
flash动画入门.pdf

as****16










在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

flash动画入门.ppt
第一章flash动画入门本节课要解决的问题什么是动画1.1动画的发展以及flash动画简介传统动画传统动画片是用画笔画出一张张不动的、但又是逐渐变化着的连续画面,经过摄影机、摄像机或电脑的逐格拍摄或扫描,然后,以每秒钟24格或25桢的速度连续放映或播映,这时,我们所画的不动的画面就在银幕上或荧屏里活动起来,这就是传统动画片。1.2flash的应用领域1.3flash的图形格式2、矢量图1.4flash的操作界面1.5flash文件操作

flash动画入门.pdf
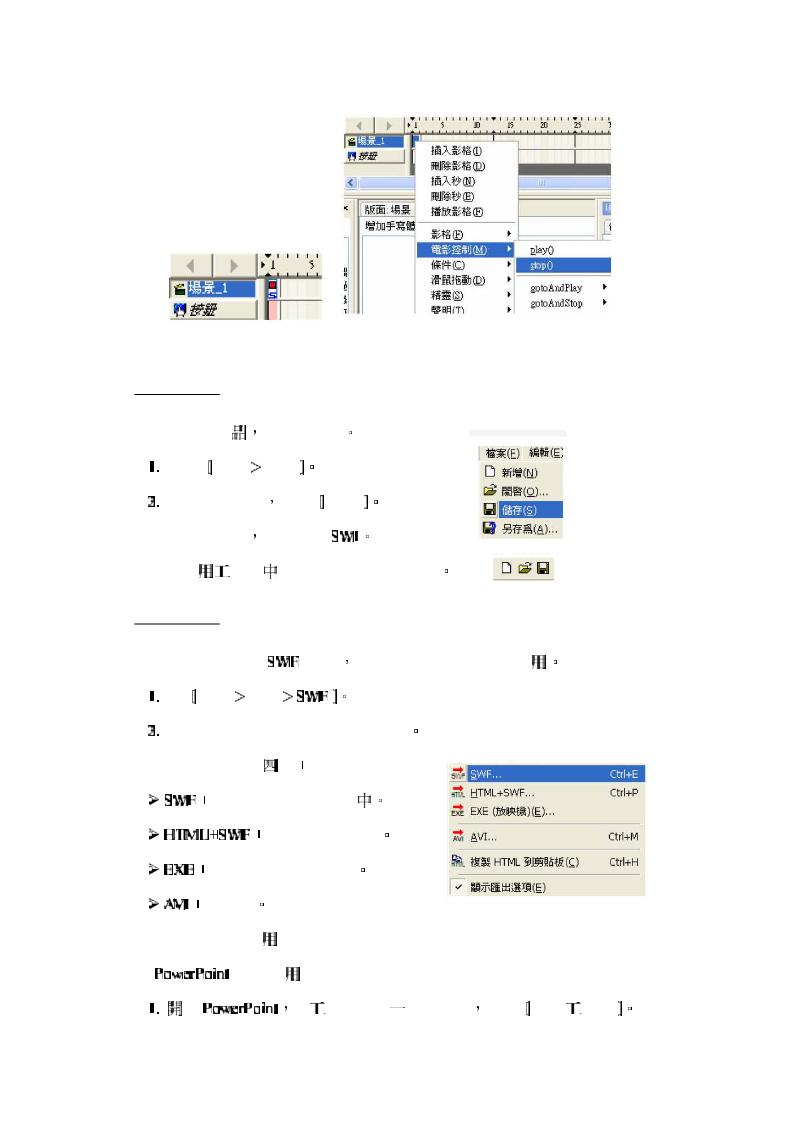
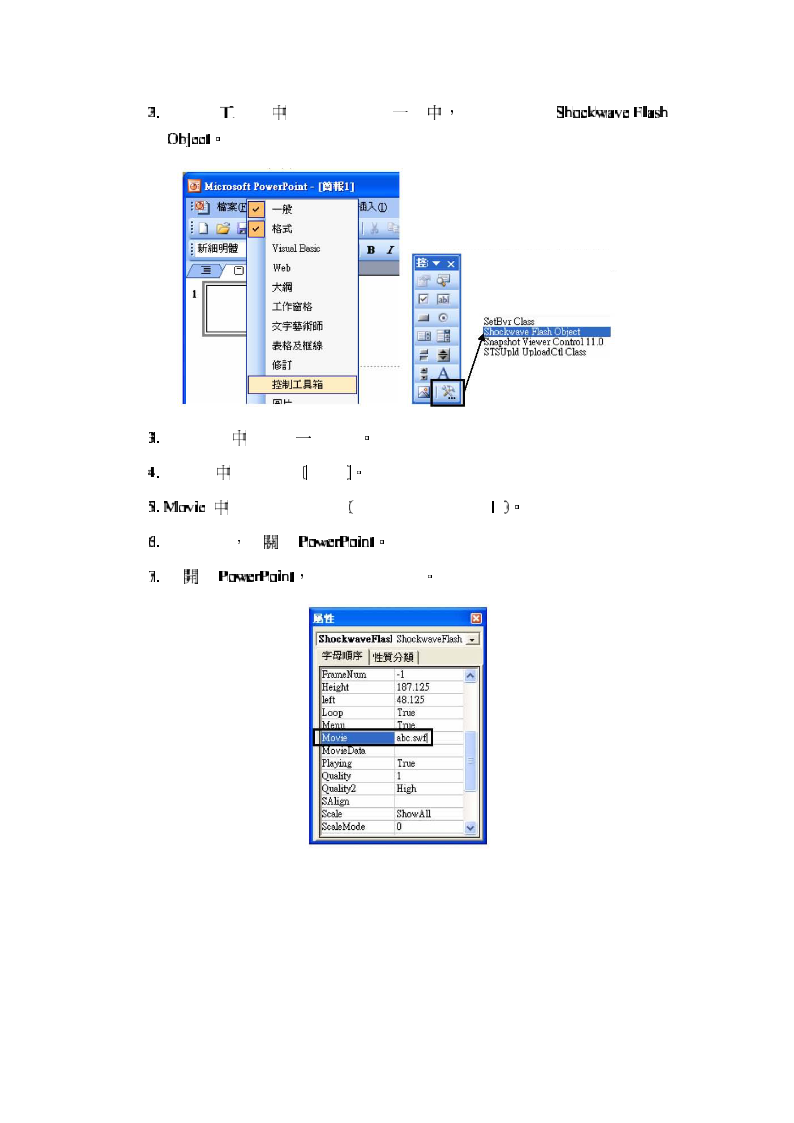
Flash動畫入門SwishMX講師:李燕秋Chris.c2w@msa.hinet.netSWISH簡介�專門製作Flash規格的網頁動畫工具。�內建了多種文字動畫效果供您套用。�FlashPlayer可以接受的格式swf。�價格比Flash便宜。�花費較少時間可做出和Flash相同的特效。�目前最新版本為3.0(己有中文化程式)。�http://www.ahasoft.com.tw/SWiSHzone/index.html可下載特效及試用版。基本介紹�影片(Movie):一個完整的動畫,由數個場景所組成

flash动画入门 课件.ppt
第一章flash动画入门本节课要解决的问题什么是动画1.1动画的发展以及flash动画简介传统动画传统动画片是用画笔画出一张张不动的、但又是逐渐变化着的连续画面,经过摄影机、摄像机或电脑的逐格拍摄或扫描,然后,以每秒钟24格或25桢的速度连续放映或播映,这时,我们所画的不动的画面就在银幕上或荧屏里活动起来,这就是传统动画片。1.2flash的应用领域1.3flash的图形格式2、矢量图1.4flash的操作界面1.5flash文件操作

Flash动画制作入门.ppt
2024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/192024/6/19202

flash动画制作入门.ppt
Flash补序++Flash简介一、Flash简介SWF文件(Flash标准的发布文件)采用信息流传送方式,可以边下载边播放,不用等待整个文件全部下载完才能观看动画。二、Flash启动及界面介绍●工作界面●●Flash中的绘画工具●发布作品舞台的下方是属性面板,选择工具箱中的某个工具之后,会在属性面板中显示相对应的属性。例如,选择文档后,属性面板会显示文档属性。2创建动作补间动画(从左边运动到右边的小球)制作一个较为完整的动画,如果希望达到良好的效果,能吸引观众,最重要的,本人认为是创意。就是在掌握好Fl
