
基于视觉认知理论的网络课程设计开发.ppt

kp****93










亲,该文档总共49页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

基于视觉认知理论的网络课程设计开发.ppt
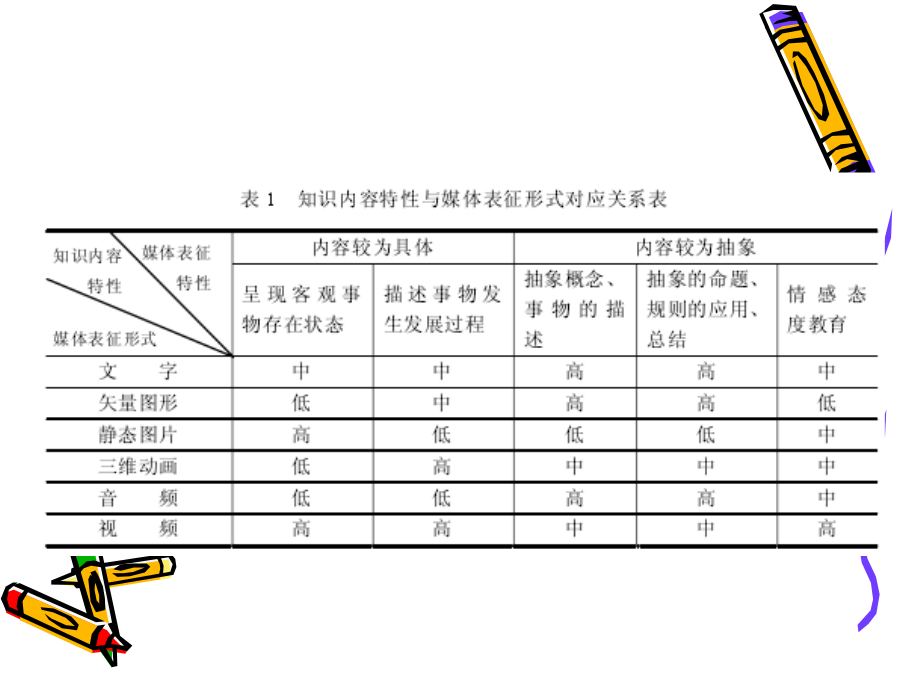
基于视觉认知理论的网络课程设计开发知觉是获得感觉信息意义的过程,因此对界面的认知是学习者通过媒体学习的第一环节。界面信息的呈现方式是否符合学习者的视知觉特性,是否有利于知觉的组织与加工,将关系到学习者学习网络课程的效果和效率。在网络课程界面设计时,既要考虑知识内容的表征形式设计和界面整体呈现形式设计,又要考虑界面中各种组成要素的呈现形式设计。基于视知觉理论的网络课程界面设计一、界面内容信息表征形式设计(一)信息表征形式要与知识的内容特性相一致不同的媒体形式具有不同的表征特点,要针对特定教学内容选用相应的信

基于构件理论的网络课程设计与开发.docx
基于构件理论的网络课程设计与开发网络课程设计与开发是一门高度技术化的学科,涉及到多个学科领域的知识。近年来,随着网络技术的不断发展和普及,网络课程已经成为了教育领域的重要组成部分。网络课程可以利用网络等信息化技术,方便学生自由选择学习时间和地点,提供给学生更加个性化的教育服务。本篇论文将介绍网络课程设计和开发的相关知识和技巧,重点介绍基于构件理论的网络课程设计。一、构件理论的概念构件理论是软件工程领域的一个热门研究方向,其主要作用是提供一种高复用、高可扩展、可定制的软件组装方法。构件是软件系统的基本元素,

基于视觉认知理论的产品形态优化设计方法.docx
基于视觉认知理论的产品形态优化设计方法基于视觉认知理论的产品形态优化设计方法摘要:视觉认知是人类感知世界的重要方式之一,而产品形态的设计对于用户的视觉认知体验起着重要作用。本文以视觉认知理论为基础,提出了一种基于视觉认知理论的产品形态优化设计方法,并通过实例分析来验证该方法的有效性。研究结果表明,基于视觉认知理论的产品形态优化设计方法能够提升用户对产品的视觉认知体验,进而提高产品的吸引力和竞争力。关键词:视觉认知;产品形态优化;设计方法;用户体验;竞争力1.引言视觉是人类感知世界的主要方式之一,人们对于事

认知风格与网络课程设计.docx
认知风格与网络课程设计随着在线教育的不断壮大,网络课程的设计也日趋重要。而网络课程设计的成功与否,往往与学生的认知风格息息相关。本文将探讨认知风格和网络课程设计的关系,以及如何根据不同的认知风格进行网络课程设计,以提高学习效果。一、认知风格的定义和分类认知风格指个体在接收和处理信息、解决问题和表现自己的过程中所表现出来的倾向和偏好,其代表了个体的思考方式和感知方式,是一个相对固定的心理特征。人们能够从视觉、听觉、触觉等不同的感受机制中获得信息,并通过大脑处理之后进行认知。因此,个体的认知风格主要可以从以下

基于ERP与特征整合理论的图标形状美感视觉认知研究.pptx
汇报人:/目录0102图标在界面设计中的重要性ERP理论在视觉认知研究中的应用特征整合理论对形状美感的影响03被试者筛选与实验设计ERP实验流程与数据采集特征整合理论在实验中的应用数据分析与处理方法04ERP实验结果分析特征整合理论验证结果图标形状美感认知的差异性分析05研究结果对界面设计的启示对ERP理论和特征整合理论的贡献研究局限性及未来研究方向汇报人:
