
认识flashmx2004.doc

dc****76




在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

认识flashmx2004.doc
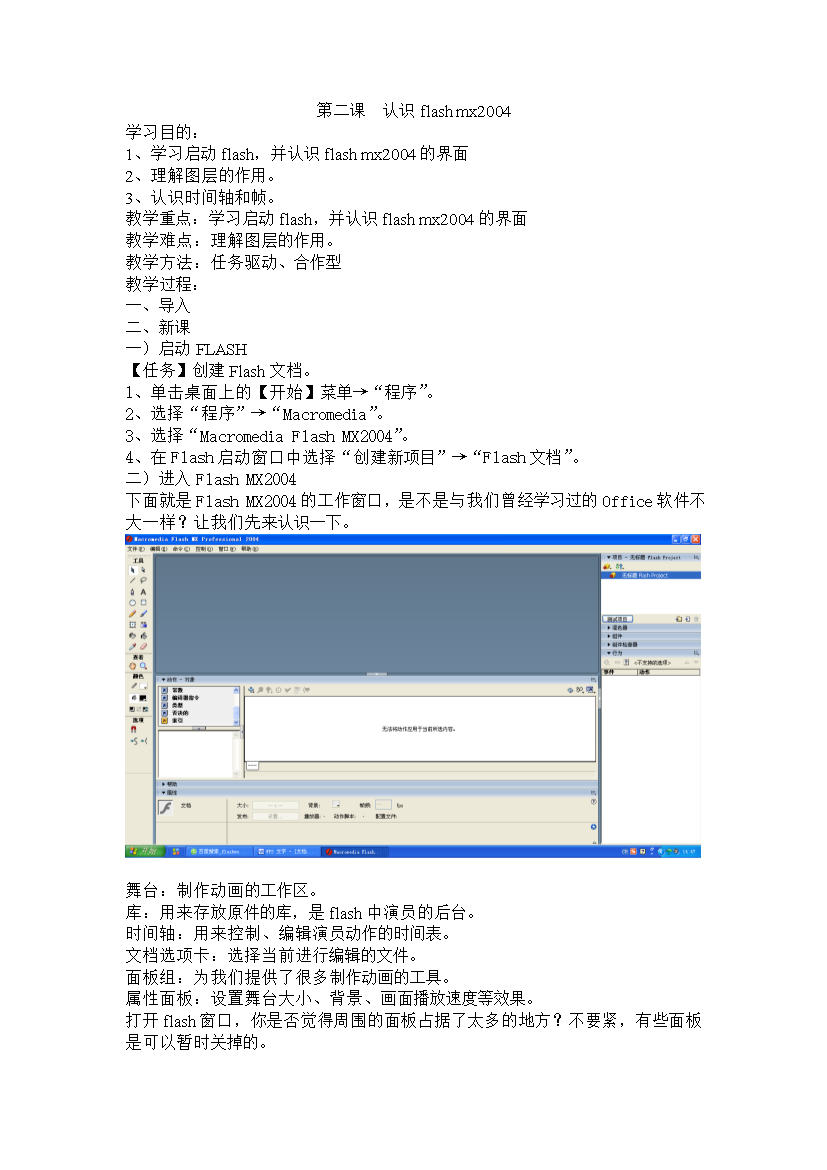
第二课认识flashmx2004学习目的:学习启动flash,并认识flashmx2004的界面理解图层的作用。认识时间轴和帧。教学重点:学习启动flash,并认识flashmx2004的界面教学难点:理解图层的作用。教学方法:任务驱动、合作型教学过程:导入新课启动FLASH【任务】创建Flash文档。单击桌面上的【开始】菜单→“程序”。选择“程序”→“Macromedia”。选择“MacromediaFlashMX2004”。在Flash启动窗口中选择“创建新项目”→“Flash文档”。进入FlashM

第二课认识flashmx2004.doc
第二课认识flashmx2004学习目的:学习启动flash,并认识flashmx2004的界面理解图层的作用。认识时间轴和帧。教学重点:学习启动flash,并认识flashmx2004的界面教学难点:理解图层的作用。教学方法:任务驱动、合作型教学过程:导入新课启动FLASH【任务】创建Flash文档。单击桌面上的【开始】菜单→“程序”。选择“程序”→“Macromedia”。选择“MacromediaFlashMX2004”。在Flash启动窗口中选择“创建新项目”→“Flash文档”。进入FlashM

flash教程,flashmx2004教程.pdf
本教程由白鹿学院收集提供《新手建站网:www.bian-min.com》FlashMX教程™macromedia®本教程由白鹿学院收集提供《新手建站网:www.bian-min.com》目录第1章FlashMX教程简介...................................................5基础知识..........................................................5查看完成的影片........................

Flashmx2004几个概念和操作.docx
FlashMX2004中几个重要概念和实用制作练习2010年5月一、关键帧、空白关键帧、普通帧、元件、实例时间轴:时间轴也叫做时间线,是一条贯穿时间的轴,用于表示网页元素在不同时间存在的不同状态,利用时间轴可以创建各种动态效果帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。关键帧:是指有关键内容的帧,在时间轴上是一个实心圆点,用来定义动画变化、更改状态的帧。帧和关

网页动画设计与制作FlashMX2004 项目10-声音的添加.ppt
网页动画设计与制作Flash项目十声音的添加【项目分析】【任务分解】任务1导入与添加声音1.确定Flash中的声音类型2.了解能被FlashMX2004导入的声音文件格式3.导入一个声音文件,并加载到库4.为动画正确添加声音5.多个声音文件的处理任务2编辑声音1.设置声音的效果2.设置声音同步3.编辑声音任务3添加按钮声音1、将声音添加到按钮2、设置场景并导入音乐3.创建按钮元件,插入音乐4.绘制随音乐舞动的图形14.绘制随音乐舞动的图形25.添加影片控制语句15.添加影片控制语句2任务4导出电影声音1.
