
CSS3简介.ppt

sy****28










亲,该文档总共15页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

CSS3简介.ppt
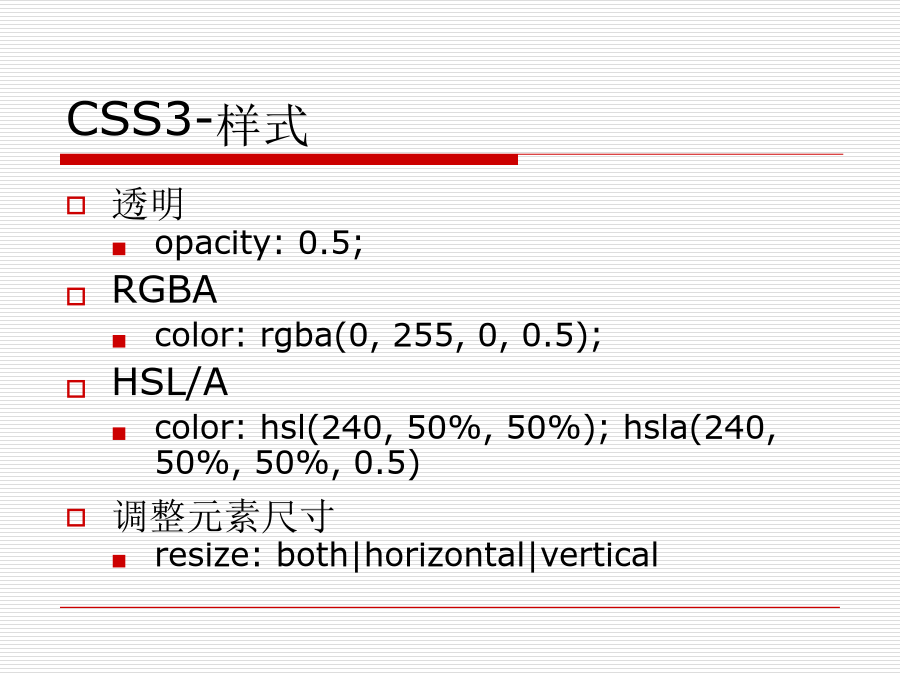
新的时代——CSS3CSS的发展历史支持CSS3的浏览器CSS和它的好基友——HTML5CSS3技术概况CSS3-选择器CSS3-样式CSS3-样式CSS3-样式CSS3-布局CSS3-动画CSS3-其它浏览器前缀CSS3应用原则谢谢!!

CSS3教程和css3新特性专题.doc
CSS3教程和css3新特性专题CSS3教程和css3新特性专题介绍CSS3知识,提供CSS3教程,让你充分了解CSS3新特性、CSS3与网页制作知识。CSS3教程CSS3教程(1):什么是CSS3CSS3不是新事物,更不是只是围绕border-radius属性实现的圆角。它正耐心的坐在那里,已经准备好了首次登场,呷着咖啡,等着浏览器来铺上红地毯。你看,浏览器需要跟上了……注意:浏览器需要改进尽管把玩CSS3是很有趣的事情——就像接下来我要演示的几篇教程中表现的那样,但是需要了解的是,CSS3并没有被当前

CSS3制作手风琴——CSS3 target的应用.docx
今天,你将学习使用CSS3的另一个属性——:target来制作一个非常简单的动画手风琴的效果。在具体动手之前,我们一起来简单的了解一下这个“:target”。CSS3target伪类的简介CSS3target伪类是众多实用的CSS3特性中的一个。它用来匹配文档(页面)的URI中某个标志符的目标元素。具体来说,URI中的标志符通常会包含一个”#”字符,然后后面带有一个标志符名称,比如“#brand”,target就是用来匹配ID为“brand”的元素的。现在在页面中,点击一个ID链接后,页面只会跳转到相应的

CSS3中的模块.xls
CSS3中的模块模块名称功能描述BasicBoxModel定义各种与盒相关的样式Line定义各种与直线相关的样式Lists定义各种与列表相关的样式HyperlinkPresentation定义各种与超链接相关的样式.譬如锚的显示方式、激活时的视觉效果等PresentationLevels定义页面中元素的不同的样式级别Speech定义各种与语音相关的样式。譬音量、音速、说话间歇时间等属性BackgroundandBorder定义各种与背景和边框相关的样式Text定义各种与文字相关的样式Color定义各种与颜

CSS3的calc()使用.docx
CSS3的calc()使用平时在制作页面的时候,总会碰到有的元素是100%的宽度。众所周知,如果元素宽度为100%时,其自身不带其他盒模型属性设置还好,要是有别的,那将导致盒子撑破。比如说,有一个边框,或者说有margin和padding,这些都会让你的盒子撑破。我们换句话来说,如果你的元素宽度是100%时,只要你在元素中添加了border,padding,margin任何一值,都将会把元素盒子撑破(标准模式下,除IE怪异模式)。这样一来就会相当的麻烦,平时我们碰到这样的现象时,也是相当的谨慎,有时甚至无
