
CSS参考手册 第5章 CSS基本布局属性.pdf

as****16










亲,该文档总共56页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

CSS参考手册 第5章 CSS基本布局属性.pdf
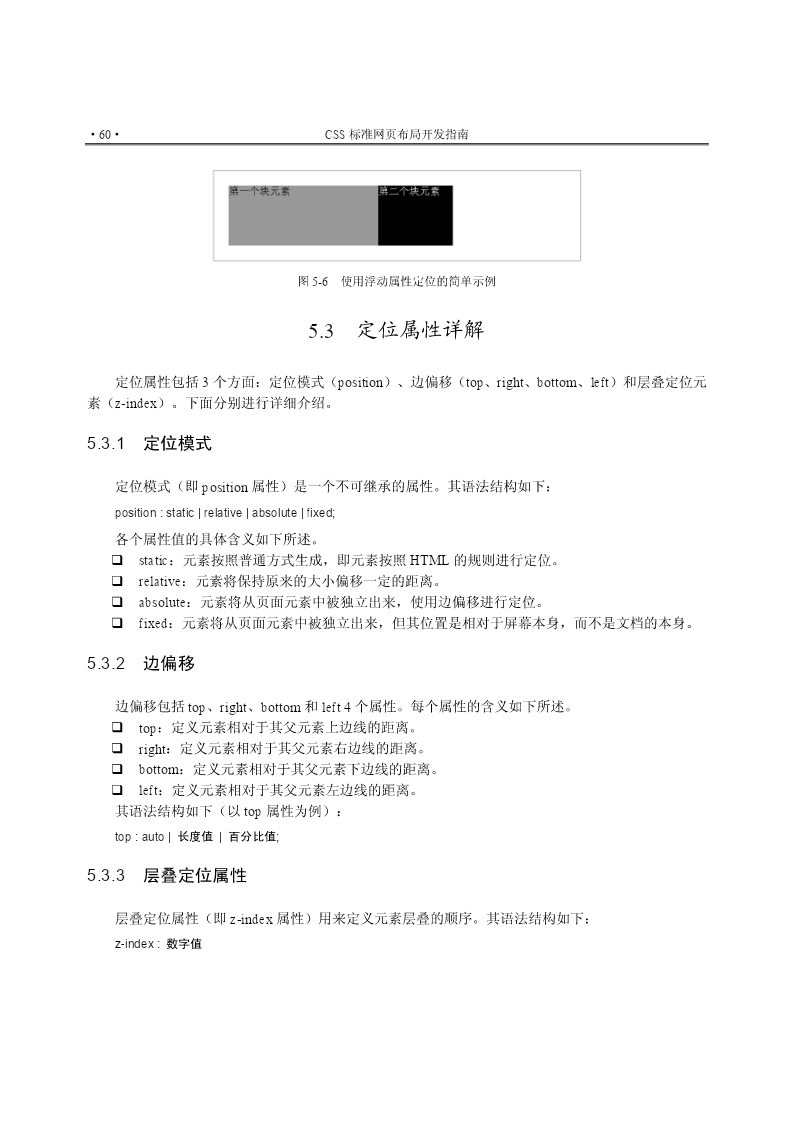
第章CSS基本布局属性 定位属性及其应用 背景属性详解 布局的基础 浮动属性的应用 列表样式详解 导航菜单的制作使用CSS进行页面布局,首先就要掌握布局页面时使用的最基本的布局属性。掌握了基本的布局方法,才能更进一步进行元素的精确定位。本章内容主要包括:定义页面背景、定义元素的基本属性、定位属性、div元素的浮动定位等知识。同时包括列表元素的各种属性,以及使用以上属性制作横向和纵向导航菜单的方法。通过对本章的学习,重点要掌握定位属性的应用、背景的定义、浮动属性的使用和列表属性的知识。·56·CSS标准网页

CSS参考手册 第6章 CSS容器属性.pdf
第章CSS容器属性 盒模型的概念 盒模型中的补白、边框和边界 盒模型的嵌套问题 负边界的使用 固定大小的问题 各种自适应的实现方法CSS容器属性,是使用CSS布局页面时最重要的属性,页面中各个内容的精确定位,以及各种常用的页面效果,都要依赖CSS容器属性来实现。本章的主要内容包括CSS容器属性的取值和应用、嵌套元素之间的距离、使用负边界的效果、自适应高度和宽度的问题。同时通过实例,详细讲解了各种容器属性的实际应用。通过本章的学习,读者需要重点掌握盒模型的相关属性及其应用、嵌套元素距离的计算、自适应高度和宽

CSS属性参考手册.docx
CSS参考手册CSS背景属性(Background)属性描述CSSbackground在一个声明中设置所有的背景属性。1background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。1background-color设置元素的背景颜色。1background-image设置元素的背景图像。1background-position设置背景图像的开始位置。1background-repeat设置是否及如何重复背景图像。1CSS文本属性(Text)属性描述CSScolor设置文本的颜

CSS参考手册 第1章 Web标准布局的本质.pdf
第章Web标准布局的本质 为什么要建立Web标准 什么是Web标准 内容、结构和表现 两种思考方式 Web标准的前景 Web标准网站欣赏了解Web标准的本质,掌握关于内容、结构和表现的相关知识,学会使用新的思维方式进行思考,这些是能否成功使用CSS布局页面的关键。在本章将详细讲解Web标准的本质、Web标准的概念、使用Web标准的好处。本章还将着重介绍使用CSS布局和传统布局的本质区别,帮助读者建立起全新的网页布局观念。通过对本章的学习,读者需要重点掌握页面中的内容、结构和表现的概念,了解使用CSS布局页

CSS参考手册 第3章 CSS基础与书写规范.pdf
第章CSS基础与书写规范 CSS的基础知识 CSS编码规范 怎样更好地应用CSS 关于CSS的学习在本章中,将讲解有关CSS的基础知识。因为CSS的相关内容很多,本章主要是在宏观上讲解CSS的知识体系,让读者对CSS有个整体的认识。其中,主要内容有CSS的定义、语法、属性、选择符、伪类、声明和单位等。同时,本章还介绍了使用CSS的技巧和学习CSS的方法。通过本章的学习,读者需要重点掌握CSS的基础知识和语法。其中CSS的使用技巧和规范,将会随着CSS知识的学习被逐渐掌握。·26·CSS标准网页布局开发指南
