
网页设计与制作讲PPT课件.ppt

ca****ng










亲,该文档总共44页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

网页设计与制作讲PPT课件.ppt
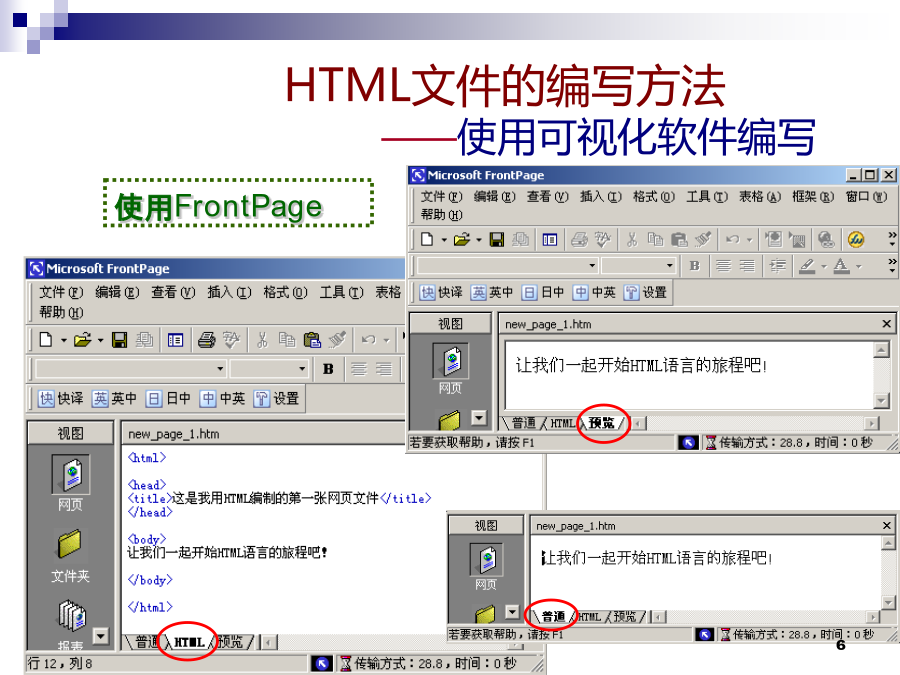
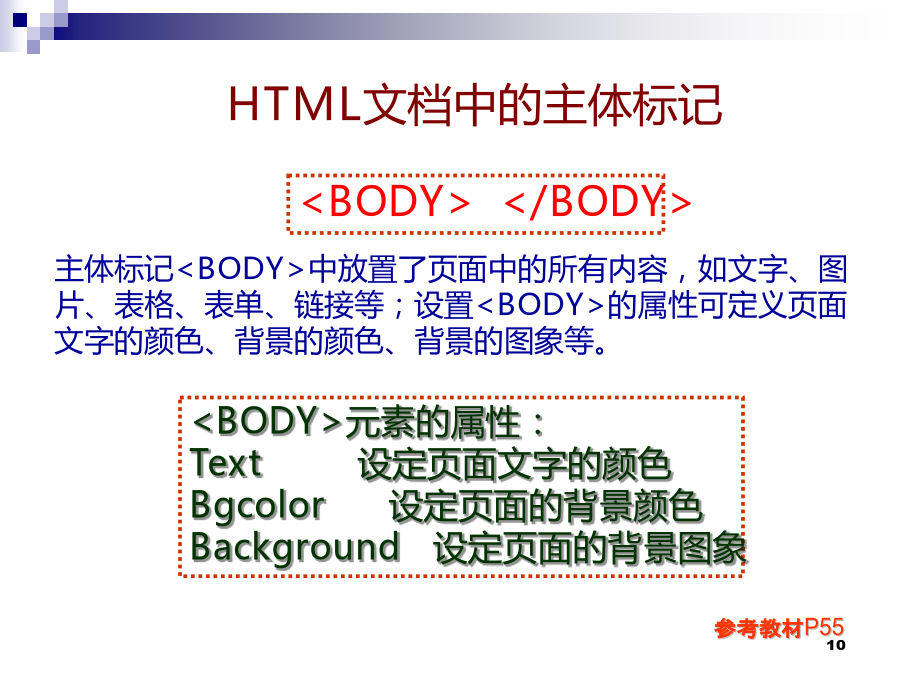
第3章HTML简介HTML语言的基本概念和基本结构HTML文件的基本结构HTML文件的编写方法——手工直接编写用记事本编写的HTML文档的例子HTML文件的编写方法——使用可视化软件编写HTML文件的编写方法——使用可视化软件编写HTML语言基本语法HTML文档中的基本结构标记HTML文档中的主体标记设置页面文字颜色<BODYTEXT=#FFFFFF>2.设置页面背景颜色<BODYBGCOLOR=#FFFFFF>3.利用平铺图像作背景<BODYBACKGROUND=“图象文件名”><BODYTEXT=#F

网页设计与制作网页制作基础ppt课件.ppt
此课件可编辑版,如对课件有异议或侵权的请及时联系删除!课件可编辑版,请放心使用!第1章网页制作基础第1章网页制作基础URL【例】几个URL的例子.(3)http://gnacademy.org:8001///uu-gna/index.html,从运行在端口号8001的gnacademy.org服务器上访问index.html主页。浏览器IE6的界面IE6.0的使用打开多个窗口主页、临时文件和历史记录收藏夹的使用使用菜单“收藏”→“整理收藏夹”打开收藏夹整理对话框,进行收藏夹中网页的移动、删除、改名及创建新

网页设计与制作ppt课件.ppt
网页设计与制作综述网页设计与制作综述学习任务:认识网页什么是网页?网页类型?1.静态网页2.动态网页什么是网站网址与域名网页的基本构成元素网页制作常用软件和技术学习任务:认识网站1.网址与域名2.网页的基本构成元素3.网页制作常用软件和技术网站建设基本流程第1章DreamweaverCS3入门第1章DreamweaverCS3入门认识DreamweaverCS3DreamweaverCS3的主要功能DreamweaverCS3操作环境介绍本地站点的规划与创建站点的概念规划站点创建本地站点管理站点

网页设计与制作教学ppt课件.ppt
第1章网页设计与制作基础1.什么是网页?2.什么是主页?3.什么是超文本?注意4.什么是网站?注意5.网页基本元素有哪些?都有什么作用?设计的时候要注意什么?文本是人类最重要的信息载体和交流工具,网页的主体一般以文本为主。制作网页时,可以根据需要设置文本的字体、字号、颜色、样式等属性,风格独特的网页文本设置会给浏览者赏心悦目的感觉。提示:在网页中应用了某种字体样式后,如果浏览者的计算机中没有安装该种样式的字体,字体就以计算机系统默认的字体显示出来,此时就无法显示出网页的效果了。图像在网页中可以起到提供信

网页设计与制作说课稿ppt课件.ppt
◇课前分析◇课前分析教学目标教学重难点教法与学法教学时间安排组组教学学生观察两个不同的网页面讲授新课应用新知识课堂小结及布置作业教学反思锐普PPT培训课件此课件下载可自行编辑修改,供参考!感谢您的支持,我们努力做得更好!
