
页面展示方法、装置、电子设备及存储介质.pdf

邻家****mk










亲,该文档总共29页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面展示方法、装置、电子设备及存储介质.pdf
本发明涉及人工智能技术领域,提供一种页面展示方法、装置、电子设备及存储介质,所述方法包括:获取用户的目标信息;根据目标信息确定用户的访问权限;根据访问权限生成页面路由信息;识别页面路由信息的前端框架类型,根据前端框架类型对页面路由信息进行处理,得到目标页面路由信息;将目标页面路由信息渲染为业务预览树,并执行业务预览树;当监测到业务预览树中的目标页面路由节点被触发时,获取目标页面路由节点中的页面路由路径,根据页面路由路径展示对应的页面。本发明通过触发业务预览树中的页面路由节点展示每个访问权限对应的页面,并且

页面展示方法、装置、电子设备及存储介质.pdf
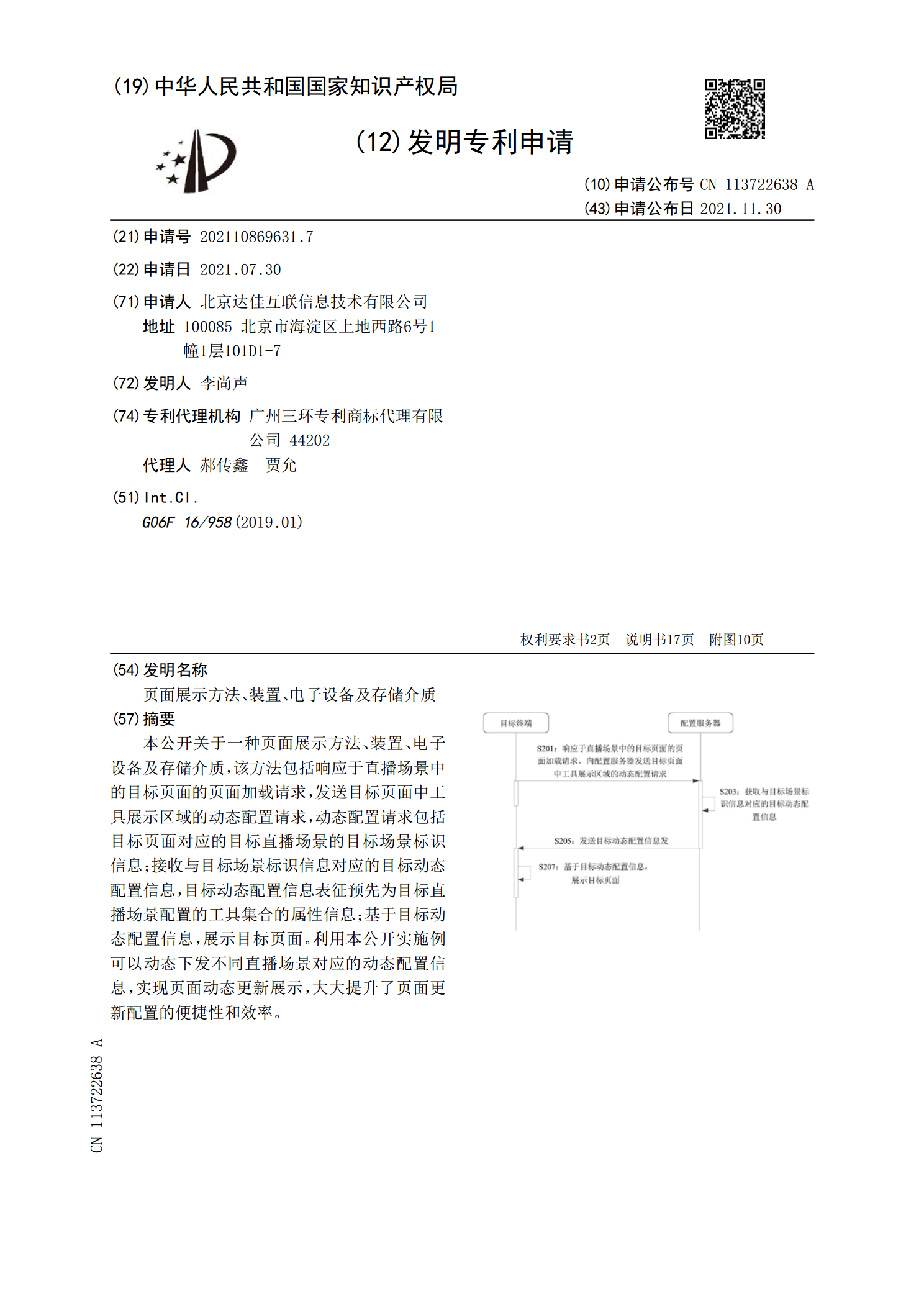
本公开关于一种页面展示方法、装置、电子设备及存储介质,该方法包括响应于直播场景中的目标页面的页面加载请求,发送目标页面中工具展示区域的动态配置请求,动态配置请求包括目标页面对应的目标直播场景的目标场景标识信息;接收与目标场景标识信息对应的目标动态配置信息,目标动态配置信息表征预先为目标直播场景配置的工具集合的属性信息;基于目标动态配置信息,展示目标页面。利用本公开实施例可以动态下发不同直播场景对应的动态配置信息,实现页面动态更新展示,大大提升了页面更新配置的便捷性和效率。

页面展示方法、装置、电子设备及存储介质.pdf
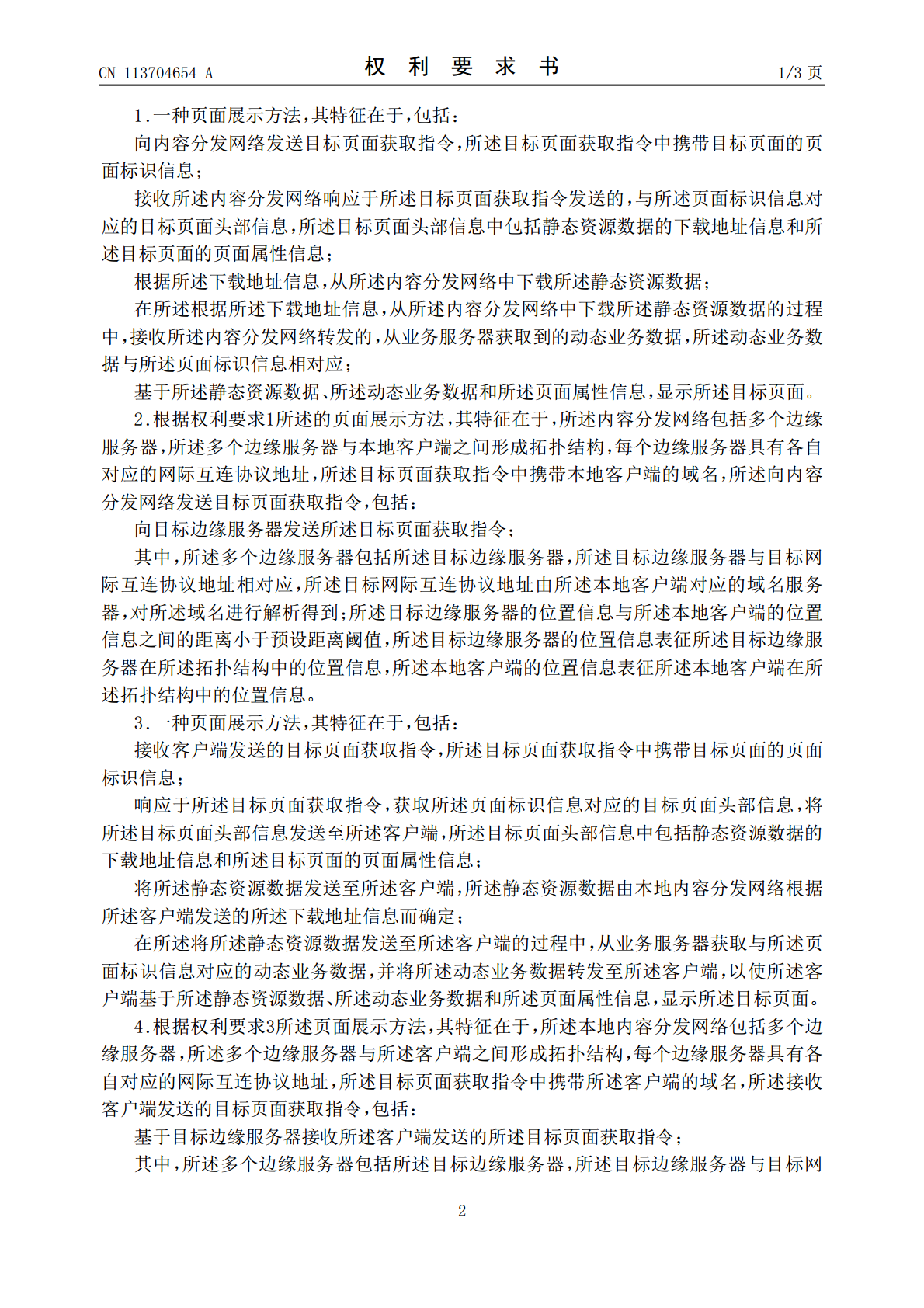
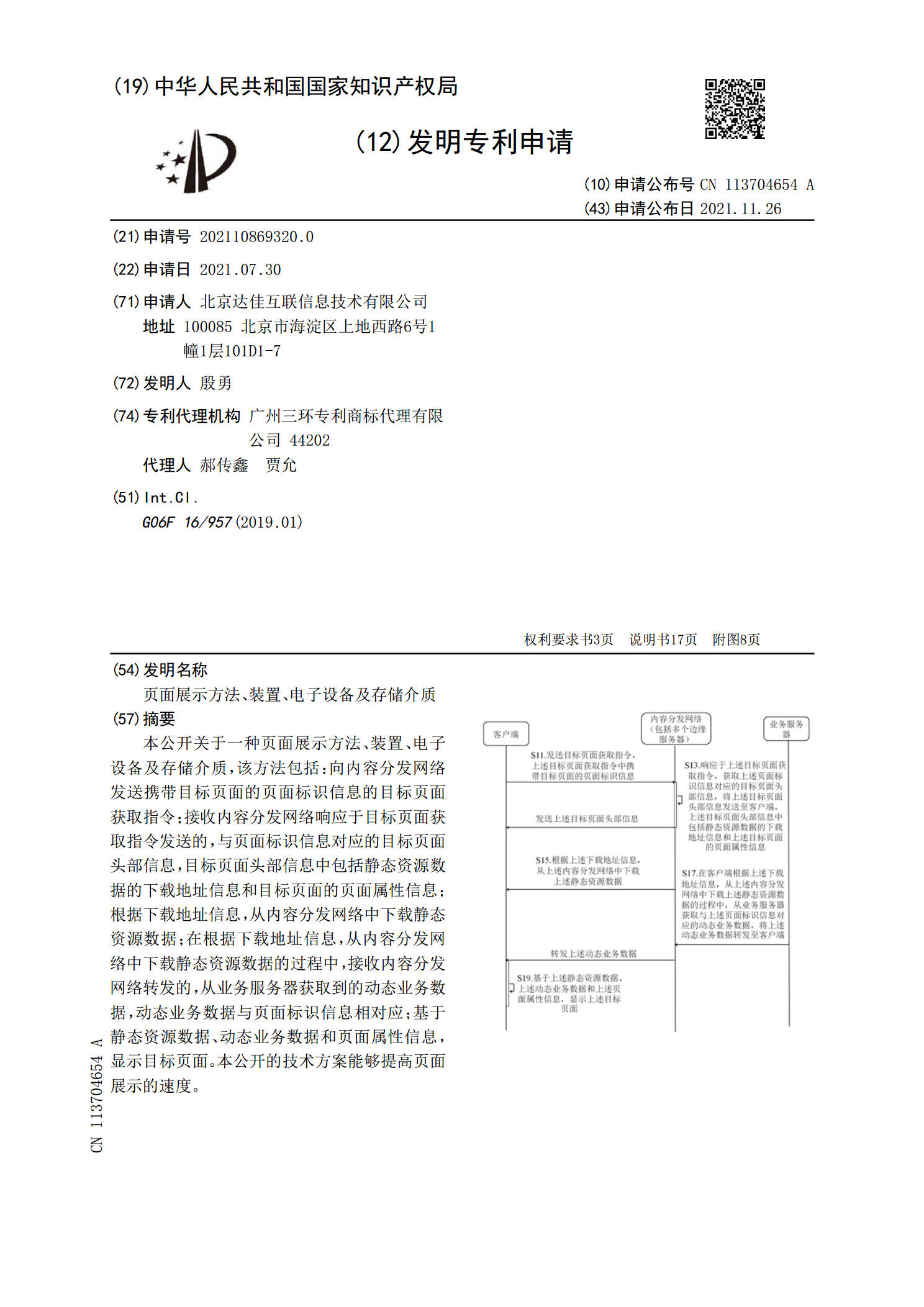
本公开关于一种页面展示方法、装置、电子设备及存储介质,该方法包括:向内容分发网络发送携带目标页面的页面标识信息的目标页面获取指令;接收内容分发网络响应于目标页面获取指令发送的,与页面标识信息对应的目标页面头部信息,目标页面头部信息中包括静态资源数据的下载地址信息和目标页面的页面属性信息;根据下载地址信息,从内容分发网络中下载静态资源数据;在根据下载地址信息,从内容分发网络中下载静态资源数据的过程中,接收内容分发网络转发的,从业务服务器获取到的动态业务数据,动态业务数据与页面标识信息相对应;基于静态资源数据

页面展示方法、装置、电子设备及存储介质.pdf
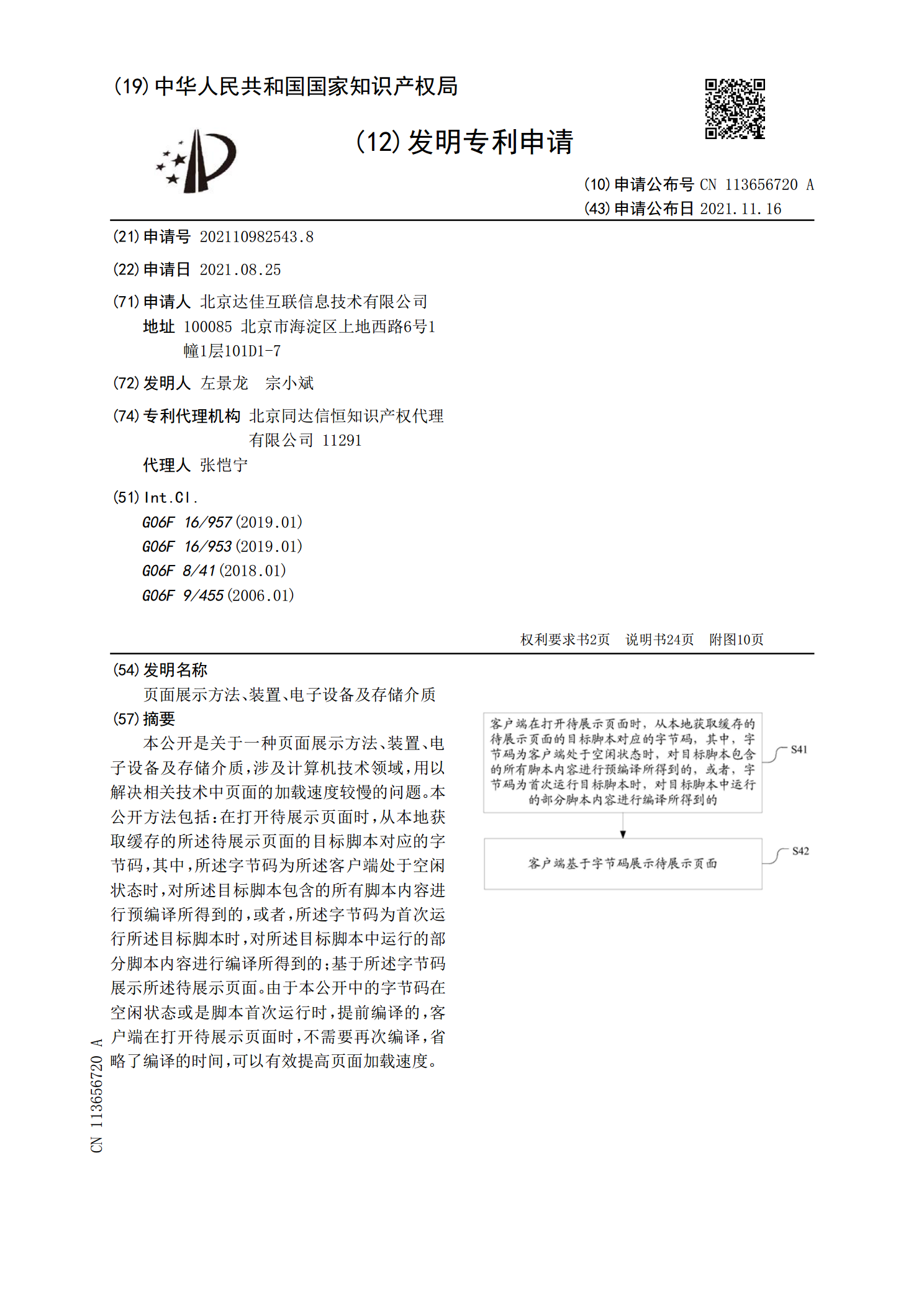
本公开是关于一种页面展示方法、装置、电子设备及存储介质,涉及计算机技术领域,用以解决相关技术中页面的加载速度较慢的问题。本公开方法包括:在打开待展示页面时,从本地获取缓存的所述待展示页面的目标脚本对应的字节码,其中,所述字节码为所述客户端处于空闲状态时,对所述目标脚本包含的所有脚本内容进行预编译所得到的,或者,所述字节码为首次运行所述目标脚本时,对所述目标脚本中运行的部分脚本内容进行编译所得到的;基于所述字节码展示所述待展示页面。由于本公开中的字节码在空闲状态或是脚本首次运行时,提前编译的,客户端在打开待

页面展示方法、展示装置、可读存储介质及电子设备.pdf
本公开涉及一种页面展示方法、展示装置、可读存储介质及电子设备,方法应用于前端代理服务器,所述方法包括:响应于接收到客户端发送的页面展示请求,获取待展示页面的页面数据;根据所述待展示页面的元素样式信息和所述页面数据,对所述待展示页面进行渲染,以得到所述待展示页面;确定所述待展示页面的目标展示形式,所述目标展示形式为图片形式或视频形式;根据所述目标展示形式和所述待展示页面生成待展示内容;向所述客户端发送所述待展示内容,以由所述客户端展示所述待展示内容。由于是以图片形式或者视频形式展示的整个页面,增加了获取上下
