
静态网页制作.ppt

yy****24










亲,该文档总共47页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

静态网页制作.ppt
静态网页的制作网页HTML语言FrontPage的使用大作业网页网页超文本超文本HTML语言HTML文件的结构HTML文件的结构页面字体文字布局图象表单表格多媒体页面字体文字布局图象表单表格多媒体FrontPage的使用网页制作工具(如:FrontPage、Adobepagemill、NetobjectsFusion、Homesite等)的诞生,使您不必对HTML了解太多,就能做出引人入胜的具有专业水准的网页来对于入门级用户来说,建议选择一个所见即所得的网页制作工具,下面主要介绍FrontPage2000

静态网页制作.ppt
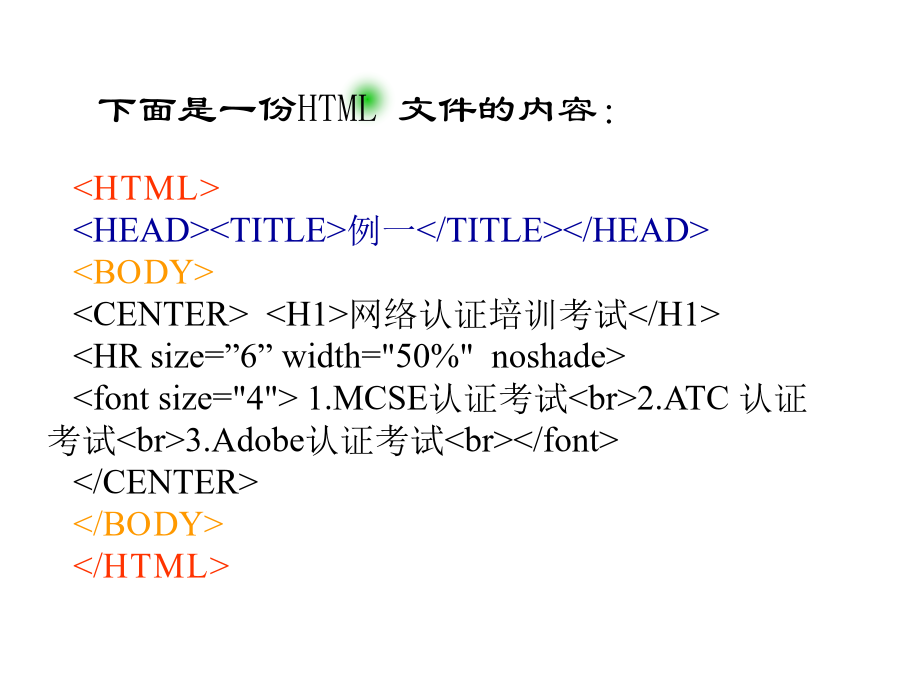
网页制作与HTML语言HTML的基本知识HTML语言使用标签来指明文档中的不同内容。标签是区分文本各个组成部分的分界符,用来把HTML文档划分成不同的逻辑部分(或结构),如段落、标题和表格等。标签描述了文档的结构,它向浏览器提供该文档的格式化信息,以传送文档的外观特征。大部分HTML标签形式如下:〈标签名〉相应内容〈/标签名〉标签的名字用尖括号〈〉括起来。HTML标签一般有起始标签与结束标签,起始标签与结束标签非常相似,只是结束标签在“〈”号后面多了一个斜杠“/”。2.HTML文件下面是一份HTML文件的

静态网页的制作.ppt
第1章静态网页的制作1.1静态网页的概述1.2动态网页的概述1.3静态网页的工作过程1.4静态网页的制作工具1.1静态网页的概述1.2动态网页的概述1.3静态网页的工作过程1.4静态网页的制作工具HTML基础知识2.1HTML简介2.2HTML编写工具2.3HTML编写的格式2.4标志(tag)的结构特点2.5HTML文件的组成2.6文件标题标志2.7颜色表示方法HTML简单段落多个段落的编写段落中的换行标记6种级别的标题设置标题的居中对齐段落中横线的添加其他格式标记字号的设置字体大小颜色字体风格列表标志

静态网页制作.ppt
主要内容Q3-2WWW如何工作?Q3-2WWW如何工作?续浏览器简介Q3-2WWW如何工作?续浏览器简介Q3-2WWW如何工作?Q3-2WWW如何工作?Q3-2WWW如何工作?Q3-2WWW如何工作?Q3-3浏览器如何读取并显示页面Q3-3浏览器如何读取并显示页面Q3-3浏览器如何读取并显示页面Q3-4WWW标准由谁制定Q3-4WWW标准由谁制定分界页面Q3-5什么是HTML文件Q3-5什么是HTML文件Q3-5什么是HTML文件Q3-5什么是HTML文件Q3-6静态网页制作(HTML)Q3-6静态网页制

HTML静态网页的制作--.ppt
第2章静态网页的制作学习目标目录Dreamweaver是一套专业化的网页创作工具,它采用“所见即所得”的可视化编辑方式,能够快速高效地创建各种具有专业水平的网页,不需要编写任何代码。如果需要在代码界面进行工作,只需进入HTML代码窗口或源代码检视器中,就能同步看到Dreamweaver生成的源代码。它支持最新的DHTML、CSS标准及分层技术,具有极好的兼容性,适用于各种平台和各种浏览器。启动Dreamweaver程序在“开始”菜单的“所有程序”中找到“AdobeDreamweaverCS3”,并单击该命
