
(附加三)DIV+CSS网页标准化布局.ppt

kp****93










亲,该文档总共29页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

附加三DIVCSS网页标准化布局.pptx
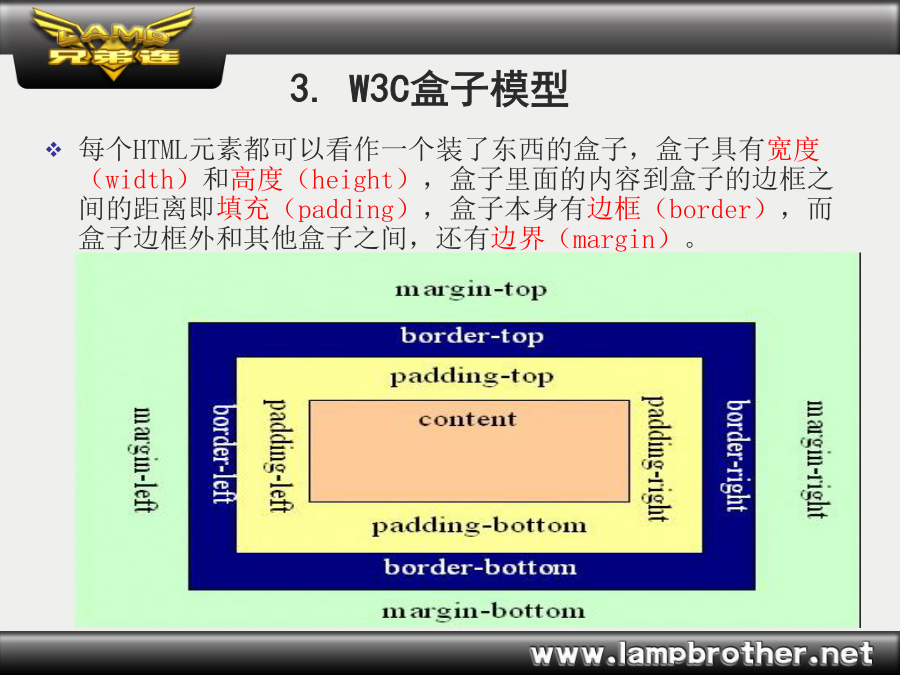
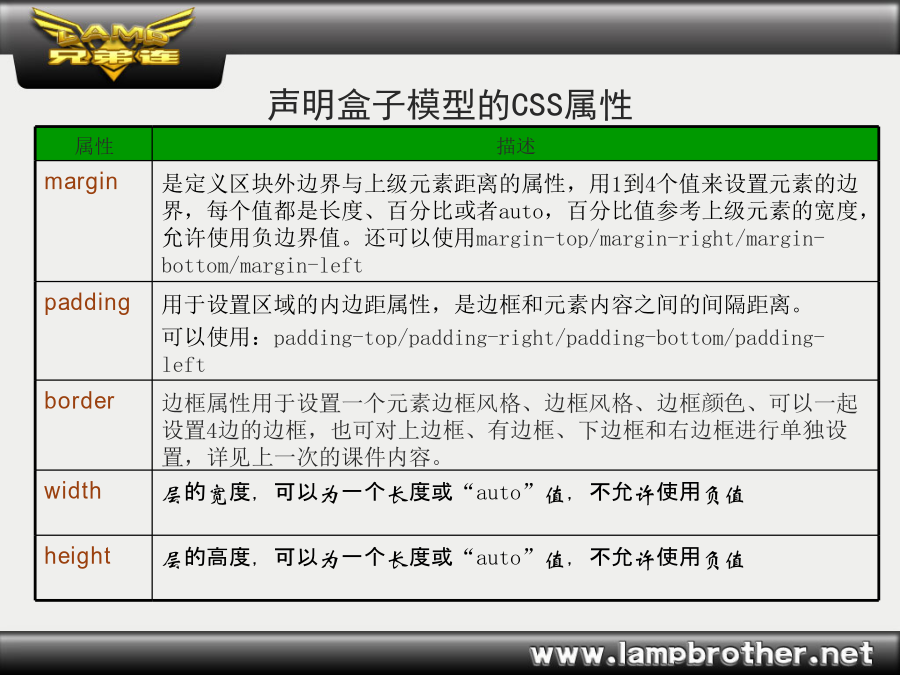
回顾预习检查本章任务1.DIV+CSS对页面布局的优势2.“无意义”的HTML元素div和span3.W3C盒子模型声明盒子模型的CSS属性<html><head><title>盒子模型</title><style>#box{/*ID为box的盒子模型*/width:200px;/*盒子的宽度为200px*/height:200px;/*盒子的高度为200px*/border:5pxsolid#ccc;/*盒子边框实线各边宽5px*/padding:10px;/*盒子的4个内填充为10px*/margin

使用DivCSS布局网页.pptx
17.1.2Web标准的构成2.表现3.行为7.2认识Div7.2.1Div简介7.2.2创建Div7.2.3选择Div7.3Div+CSS布局简介7.3.2绝对定位与相对定位2.相对定位7.3.3浮动定位7.4使用Spry布局对象7.4.2Spry选项卡式面板7.4.3Spry折叠式7.4.4Spry可折叠面板综合实例—用Div+CSS制作手机网站首页

(附加三)DIV+CSS网页标准化布局.ppt
附加三DIV+CSS网页标准化布局回顾预习检查本章任务1.DIV+CSS对页面布局的优势2.“无意义”的HTML元素div和span3.W3C盒子模型声明盒子模型的CSS属性<html><head><title>盒子模型</title><style>#box{/*ID为box的盒子模型*/width:200px;/*盒子的宽度为200px*/height:200px;/*盒子的高度为200px*/border:5pxsolid#ccc;/*盒子边框实线各边宽5px*/padding:10px;/*盒子的4

divcss设计网页的方法.docx
divcss设计网页的方法CSS语法由三部分构成:选择器、属性和值。selector{property:value}选择器(selector)通常是你希望定义的HTML元素或标签,属性(property)是你希望改变的属性,并且每个属性都有一个值。(二)css代码优化编写好的CSS代码,有助提升页面的渲染速度。本质上,引擎需要解析的CSS规则越少,性能越好。(三)CSS闭合浮动元素按照CSS规范,浮动元素(floats)会被移出文档流,不会影响到块状盒子的布局而只会影响内联盒子(通常是文本)的排列。(四)

用DIVCSS技术的WEB页面布局实践.doc
动态网页设计专业实习西华大学数计学院专业实习报告III数学与计算机学院专业实习报告课程代码:8422931题目:用DIV+CSS技术的WEB页面布局实践年级/专业/班:学生姓名:学号:332008090101021开始时间:2011年6月6日完成时间:2011年6月26日实习地点:6A410实习成绩:专业综合技能(30)报告书质量(50)综合表现(出勤、纪律)(20)总分(100)指导教师签名:年月日西华大学数学与计算机学院专业实习报告2021XXX公司人事管理系统实现—管理模块1技术路线1.1任务与分析
