
CSS3实例学习教程data类型的Url.docx

kp****93




在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

CSS3实例学习教程data类型的Url.docx
所谓"data"类型的Url格式,是在RFC2397中提出的,目的对于一些“小”的数据,可以在网页中直接嵌入,而不是从外部文件载入。例如对于img这个Tag,哪怕这个图片非常非常的小,小到只有一个点,也是要从另外一个外部的图片文件例如gif文件中读入的,如果浏览器实现了data类型的Url格式,这个文件就可以直接从页面文件内部读入了。data类型的Url格式早在1998年就提出了,时至今日,Firfox、Opera、Safari和Konqueror这些浏览器都已经支持,但是IE直到7.0版本都还没有支持,

CSS3学习教程Media Queries.doc
CSS3学习教程:MediaQueriesCSS3的新特性:MediaQueries如果只是想简单了解MediaQueries,推荐参考CSS3MediaQueries。CSS2.1定义了Media的部分,包括类型、组别和规则等。CSS并非为了显示器而创造,而是应用于各种各样的媒体,比如常见的显示器,越来愈多的手持设备,可能略显过时的电视机等等。而MediaQueries的引入,其作用就是允许添加表达式用以确定媒体的情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精

css3表单教程.docx
css3表单教程css3表单教程HTML5和CSS3表单HTML5引进了类似诸如滑动条、数字旋转器、日期选择自定义这些实用的新表单元素。该教程会教你怎样用HTML制作表单,并且和CSS3相得益彰。它能够将CSS3和HTML5巧妙地结合在一起。2.无图片和JavaScript的CSS3表单虽然这个教程是法语的,但是效果出人意料。对于不会法语的读者,只需要找到源代码,并充分利用它。3.使用HTML5&CSS3制作一个样式新颖的联系表单我非常喜欢英国web开发人员ChrisSpooner的作品。这次,他

CSS3教程和css3新特性专题.doc
CSS3教程和css3新特性专题CSS3教程和css3新特性专题介绍CSS3知识,提供CSS3教程,让你充分了解CSS3新特性、CSS3与网页制作知识。CSS3教程CSS3教程(1):什么是CSS3CSS3不是新事物,更不是只是围绕border-radius属性实现的圆角。它正耐心的坐在那里,已经准备好了首次登场,呷着咖啡,等着浏览器来铺上红地毯。你看,浏览器需要跟上了……注意:浏览器需要改进尽管把玩CSS3是很有趣的事情——就像接下来我要演示的几篇教程中表现的那样,但是需要了解的是,CSS3并没有被当前

【Photoshop实例教程】蒙版的类型及应用详解4678189961.pdf
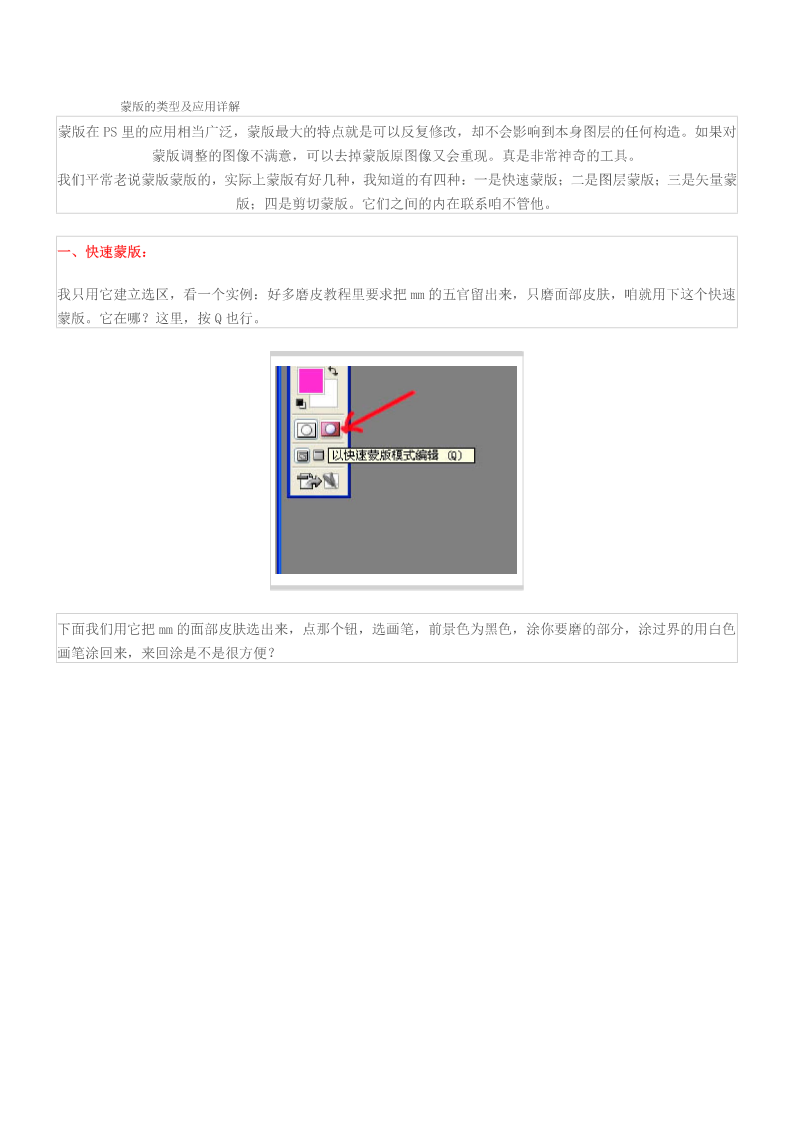
蒙版的类型及应用详解蒙版在PS里的应用相当广泛,蒙版最大的特点就是可以反复修改,却不会影响到本身图层的任何构造。如果对蒙版调整的图像不满意,可以去掉蒙版原图像又会重现。真是非常神奇的工具。我们平常老说蒙版蒙版的,实际上蒙版有好几种,我知道的有四种:一是快速蒙版;二是图层蒙版;三是矢量蒙版;四是剪切蒙版。它们之间的内在联系咱不管他。一、快速蒙版:我只用它建立选区,看一个实例:好多磨皮教程里要求把mm的五官留出来,只磨面部皮肤,咱就用下这个快速蒙版。它在哪?这里,按Q也行。下面我们用它把mm的面部皮肤选出来,
