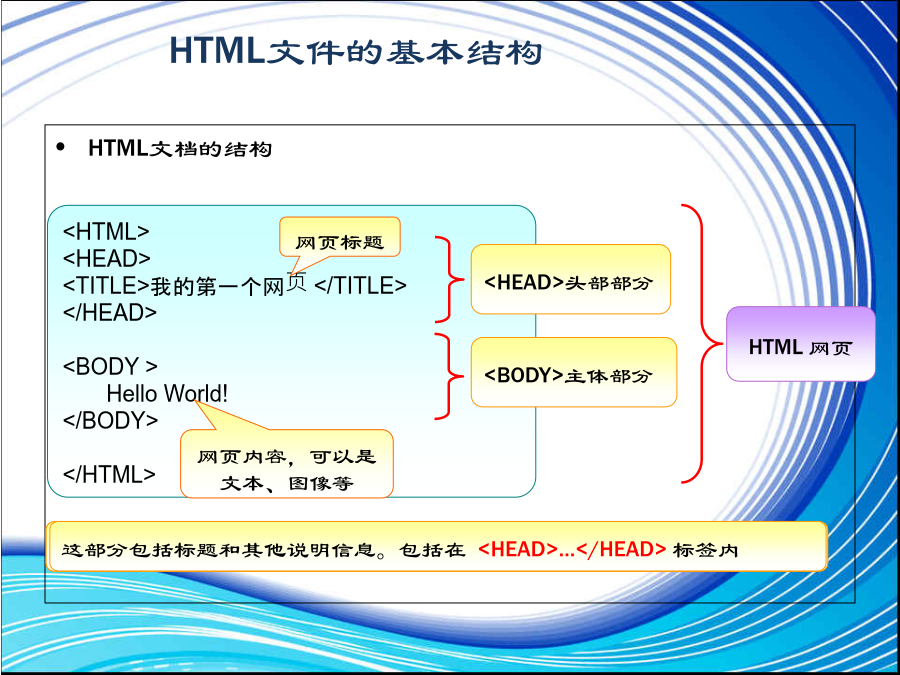
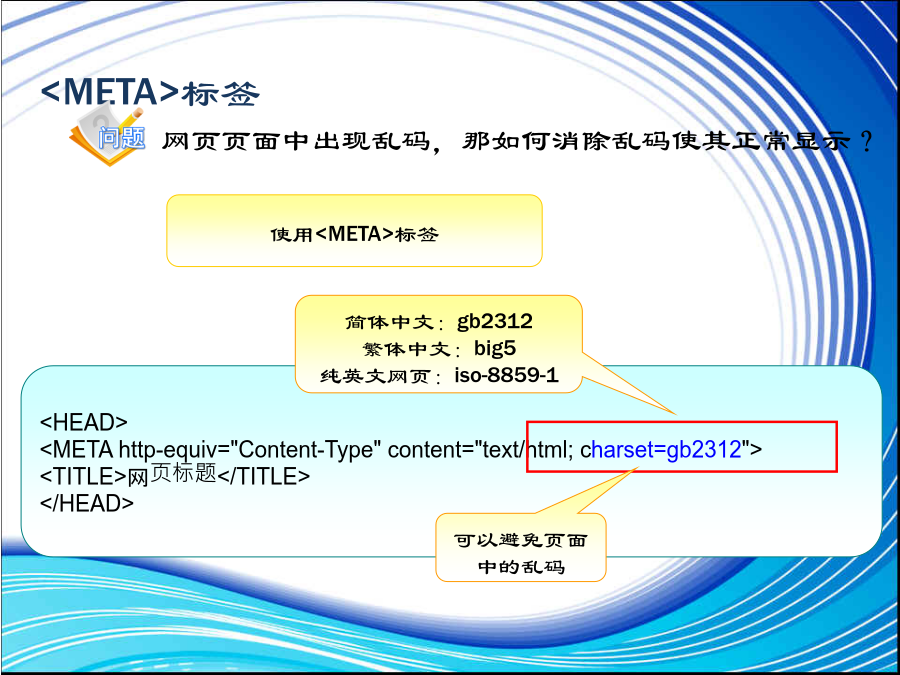
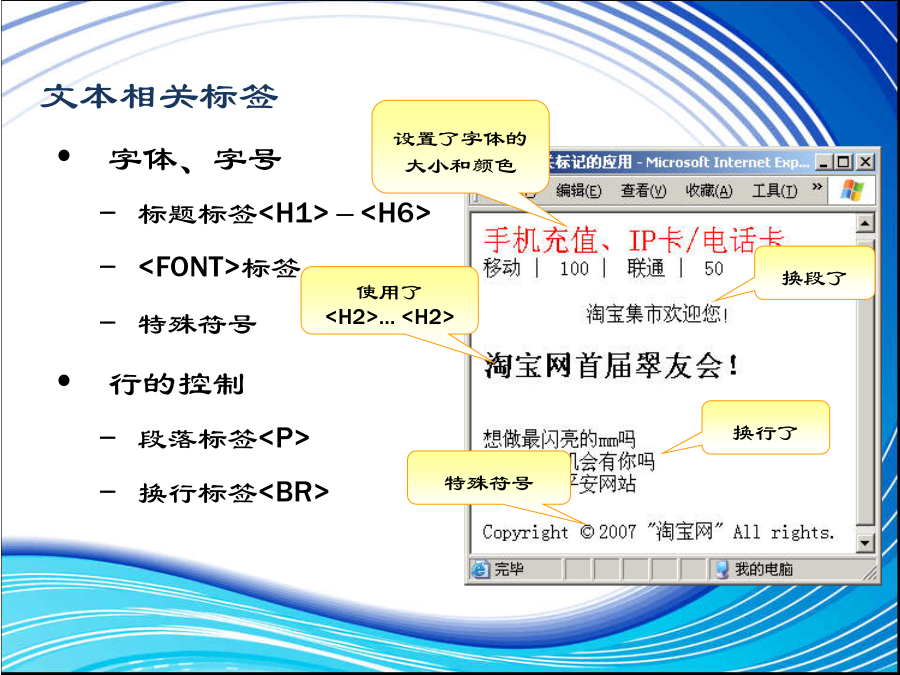
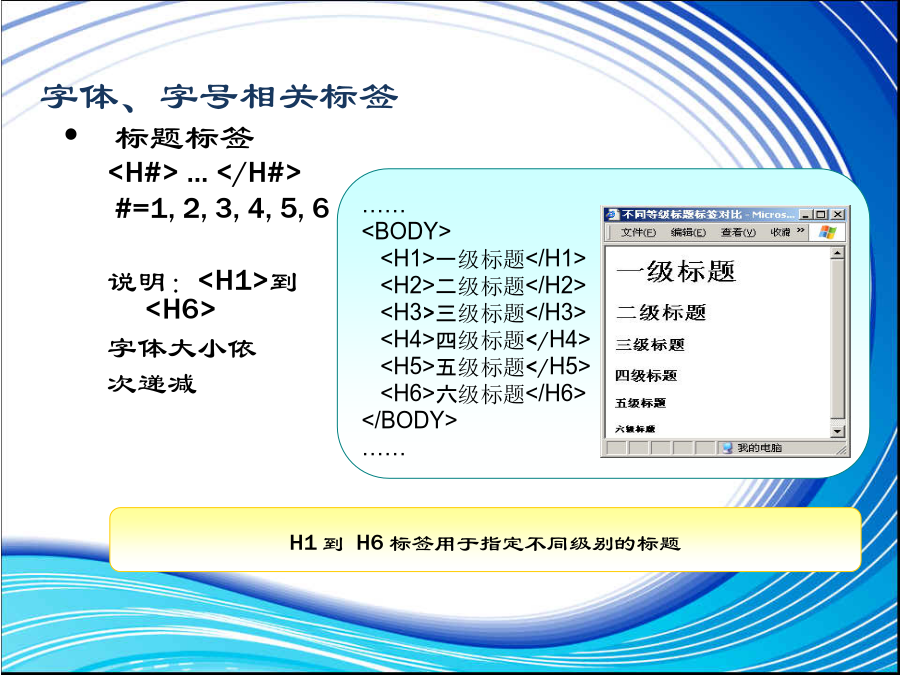
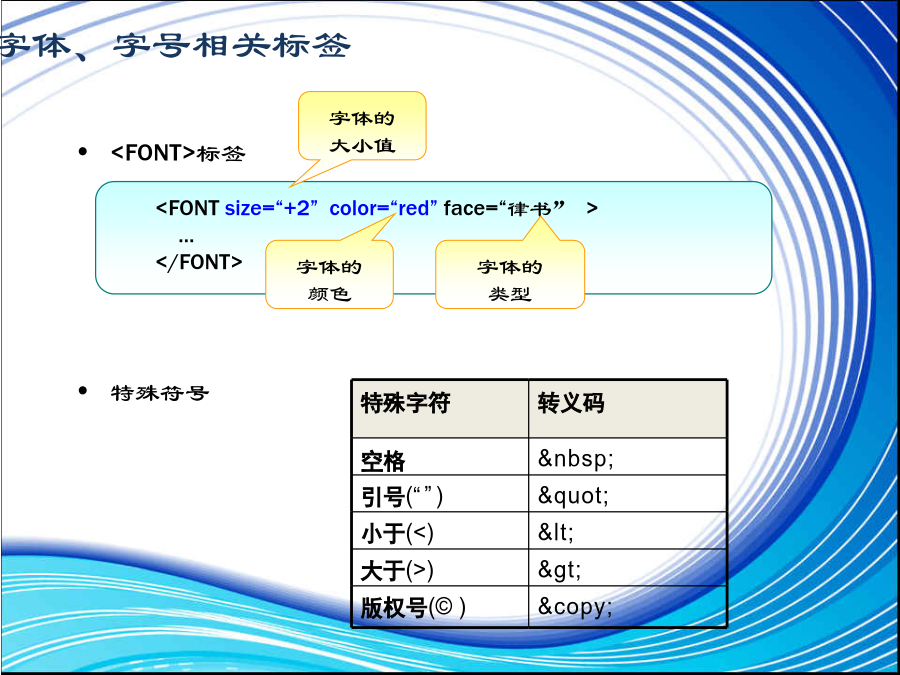
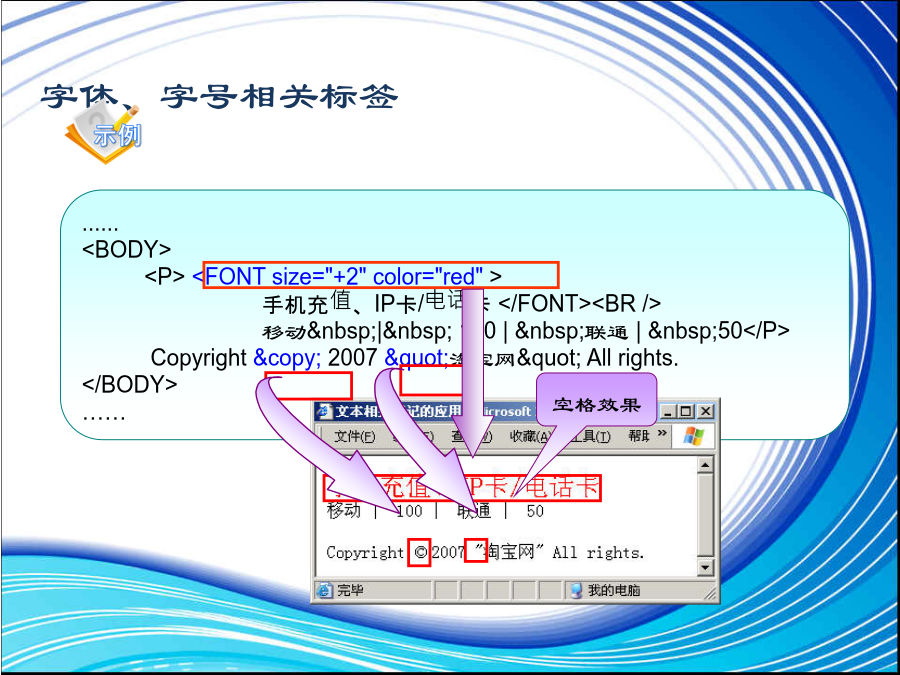
使用HTML创建静态网站软开1237班第一小组组长:杨子慰组员:姜陈、邹涛、邹思亮、彭皓天第一课HTML的基本标签HTML文件的基本结构使用记事本创建网页<META>标签页面背景色或背景图像文本相关标签字体、字号相关标签<FONTsize=“+2”color=“red”face=“律书”>...</FONT>字体、字号相关标签…….<Palign="center">淘宝集市欢迎您!</P><Palign="left">淘宝网首届翠友会!<BR>……</P>……图像标签图像标签图像标签文字布局如何使用内容分

使用HTML创建静态页面(2).ppt
使用HTML创建静态网站(2)第四课CSS样式表为什么需要CSS样式表为什么需要CSS样式表样式表的基本语法样式表的基本语法<STYLEtype="text/css">.red{color:red;font-family:"隶书";font-size:24px;}……</STYLE>样式表的基本语法常用的样式属性常用的样式属性常用的样式属性常用的样式属性常用的样式属性常用的样式属性常用的样式属性要实现下图细边框的效果,该如何编写样式规则?常用的样式属性常用的样式属性常用的样式属性常用的样式属性样式表的三类

使用HTML创建静态页面(1).ppt
使用HTML创建静态网站(1)第一课HTML的基本标签HTML文件的基本结构使用记事本创建网页<META>标签页面背景色或背景图像文本相关标签字体、字号相关标签<FONTsize=“+2”color=“red”face=“律书”>...</FONT>字体、字号相关标签…….<Palign="center">淘宝集市欢迎您!</P><Palign="left">淘宝网首届翠友会!<BR>……</P>……图像标签图像标签图像标签文字布局如何使用内容分隔<HR>标签如何使用列表预格式文本<PRE>标签如何使用预

php入门教程:生成静态html页面原理.docx
php入门教程:生成静态html页面原理php入门教程:生成静态html页面原理经常操作网站后台的人都知道,现在大多数的网站系统,如dedecms、phpcms、帝国等知名内容管理系统都提供生成静态页面的功能,这不光有利于搜索引擎的抓取,而且还能有效降低服务器压力,所以说这是一个很流行、实用的功能。对于学习PHP,将要从事WEB网站开发的朋友们来说,了解这个功能是必不可少的,由此,下面来分享一下PHP生成静态页面的原理。一、思路分析其实,实现静态页面生成功能的原理很简单,主要利用几个常见的PHP文件操作函

第2章创建简单Web页面--HTML服务器控件的使用.ppt
第2章创建简单Web页面——HTML服务器控件的使用HTML服务器控件示例2-1使用HtmlImage控件显示图片(代码文件为Chapter2\Exam2_1.aspx)示例2-2HtmlButton控件示例(代码文件为Chapter2\Exam2_2.aspx)HtmlInputButton控件示例2-5兴趣爱好(代码文件为Chapter2\Exam2_5.aspx)示例2-6收集会员信息(代码文件为Chapter2\Exam2_6.aspx)示例2-7选择编程语言(代码文件为Chapter2\Exam
