
UI界面设计.ppt

kp****93










亲,该文档总共49页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

UI界面设计.ppt
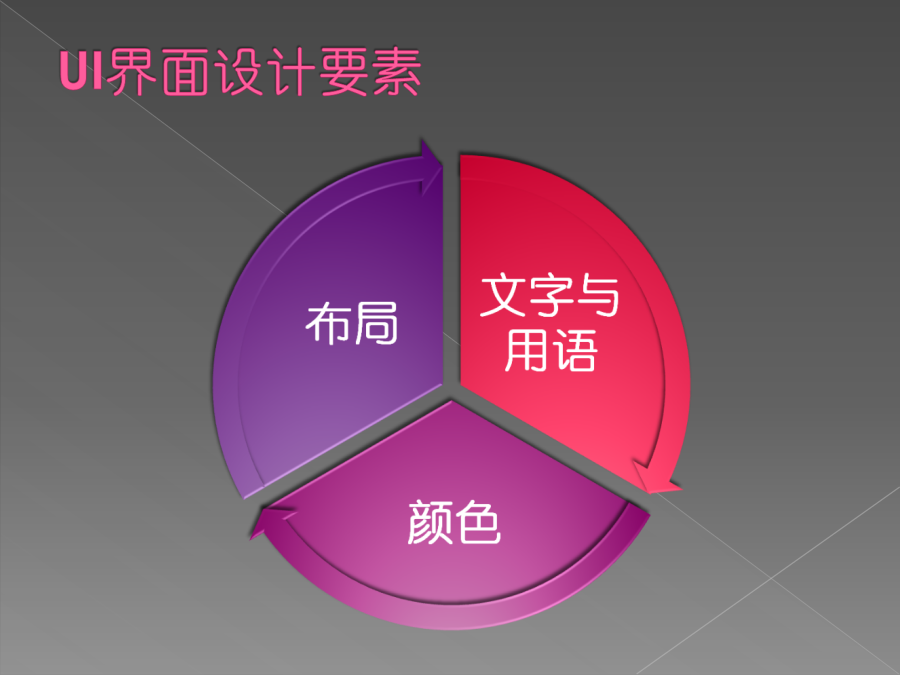
UI的概念UI界面设计要素软件界面设计手机界面设计网站界面设计UI的本意是用户界面是英文用户User和界面Interface的缩写。衡量UI设计的标准:用户体验UserExperience用户体验是以用户为中心的设计UCD/UserCenteredDesign中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值的误差测试,这种误差越小,也就越符合以用户为中心的设计原则。平衡原则预期原则经济原则顺序原则规则化平衡原则注意屏幕上下左右平衡。不要堆挤数据,过分拥挤的显示会产生视觉疲和接收错误

UI界面设计课件.ppt
UI界面设计目录一、UI界面设计相关知识”一、UI界面设计相关知识-1.UI界面设计的概念UI界面设计相关知识-1.UI界面设计的概念UI界面设计相关知识-1.UI界面设计的概念UI界面设计相关知识-1.UI界面设计的概念UI界面设计相关知识-1.UI界面设计的概念”UI界面设计相关知识-1.UI界面设计的概念问题一:界面设计=版式设计?所谓版式设计,就是在版面上,将有限的视觉元素进行有机的排列组合。界面设计的内容包括:图形、文字、色彩、编排,使界面起到美化效果的作用。需要研究用户需求,研究目标用户。问题

UI界面设计原则.pptx
交互设计的核心UI设计原则UI的主要应用领域:手机通讯移动产品、电脑操作平台、软件产品、PDA产品、数码产品、车载系统产品、智能家电产品、游戏产品、产品的在线推广等。空间记忆当人们使用东西或文档时,他们经常通过回忆它们在哪里来再次找到它们,而不是它们的名字。很多软件把它们的表单按钮——确定、取消等——放在预定的位置上,部分原因是由于它们的空间记忆依赖性。在复杂的应用系统中,工具条上的工具、层级结构中的对象等,也可以由记忆它们的相对位置找到;因此,我们应该小心使用像响应式展开这样的模式。把某个东西添加到界面

UI界面设计课件.ppt
UI界面设计目录一、UI界面设计相关知识”一、UI界面设计相关知识-1.UI界面设计的概念UI界面设计相关知识-1.UI界面设计的概念UI界面设计相关知识-1.UI界面设计的概念UI界面设计相关知识-1.UI界面设计的概念UI界面设计相关知识-1.UI界面设计的概念”UI界面设计相关知识-1.UI界面设计的概念问题一:界面设计=版式设计?所谓版式设计,就是在版面上,将有限的视觉元素进行有机的排列组合。界面设计的内容包括:图形、文字、色彩、编排,使界面起到美化效果的作用。需要研究用户需求,研究目标用户。问题

ui界面设计流程.docx
ui界面设计流程ui界面设计流程导语:其实软件界面设计就像工业产品中的工业造型设计一样,是产品的重要卖点。一个电子产品拥有美观的界面会给人带来舒适的视觉享受,拉近人与商品的距离,是建立在科学性之上的艺术设计。下面就由小编为大家介绍一下ui界面设计流程,希望对大家有所帮助!一、确认目标用户在UI设计过程中,需求设计角色会确定软件的目标用户,获取最终用户和直接用户的需求。用户交互要考虑到目标用户的不同引起的交互设计重点的不同。二、采集目标用户的习惯交互方式不同类型的目标用户有不同的交互习惯。这种习惯的交互方式
