
html5的页面缓存和本地数据存储支持.docx

kp****93










在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

html5的页面缓存和本地数据存储支持.docx
html5的页面缓存和本地数据存储支持1.html5的页面缓存有一个web应用有三个文件index.html,a.js,b.css,现在需要把js和css文件缓存起来1.在index.html里加上2.manifest清单格式如下CACHEMANIFEST#上面一句必须#v1.0.0#需要缓存的文件CACHE:a.jsb.css#不需要缓存的文件NETWORK:*#无法访问页面FALLBACK:404.html3.manifest文件的mime-type必须是text/cache-manifest类型注意

本地加载页面数据的方法、装置、计算机设备和存储介质.pdf
本发明公开了一种本地加载页面数据的方法、装置、计算机设备和存储介质,所述方法包括:向服务器请求浏览器需加载的页面数据,并在所述请求的浏览器需加载的页面数据中识别出浏览器需加载的常用页面数据;将所述浏览器需加载的常用页面数据存储在本地存储中;当所述浏览器需加载的常用页面数据被再次请求时,从所述本地存储中调用所述浏览器需加载的常用页面数据并在浏览器中进行加载。通过本发明可以实现减少服务器端的压力,加速客户端的页面渲染效率的效果。

页面缓存方法、装置及存储介质.pdf
本发明公开一种页面缓存方法、装置及存储介质,涉及互联网技术领域,在客户端中采用DOM结构的页面缓存方式,能够更加高效的响应用户的页面请求。该方法包括:从服务器读取配置文件,获取包括页面标识的页面信息集合并缓存至内存中;获取页面访问请求,识别所述页面访问请求中的页面标识并与所述页面信息集合中的页面标识比对;根据比对结果从内存中提取对应页面的DOM结构及数据在客户端中完成页面的加载显示,或者,从服务器中请求获取对应页面的DOM结构及数据在客户端中渲染后加载显示。该装置应用有上述方案所提的方法。

操作页面的数据缓存方法、电子装置及可读存储介质.pdf
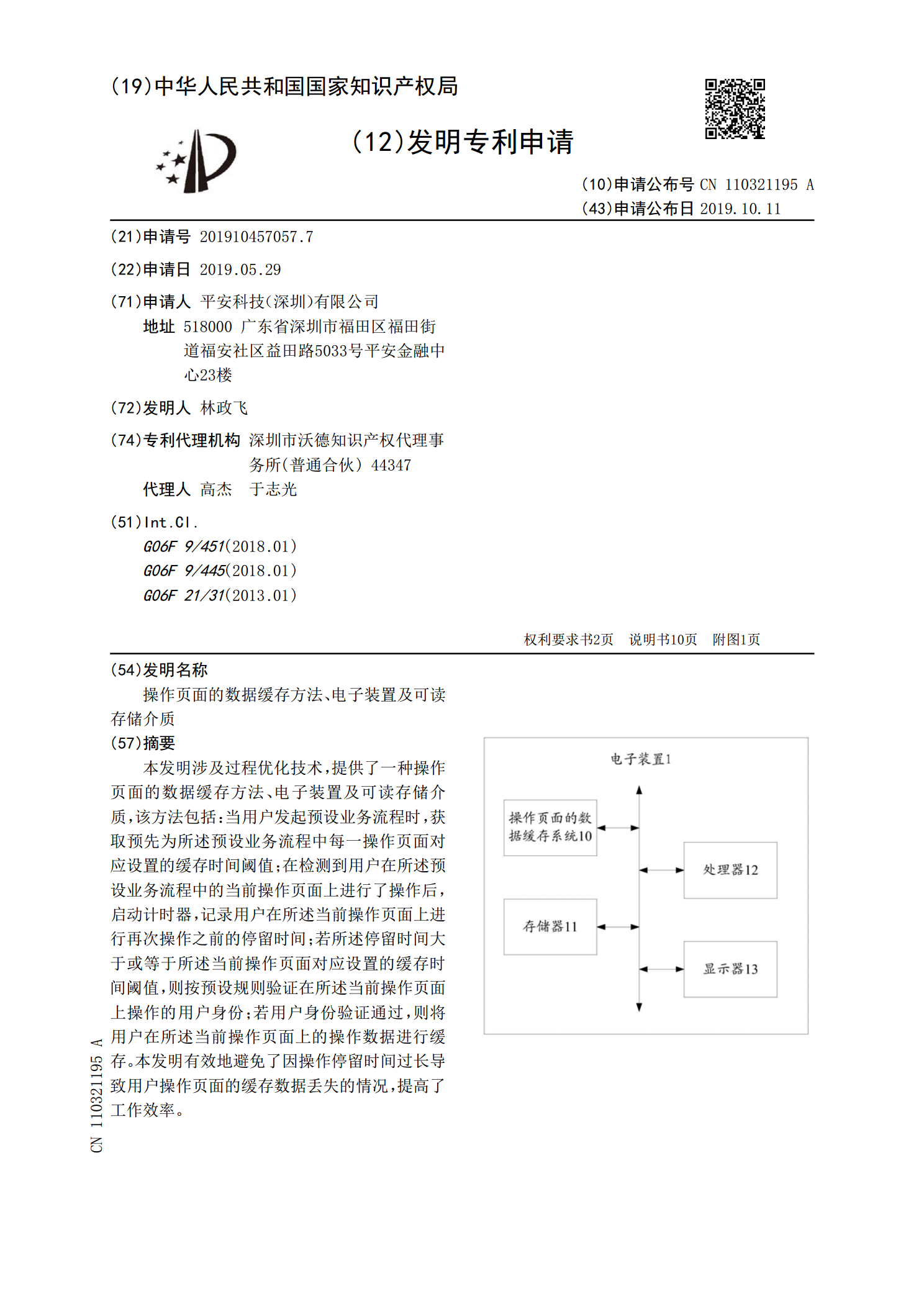
本发明涉及过程优化技术,提供了一种操作页面的数据缓存方法、电子装置及可读存储介质,该方法包括:当用户发起预设业务流程时,获取预先为所述预设业务流程中每一操作页面对应设置的缓存时间阈值;在检测到用户在所述预设业务流程中的当前操作页面上进行了操作后,启动计时器,记录用户在所述当前操作页面上进行再次操作之前的停留时间;若所述停留时间大于或等于所述当前操作页面对应设置的缓存时间阈值,则按预设规则验证在所述当前操作页面上操作的用户身份;若用户身份验证通过,则将用户在所述当前操作页面上的操作数据进行缓存。本发明有效地

页面缓存的方法及装置、存储介质和电子装置.pdf
本发明提供了一种页面缓存的方法及装置、存储介质和电子装置;其中,该方法包括:在用户对页面进行操作的过程中,将操作所产生的数据更新到全局存储中,其中,所述全局存储中存储有用于页面展示的数据;获取所述全局存储中更新的数据,并将获取到的数据传递到基础存储缓存组件中;通过回调函数从所述基础缓存组件中获取缓存数据,并基于所述缓存的数据在全局存储中进行重新渲染。
