
CSS样式表.ppt

yy****24










亲,该文档总共32页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

css样式表.pdf

CSS样式表.ppt
网页主要知识点串讲本章目标为什么需要CSS样式表为什么需要CSS样式表样式表的基本语法样式表的基本语法样式表的基本语法样式表的基本语法常用的样式属性常用的样式属性小结1常用的样式属性常用的样式属性常用的样式属性常用的样式属性常用的样式属性常用的样式属性常用的样式属性常用的样式属性小结2常用的样式属性常用的样式属性样式表的三类应用方式内嵌样式表行内(嵌入)样式表行内(嵌入)样式表行内(嵌入)样式表外部样式表文件外部样式表文件链接(LINK)外部样式表导入(@import)外部样式表www.themegall

CSS样式表单.doc
样式表单1:style.cssTD{FONT-SIZE:12px;FONT-FAMILY:Verdana,Arial,sans-serif}textfield{FONT-SIZE:12px;FONT-FAMILY:Verdana,Arial,sans-serif}CheckBox{FONT-SIZE:12px;FONT-FAMILY:Verdana,Arial,sans-serif}Radio{FONT-SIZE:12px;FONT-FAMILY:Verdana,Arial,sans-serif}SELE

样式表CSS.ppt
第四章样式表CSS本章主要的内容包括以下内容:4.1样式表基础实例4-1样式表简介实例4-2样式表的规则实例4-3样式表中的选择器4.2样式表的引用实例4-4导入CSS文件4.1样式表基础1.通过依次单击任务栏上的【开始】→【程序】→【附件】→【记事本】菜单命令打开记事本。2.在记事本的编辑面板中输入以下代码,创建了使用样式的页面css1.htm:<html><head><title>样式表举例</title><styletype="text/css"><!--h1{font-size:36px;font

CSS样式表格.doc
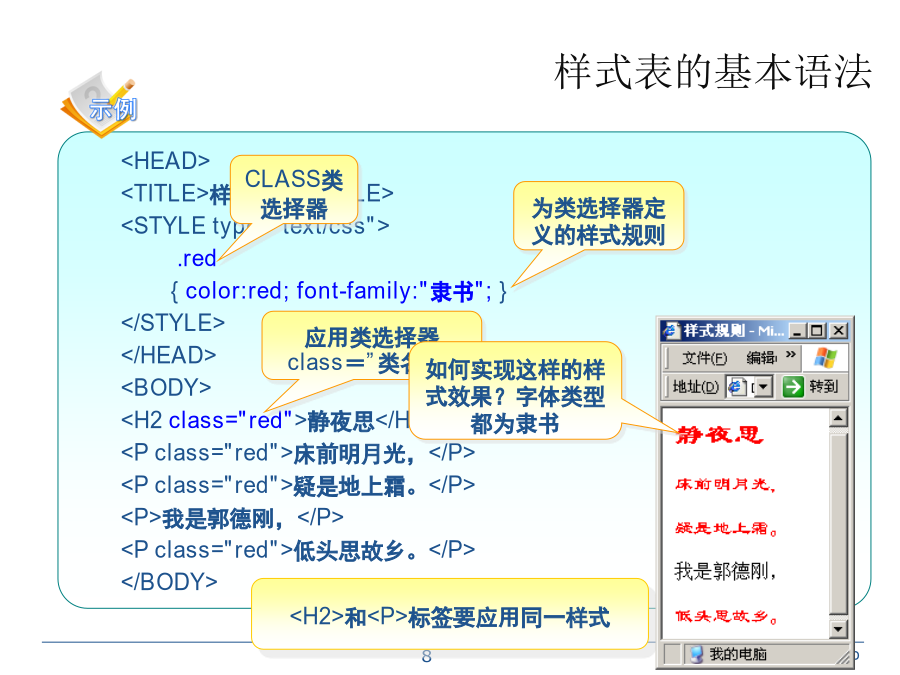
上次课程复习:1.CSS样式定义:selector{property1:value1;property2:value2;…}(1)样式符为HTML标记(2)样式符为用户自定义类CLASS(3)样式符为用户自定义ID(4)虚类2.CSS样式应用(1)在HTML标记中直接插入CSS<标记符style=“属性1:值1;属性2:值2;……”>(2)在HTML文档的头部插入CSS(3)链接外部CSS样式文件<LINKrel="stylesheet"type="text/css"href="*.CSS">3.CSS的
