
ASP.NET开发大全第5章.Web窗体的基本控件.doc

17****21










亲,该文档总共96页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

ASP.NET开发大全第5章.Web窗体的基本控件.doc
·218·203第5章Web窗体的基本控件与ASP不同的是,ASP.NET提供了大量的控件,这些控件能够轻松的实现一个交互复杂的Web应用功能。在传统的ASP开发中,让开发人员最为烦恼的是代码的重用性太低,以及事件代码和页面代码不能很好的分开。而在ASP.NET中,控件不仅解决了代码重用性的问题,对于初学者而言,控件还简单易用并能够轻松上手、投入开发。5.1控件的属性每个控件都有一些公共属性,例如字体颜色、边框的颜色、样式等。在VisualStudio2008中,当开发人员将鼠标选择了相应的控件后,属性栏

ASP.NET开发大全第5章.Web窗体的基本控件.doc
··第5章Web窗体的基本控件与ASP不同的是,ASP.NET提供了大量的控件,这些控件能够轻松的实现一个交互复杂的Web应用功能。在传统的ASP开发中,让开发人员最为烦恼的是代码的重用性太低,以及事件代码和页面代码不能很好的分开。而在ASP.NET中,控件不仅解决了代码重用性的问题,对于初学者而言,控件还简单易用并能够轻松上手、投入开发。5.1控件的属性每个控件都有一些公共属性,例如字体颜色、边框的颜色、样式等。在VisualStudio2008中,当开发人员将鼠标选择了相应的控件后,属性栏中会简单的介

第6章Web窗体的高级控件(ASPNET 35开发大全 共29章).pdf
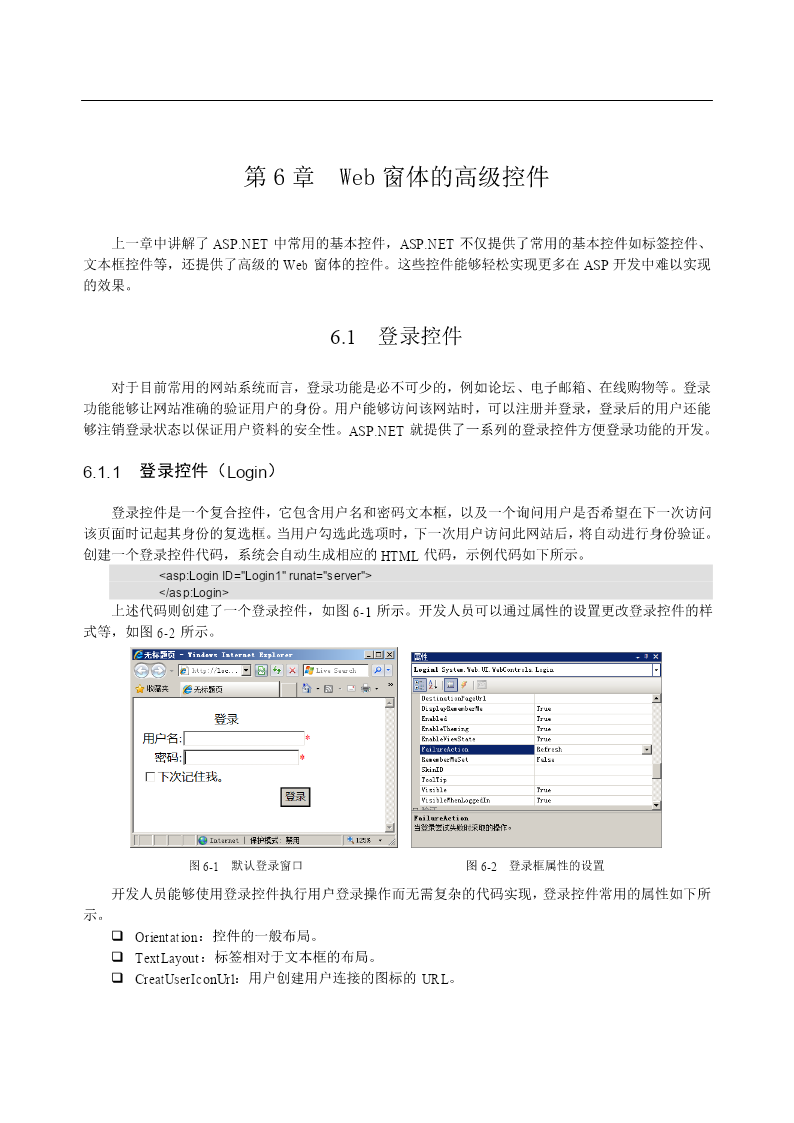
第6章Web窗体的高级控件上一章中讲解了ASP.NET中常用的基本控件,ASP.NET不仅提供了常用的基本控件如标签控件、文本框控件等,还提供了高级的Web窗体的控件。这些控件能够轻松实现更多在ASP开发中难以实现的效果。6.1登录控件对于目前常用的网站系统而言,登录功能是必不可少的,例如论坛、电子邮箱、在线购物等。登录功能能够让网站准确的验证用户的身份。用户能够访问该网站时,可以注册并登录,登录后的用户还能够注销登录状态以保证用户资料的安全性。ASP.NET就提供了一系列的登录控件方便登录功能的开发。6

完整word版-ASPNET开发大全第6章Web窗体的高级控件-推荐文档.doc
··第6章Web窗体的高级控件上一章中讲解了ASP.NET中常用的基本控件,ASP.NET不仅提供了常用的基本控件如标签控件、文本框控件等,还提供了高级的Web窗体的控件。这些控件能够轻松实现更多在ASP开发中难以实现的效果。6.1登录控件对于目前常用的网站系统而言,登录功能是必不可少的,例如论坛、电子邮箱、在线购物等。登录功能能够让网站准确的验证用户的身份。用户能够访问该网站时,可以注册并登录,登录后的用户还能够注销登录状态以保证用户资料的安全性。ASP.NET就提供了一系列的登录控件方便登录功能的开发

第4章_使用windows窗体基本控件.ppt
VisualC#原理与系统开发4.1使用窗体控件4.1.5Button控件4.2选择类控件ListBox控件(列表框)列表框属性常见方法常见事件CheckBox控件(复选框)常用属性RadioButton控件(单选框)RadioButton控件属性RadioButton控件事件GroupBox、Panel控件(群组框)ComboBox控件(组合框)ComboBox控件属性ComboBox控件事件4.3菜单和工具栏4.4在Windows窗体应用程序中使用对话框
