
第2讲HTML标记详解.ppt

kp****93










亲,该文档总共102页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

第2讲HTML标记详解.ppt
第2讲关于HTML标记的介绍1.HTML头标记1.1头部中所嵌套的标签2.body标签课后综合练习3.字体和段落例:2.3.14.文字布局例:2.4.16.超链接http://www.zzu.edu.cn7.图片标签8.表格标签2.表格的属性表格是按行和列(单元格)组成的,一个表格有几行组成就要有几个行标签<tr>,行标签用它的属性值来修饰,属性都是可选的。5.<th>和<td>的属性<th>和<td>都是插入单元格的标签,这两个标签必须嵌套在<tr>标签内。是成对出现的。<th>用于表头标签,表头标签一

HTML页面标记详解.doc
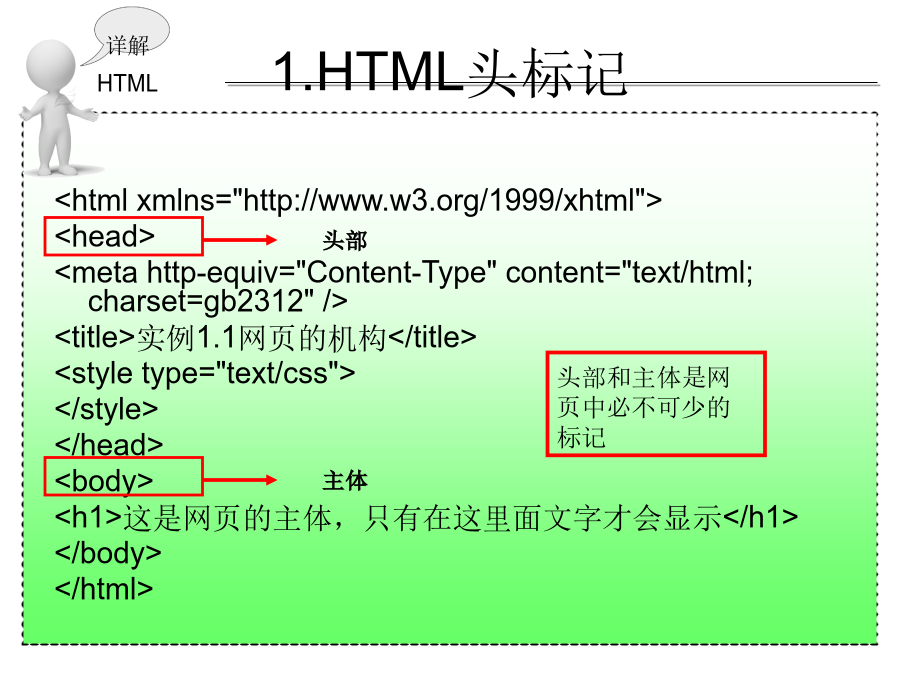
HTML页面标记详解HTML文件结构(DocumentStructures)<html>...</html><head>...</head><body>...</body><HTML><HEAD><title>,<base>,<link>,<isindex>,<meta></HEAD><BODY>HTML文件的正文写在这里......</BODY></HTML>语言字符集(Charsets)的信息<metahttp-equiv="Content-Type"content="text/html;charse

第2章超文本标记语言——HTML.ppt
2.1HTML简介2.2HTML文档的基本结构2.3网页文件的创建过程2.4段落标记2.5文字标记2.6超链接2.7图片2.8列表2.9表格2.10字幕、音频和视频2.11框架(多窗口页面)2.12表单HTML是HypertextMarkupLanguage(超文本标记语言)的缩写,是一种为普通文件中某些字句加上标识的语言,其目的在于运用标记(tag)对文件达到预期的效果。它是构成Web页面(Page),用来表示Web页面的符号标记语言。通过HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用

第2章 超文本标记措辞HTML.ppt
第2章HTML基础第2章HTML语言2.1HTML的基本结构2.1.1HTML标记及其属性1.标记2.1.1HTML标记及其属性2.标记的属性2.1.2HTML的基本构成标记1.HTML文档标记<HTML>2.HTML文件头标记<Head>3.HTML文件标题标记<Title>4.HTML文件主体标记<Body>4.HTML文件主体标记<Body>2.2文字与页面格式2.2.1强制换行标记1.强制换行标记<br>2.2.2段落标记2.段落标记<p>1.注释标记与许多计算机语言一样,HTML语言也提供了注释

HTML基本标记2.ppt
HTML基本标记回顾:目标基本HTML元素标题标记段落级标记:<ADDRESS>标记,定义地址元素段落级标记:<BLOCKQUOTE>标记段落级标记:<PRE>标记块标记<SPAN>、<DIV>字符级标记字符级标记(示例)列表无序列表有序列表自定义编号定义列表水平标尺使用FONT标记添加颜色HTML文档中的图片插入图像marquee总结:
