
基于物联网与WebGL技术的移位远程智能监控平台.docx

快乐****蜜蜂


在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

基于物联网与WebGL技术的移位远程智能监控平台.docx
基于物联网与WebGL技术的移位远程智能监控平台摘要:本文介绍了一种基于物联网和WebGL技术的移位远程智能监控平台。该平台的主要功能是通过物联网技术将监控设备和监控中心连接,实现远程监控,通过WebGL技术将监控画面进行3D展示,提升用户体验。本文详细介绍了平台的设计思路、系统组成、技术实现和应用场景,最后通过实验数据证明了平台具有很高的可行性和效果。关键词:物联网、WebGL、远程监控、3D展示、可行性引言:随着科技的发展和人们的需求不断增加,物联网和WebGL技术逐渐成为当前重要的技术。物联网技术可

基于物联网的温室远程智能监控系统的研究.docx
基于物联网的温室远程智能监控系统的研究摘要温室在农业生产中发挥着重要作用,传统的温室管理方式存在着许多问题,如无法及时了解温室内环境、远程监控等。本文提出了一种基于物联网技术的温室远程智能监控系统,以满足现代农业对更高效、更智能的温室管理需求。该系统通过传感器获取温室内的环境数据,然后通过物联网技术将数据传输到云端,用户可以通过手机或电脑进行远程监控和控制。本文以温室温度、湿度、光照和二氧化碳浓度等为监测指标,详细介绍了温室远程智能监控系统的设计与实施。实验结果表明,该系统能够实时监测温室内环境,并便捷地

基于云平台的消防物联网远程监控系统.pdf
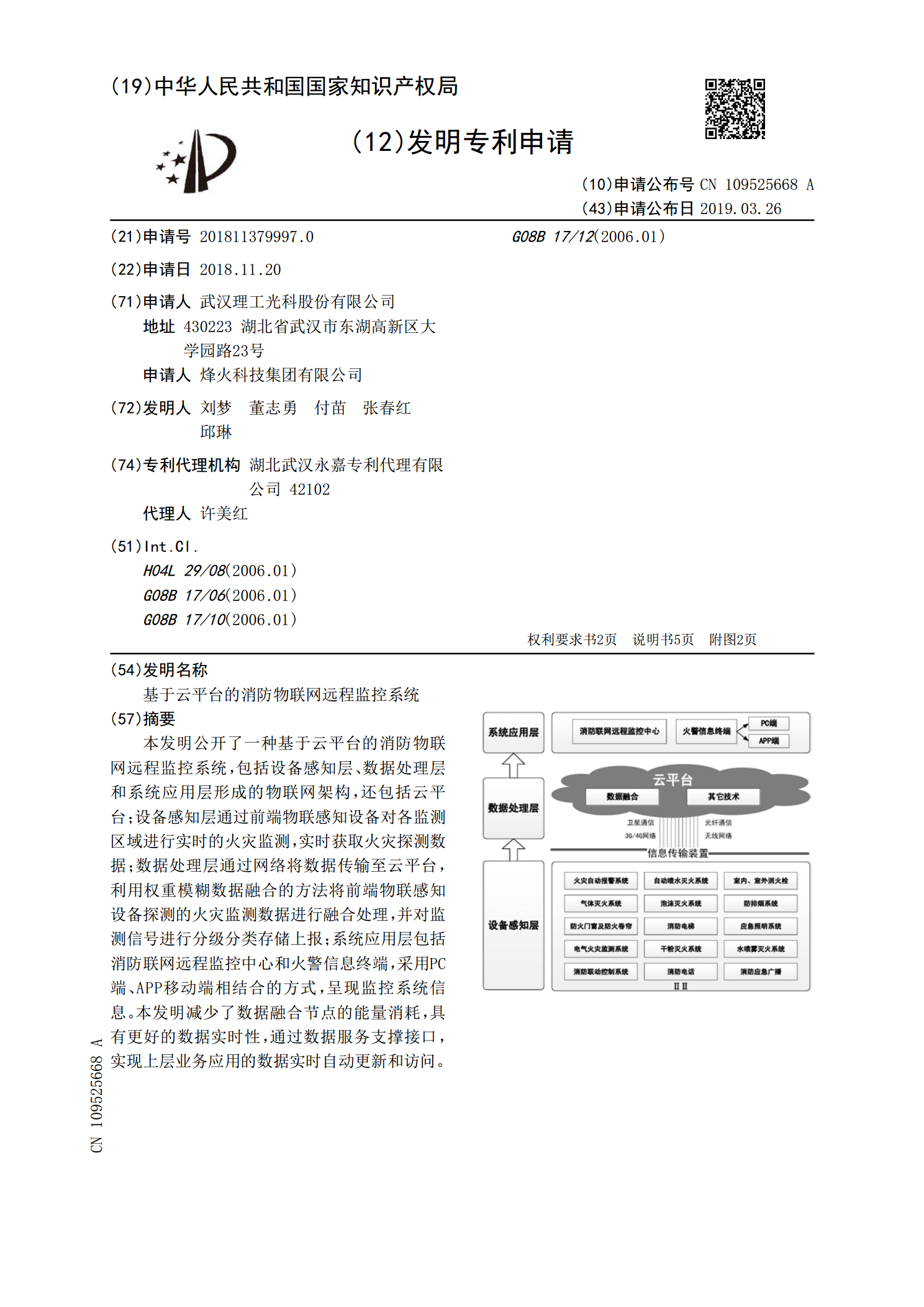
本发明公开了一种基于云平台的消防物联网远程监控系统,包括设备感知层、数据处理层和系统应用层形成的物联网架构,还包括云平台;设备感知层通过前端物联感知设备对各监测区域进行实时的火灾监测,实时获取火灾探测数据;数据处理层通过网络将数据传输至云平台,利用权重模糊数据融合的方法将前端物联感知设备探测的火灾监测数据进行融合处理,并对监测信号进行分级分类存储上报;系统应用层包括消防联网远程监控中心和火警信息终端,采用PC端、APP移动端相结合的方式,呈现监控系统信息。本发明减少了数据融合节点的能量消耗,具有更好的数据

基于物联网技术的变频器远程监控平台研发.docx
基于物联网技术的变频器远程监控平台研发基于物联网技术的变频器远程监控平台研发摘要:随着物联网技术的不断发展,各种设备的远程监控和管理成为了现实。变频器是工业控制系统中常用的设备,其用途广泛,但传统的变频器监控方式存在着诸多不便之处,如需要人工巡检、不能实时监控等。因此,本文以基于物联网技术的变频器远程监控平台研发为课题,通过分析变频器的工作原理和特点,设计了一个具有远程监控功能的平台,并通过实验验证了其可行性和效果。关键词:物联网、变频器、远程监控,平台研发一、引言近年来,物联网技术的发展促进了各行各业的

基于物联网的RH真空系统远程智能监控与诊断.pptx
汇报人:目录PARTONEPARTTWO物联网技术的定义和原理物联网技术在远程监控领域的应用物联网技术的发展趋势PARTTHREERH真空系统的基本原理和组成RH真空系统在工业生产中的应用RH真空系统的维护和诊断需求PARTFOUR远程智能监控系统的架构和组成数据采集和传输技术远程监控平台的功能和特点监控数据的分析和处理PARTFIVE远程智能诊断系统的原理和组成故障诊断和预测技术诊断结果的可视化和报告生成诊断数据的共享和交流PARTSIX基于物联网的RH真空系统远程智能监控与诊断案例介绍应用实践中的问题
