
html标签大全.doc

kp****93










亲,该文档总共12页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

html标签大全.doc
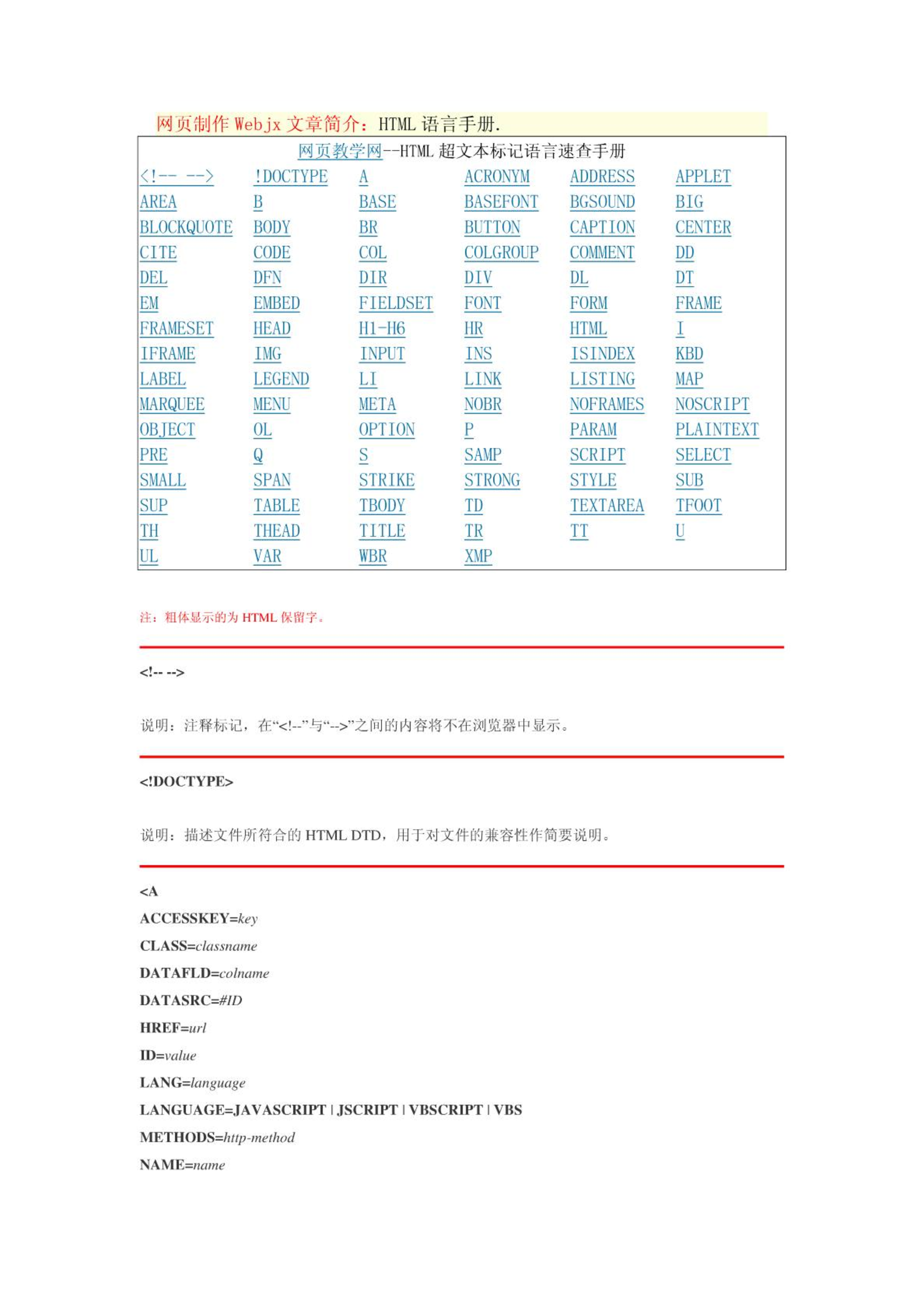
HTML标签大全<html><head><title>标题<title></head><body>..........文件内容..........</body></html>1.文件标题<title>..........</title>2.文件更新--<meta>【1】10秒后自动更新一次<metahttp-equiv="refresh"content=10>【2】10秒后自动连结到另一文件<metahttp-equiv="refresh"content="10;URL=欲

HTML 标签大全.pdf

HTML标签大全.docx
点评:HTML标签解释大全,大家可以了解下,知道有这个东西,方面以后使用。HTML标签解释大全一、HTML标记标签:!DOCTYPE说明:指定了HTML文档遵循的文档类型定义(DTD)。标签:a说明:标明超链接的起始或目的位置。标签:acronym说明:标明缩写词。标签:address说明:特定信息,如地址、签名、作者、此文档的原创者。标签:applet说明:在页面上放置可执行内容。标签:area说明:定义一个客户端图像映射中一个超级链接区域的形状、坐标和关联URL。标签:attribute说明:以对象的

html标签属性大全.doc
由惊风转载自互联网。跟大家分享,不需要积分!<!>跑马灯<marquee>...</marquee>普通卷动<marqueebehavior=slide>...</marquee>滑动<marqueebehavior=scroll>...</marquee>预设卷动<marqueebehavior=alternate>...</marquee>来回卷动<marqueedirection=down>...</marquee>向下卷动<marqueedirection=up>...</marquee>向上卷动

html标签属性大全.doc
html标签属性大全html标签属性大全html标签属性大全由惊风转载自互联网。跟大家分享,不需要积分!<!>跑马灯<marquee>...</marquee>普通卷动<marqueebehavior=slide>...</marquee>滑动<marqueebehavior=scroll>...</marquee>预设卷动<marqueebehavior=alternate>...</marquee>来回卷动<marqueedirection=down>...</marquee>向下卷动<marquee
