
css html 基础 培训 盒子模型 定位模型.ppt

kp****93










亲,该文档总共39页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

css html 基础 培训 盒子模型 定位模型.ppt
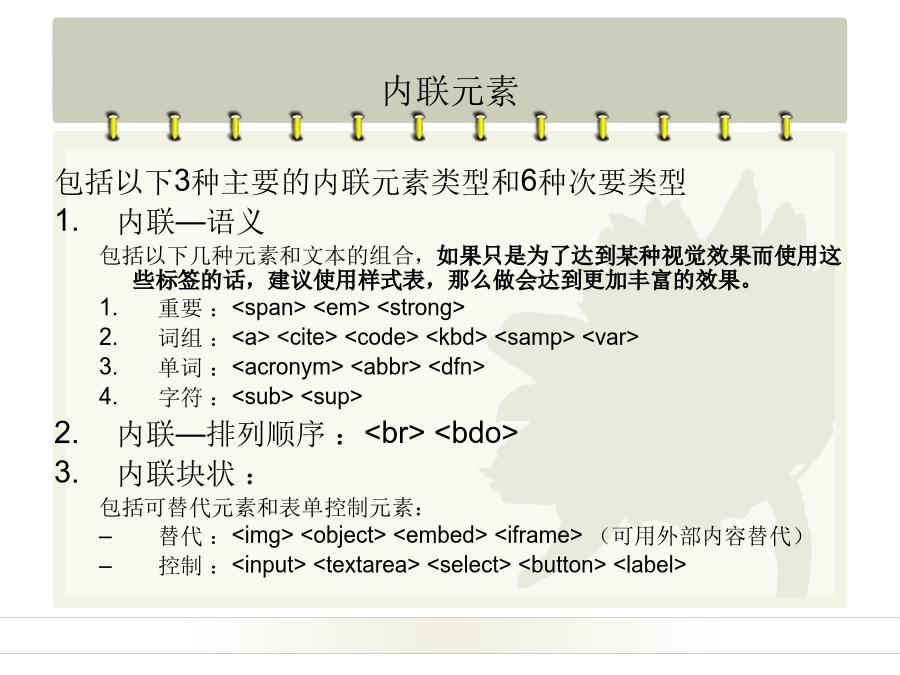
HTML基础介绍HTML简介Xhtml简介Html、xhtml的区别:Xhtml的DTD文档定义HTML的结构块状元素内联元素HTML基础介绍CSS简介CSS选择符CSS选择符CSS选择符CSS选择符CSS选择符CSS选择符CSS选择符6个级别:1:!important2:style属性3:id选择符4:类、属性或伪类选择符5:元素选择符6:只有一个通配选择符*原则:1:越具体到某一个元素的样式,优先级别越高。2:同一个级别的,以其高级别的选择符个数多少来判断如:#00*.c100*.c10{}高于#00

HTML和CSS的关键盒子模型(Box model).doc
本文作为属性篇的最后一篇文章,将讲述HTML和CSS的关键—盒子模型(Boxmodel).理解Boxmodel的关键便是margin和padding属性,而正确理解这两个属性也是学习用css布局的关键.注:为什么不翻译margin和padding?原因一,在汉语中并没有与之相对应的词语;原因二:即使有这样的词语,由于在编写css代码时,必须使用margin和padding,如果我们总用汉语词语代替其来解释的话,到了实际应用时容易混淆margin和padding的概念.如果有一点Html基础的话,就应该了解

CSS盒子模型定位方式的研究与应用.docx
CSS盒子模型定位方式的研究与应用CSS盒子模型是样式设计中非常重要的一部分,理解盒模型的定位方式是创建网站、页面或应用程序布局的基础。在这篇论文中,我们将探讨CSS盒子模型的定位方式及其应用,在计算机科学和技术领域中发挥着重要作用。首先,让我们来了解一下CSS盒模型的基本概念。CSS盒模型是一种设计网页的方式,将文档视为一个包含若干个层次化“盒子”的容器。盒子模型包含四个部分:内边距、边框、外边距和内容。理解这四部分对于盒子模型的排列和布局非常重要。接下来,我们将讨论CSS盒子模型的定位方式。CSS提供

《CSS盒子模型》.pptx
让IT教学更简单,让IT学习更有效4.24.1【案例7】音乐盒4.1【案例7】知识引入4.1【案例7】知识点讲解4.1【案例7】知识点讲解4.1【案例7】知识点讲解4.1【案例7】知识点讲解4.1【案例7】知识点讲解4.1【案例7】知识点讲解4.1【案例7】知识点讲解4.1【案例7】知识点讲解4.1【案例7】知识点讲解4.1【案例7】案例实现4.2【案例8】用户中心4.2【案例8】知识引入4.2【案例8】知识点讲解4.2【案例8】知识点讲解4.2【案例8】案例实现4.3【案例9】咖啡店banner4.3【

css盒子模型.ppt
盒子模型盒子概念什么是盒子模型盒子模型的概念边框:border属性值的简写形式盒子模型进阶盒子在标准流中的定位原则盒子在标准流中的定位原则盒子在标准流中的定位原则盒子在标准流中的定位原则盒子的浮动盒子的浮动盒子的浮动盒子的浮动实验2——设置第2个浮动的div盒子的浮动实验3——设置第3个浮动的div盒子的浮动实验4——改变浮动的方向盒子的浮动实验5——再次改变浮动的方向盒子的浮动实验6——全部向左浮动盒子的浮动实验7——使用clear属性清除浮动的影响盒子的浮动实验8——扩展盒子的高度盒子的定位盒子的定位
