
html入门介绍.ppt

as****16










亲,该文档总共116页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

html入门介绍.ppt
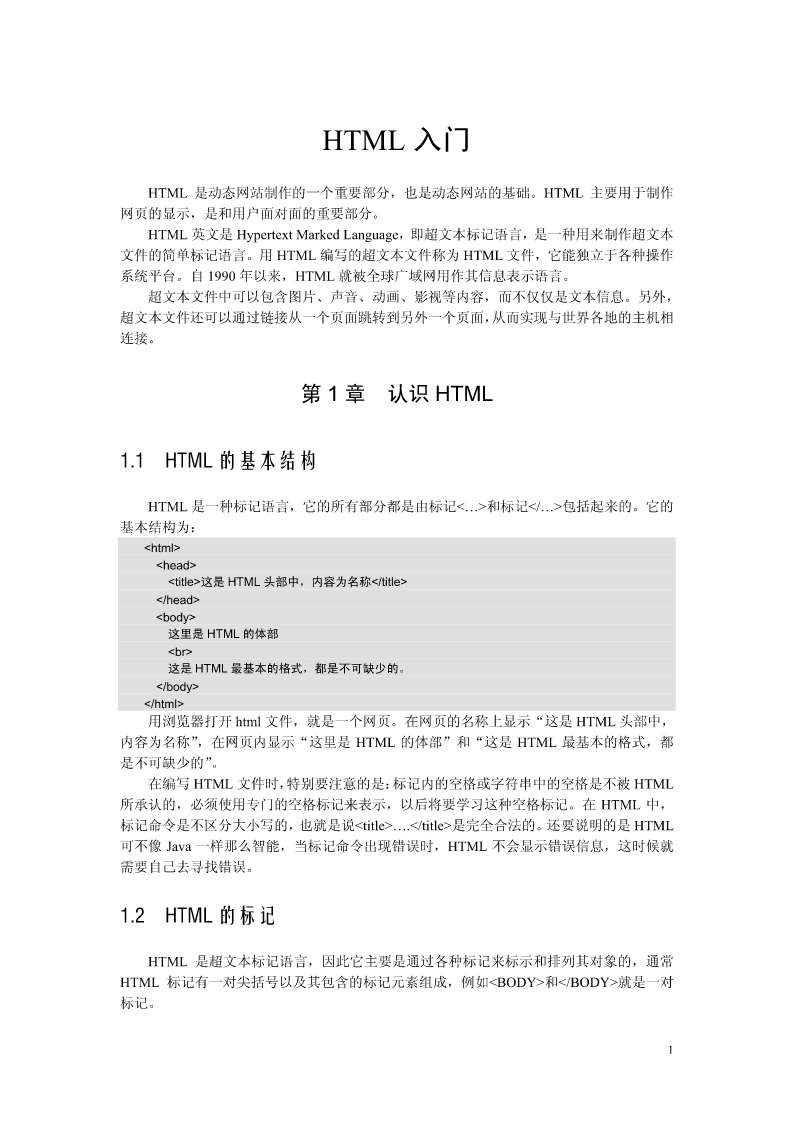
HTML语法§1HTML基础一、HTML(HyperTextMarkupLanguage)——超文本标记(标签)语言,是表示网页的一种规范——一组影响网页内容显示的标记符的集合使用HTML语言描述的文件,能独立于各种操作系统平台(如UNIX,WINDOWS等),访问它只需要一个WWW浏览器,我们所看到的网页,是浏览器对HTML文件进行解释的结果。二、测试和创建Web页1.网页编辑工具纯文档编辑工具——记事本所见即所得工具——FrontPage、Dreamweave2.网页创建步骤(使用“记事本”创建网页)

HTML入门.pdf

HTML入门.ppt
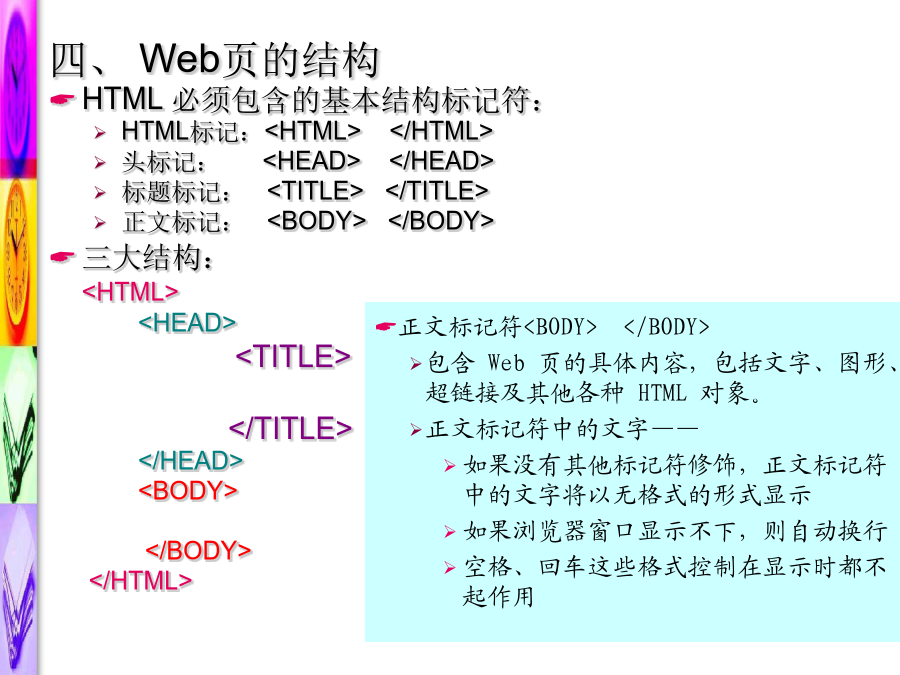
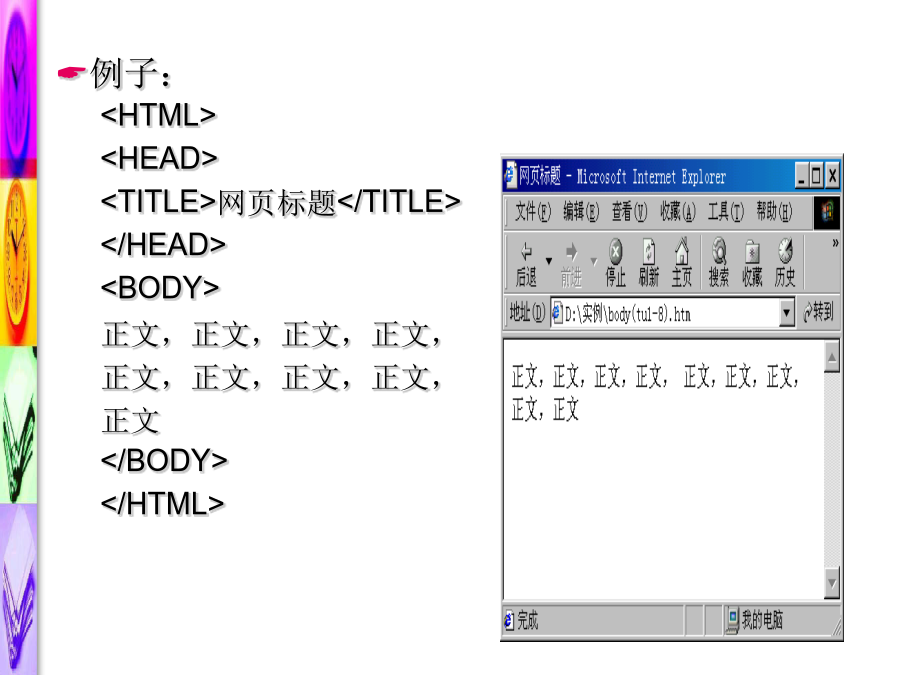
HTML入门HTML第一讲初识HTML什么是HTML标签?HTML的基本结构下面我来写一个最简单的HMTL文件,实现的功能是将网页的背景设置为红色,网页中的文字颜色为蓝色编写HMTL的注意事项下面我们来看看HTML文件基本标记2、<meta>元信息标记<meta>标记的主要功能是定义页面中的信息,这些信息不会显示在浏览器中,而只是在源代码中显示。它主要有两个属性一个name属性一个是http-equiv属性如这样的例子<metahttp-equiv=“Content-Type”content=“text/

html入门.ppt
第1章了解网页1.1什么是网页1.1.1网页概述1.1.2静态网页1.1.3动态网页1.1.4开发动态页面和静态页面的联系1.2开发网页的工具1.2.1HTML页面的开发工具1.2.2动态页面的开发工具1.3使用网页浏览器1.3.1网页浏览器的工作原理如图1.9所示为浏览器的工作原理流程图。1.3.2常用的两种浏览器1.4HTML、XML和XHTML语言1.4.1超文本标记语言HTML1.4.2可扩展标识语言XML1.4.3可扩展超文本标识语言XHTML1.5编写一个简单的页面1.6小结

入门html.ppt
HTML第一讲HTML概念HTML文档的编写方法网页文件命名HTML文件结构HTML文件结构(DocumentStructures)第一张网页(01.htm)基本组成部分——HTML元素属性第二张网页(02.htm)HTML基本结构的有关元素和元素属性HTML基本结构的有关元素和元素属性HTML基本结构的有关元素和元素属性HTML基本结构的有关元素和元素属性HTML基本结构的有关元素和元素属性练习(03.htm)<body>元素及元素属性——1<body>元素及元素属性——2HTML对颜色的控制颜色<bo
