
div 学习 布局 CSS 修饰 美化 页面.ppt

xf****65










亲,该文档总共13页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

div 学习 布局 CSS 修饰 美化 页面.ppt
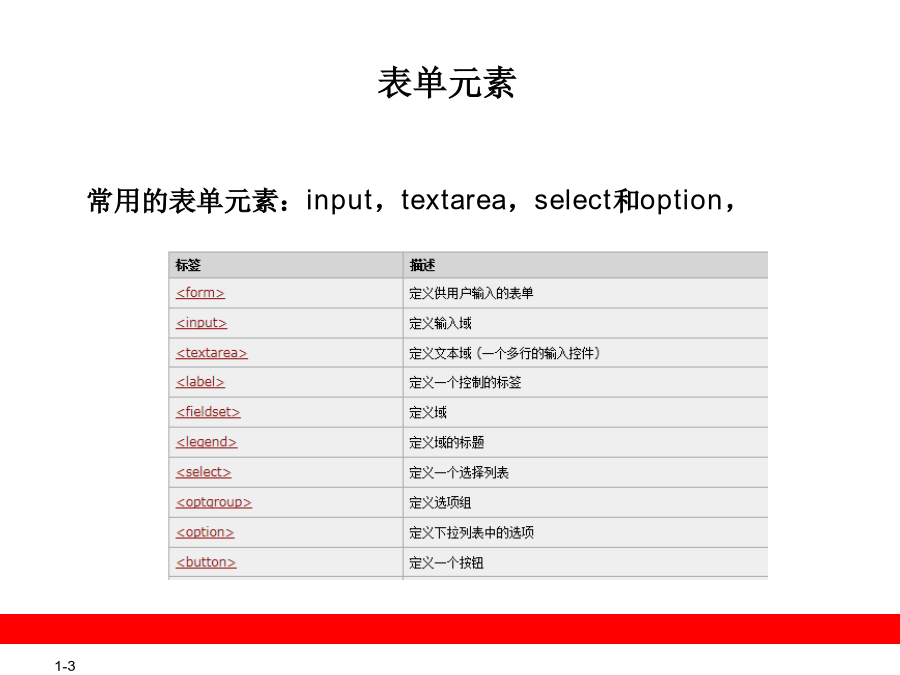
ASP与表单表单表单元素表单元素表单属性接收数据的两种方法实例性格决定命运,专注成就人生

美化我的网页-css+div布局页面教案.pdf
美化我的网页----------css+div布局页面〔教案〕实训目的:1、学会css样式的创建、编辑和应用2、学会APdiv的创建和参数的设置3、学会使用css+div布局和美化网页。实训步骤:1、将素材库chaprter3中的SX7文件夹复制到D:\根目录下。运行dreamweavercs5,新建站点“网页特效制作”,站点文件夹为D:\SX7。打开站点根目录新建空白文档index.html,修改标题为“CSS+DIV布局网页”。2、制作基本结构〔1〕选择文档工具栏中的“拆分”视图下的<body>标签,

Div+Css页面布局基础.ppt
HTML骨架示例HTML语法css的几种调用方式Id和Class的区别编写规范1文档的类型DOCTYPE标签是单独出现的说明:文档类型,会使浏览器使用相应标准加载网页并显示文档类型定义在HTML文档的第一行,在html标签之前文档不定义DOCTYPE,浏览器将无法获知HTML或XHTML文档的类型,因此会进入混乱模式。web常用的文档类型:手机网页访问的文档类型:每页只有一个,放置内<head>标签使用表现最出色的关键字放置在降序确保网站品牌进入最后添加相关关键词使用不超过70个字符,包括空格,避免使用停

利用CSS与DIV进行页面布局.ppt
利用CSS与DIV进行页面布局学习目标:WEB标准DIV标签:块元素,容器,用来装载网页中大块的内容,并定位在网页的某部分。规划网页结构:logo,navigation,content,footer等制作过程小结:

第19章 DIV+CSS页面布局实例:制作.ppt
第19章DIV+CSS页面布局实例:制作个人博客19.1个人博客网站构架分析19.2制作个人博客的首页的总体布局19.2.1建立网站文件夹以及构建整体网页的结构19.2.2构建整体网页的布局19.2.3实现mian容器中栏目的左中右浮动布局19.3制作个人博客的首页头部(header)19.4制作个人博客的首页左边栏目(leftCol)19.4.1制作左边栏中网文的结构19.4.2制作左边栏中网文的样式19.4.3完成leftCol的其余部分的布局19.5制作个人博客的首页中间栏目(midCol)19.6
