
Fireworks网页设计综合实例.pdf

qw****27










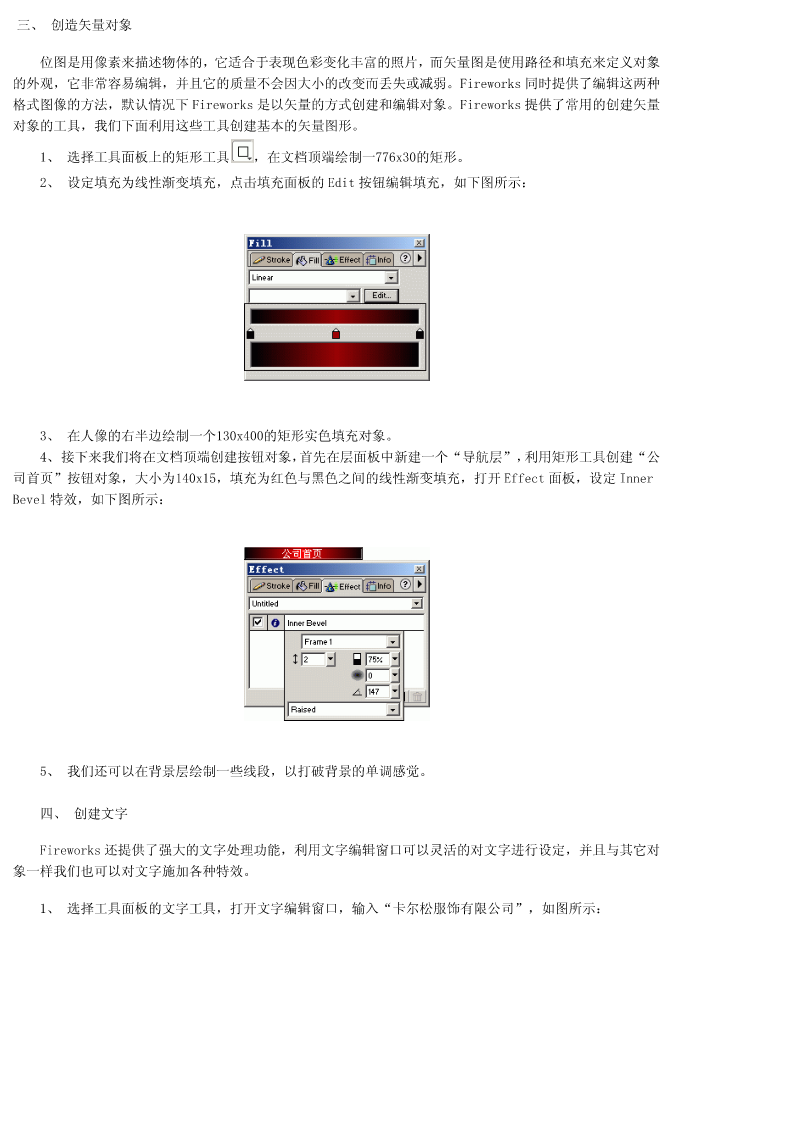
亲,该文档总共18页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

Fireworks网页设计综合实例.pdf
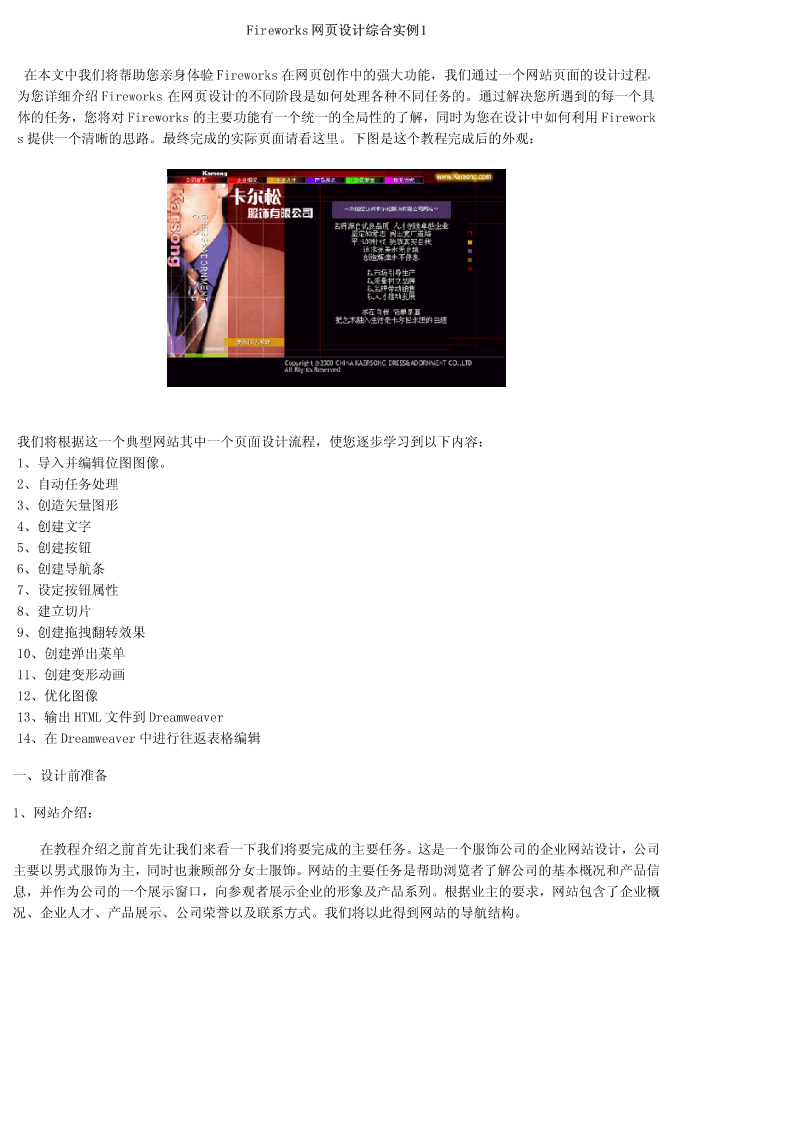
Fireworks网页设计综合实例1在本文中我们将帮助您亲身体验Fireworks在网页创作中的强大功能,我们通过一个网站页面的设计过程,为您详细介绍Fireworks在网页设计的不同阶段是如何处理各种不同任务的。通过解决您所遇到的每一个具体的任务,您将对Fireworks的主要功能有一个统一的全局性的了解,同时为您在设计中如何利用Fireworks提供一个清晰的思路。最终完成的实际页面请看这里。下图是这个教程完成后的外观:我们将根据这一个典型网站其中一个页面设计流程,使您逐步学习到以下内容:1、导入并编

fireworks网页制作技巧与实例.docx
fireworks网页制作技巧与实例fireworks网页制作技巧:◆JavaScript按钮Fireworks可以让您不用写一行Javascript代码就可以轻松的创建一个交互式的按钮。您只需要将一个矩形区域转换为一个按钮并使用按钮编辑器(ButtonEditor)来完成这◆魔幻翻转除了创建按钮之外,Fireworks还可以让您轻松的创建一个奇异的Javascript翻它改变在这一页中的其他区域的显示,在Fireworks中,这种翻转效果被称作不相交翻转(disjointrollover)。Firewo

fireworks怎么设计网页.docx
fireworks怎么设计网页先看最终效果图:1.fireworks设计网页的布局制作网页一般的大小高度:没有一个固定值,因为每个人的浏览器的工具栏不同,我见过有的浏览器工具栏被插件占了半个屏幕,所以高度没有确切值。宽度:1、在IE6.0下,宽度为显示器分辨率减21,比如1024的宽度-21就变成1003。但值得注意的是IE6.0(或更低)无论你的网页多高都会有右侧的滚动条框。2、在Firefox下,宽度的分率辨减19。比如1024的宽度-19就变成10053、在Opear下,宽度的分率辨减23。比如10

Fireworks设计制作漂亮网页.docx
Fireworks设计制作漂亮网页先看最终效果图:下面开始讲解:1.布局先来说一下我们制作网页一般的大小高度:没有一个固定值,因为每个人的浏览器的工具栏不同,我见过有的浏览器工具栏被插件占了半个屏幕,所以高度没有确切值。宽度:1、在IE6.0下,宽度为显示器分辨率减21,比如1024的宽度-21就变成1003。但值得注意的是IE6.0(或更低)无论你的网页多高都会有右侧的滚动条框。2、在Firefox下,宽度的分率辨减19。比如1024的宽度-19就变成10053、在Opear下,宽度的分率辨减23。比如

03美化你的网页——Fireworks-网页设计.ppt
第三章美化你的网页——Fireworks3.1认识Fireworks3.1认识Fireworks3.1认识Fireworks3.1认识Fireworks3.2Fireworks基础3.2Fireworks基础3.2Fireworks基础3.2Fireworks基础3.2Fireworks基础3.2Fireworks基础3.2Fireworks基础3.2Fireworks基础3.2Fireworks基础3.2Fireworks基础3.2Fireworks基础3.2Fireworks基础3.2Firework
