
界面渲染方法、装置、电子设备及存储介质.pdf

是丹****ni










亲,该文档总共18页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

界面渲染方法、装置、电子设备及存储介质.pdf
本申请实施例公开了一种界面渲染方法、装置、电子设备及存储介质,包括:创建至少一个视图容器;根据插件在视图容器内构建目标应用的至少一个功能组件及每个功能组件所对应的业务逻辑;从移动终端系统的原生层中获取目标应用的用户界面渲染文件;根据原生层加载至少一个视图容器,根据视图容器中功能组件、业务逻辑、以及用户界面渲染文件对目标应用进行界面渲染;通过终端系统的原生层对移动应用的界面进行布局设计和渲染,提高了插件式应用界面渲染的流畅性;其中,通过插件式的功能组件和业务逻辑的构建,提高了移动应用跨平台开发的效率。

界面渲染方法及装置、存储介质及电子设备.pdf
本公开涉及图像处理技术领域,具体涉及一种界面渲染方法及装置、计算机可读存储介质及电子设备,方法包括:获取界面的图形API指令,并根据图形API指令确定界面的类型;响应界面为第一类型,在图形API指令中获取界面中三维区域对应的图形API指令;根据三维区域对应的图形API指令利用可变速率着色技术调整三维区域对应的图形API指令中的着色速率,以对界面进行渲染。本公开实施例的技术方案降低采用可变速率着色对界面进行渲染的功率,提高上述采用可变速率着色对界面进行渲染的使用范围。

界面渲染方法、装置、存储介质及电子设备.pdf
本申请公开了一种界面渲染方法、装置、存储介质及电子设备,首先获取待渲染的虚拟文档对象模型树,然后将虚拟文档对象模型树转换为Flutter的渲染树,并根据渲染树创建对应预设布局库的布局视图树,以及通过预设布局库获取对应布局视图树的布局参数,最后根据该布局参数,通过Flutter对渲染树进行绘制,得到虚拟文档对象模型树的对应界面。以此,本申请通过引入第三方的布局库,使得Flutter能够完成虚拟文档对象模型树的渲染,增加了Flutter的渲染能力,使得其使用范围得以扩大,从而支持JS应用生态。

界面渲染方法、装置、电子设备及存储介质.pdf
本申请提供一种界面渲染方法、装置、电子设备及存储介质,涉及界面显示技术领域。其中,该方法通过获取三维页面模型的页面贴图,基于页面贴图和预设三维场景中的三维页面模型,获取渲染后的三维场景,将渲染后的三维场景转换至预设三维场景对应的二维场景界面中,获取渲染后的二维界面,使得三维页面模型可以在2D交互界面展示,相比于现有技术,由于在进行3D效果的呈现时可以基于渲染后的三维场景实现,避免通过序列帧动画实现,因此,应用本申请实施例可以占用较少的设备运行内存,提高设备运行速度,且还可以呈现一种真实的3D效果,提高用户

UI界面渲染方法、装置、电子设备及存储介质.pdf
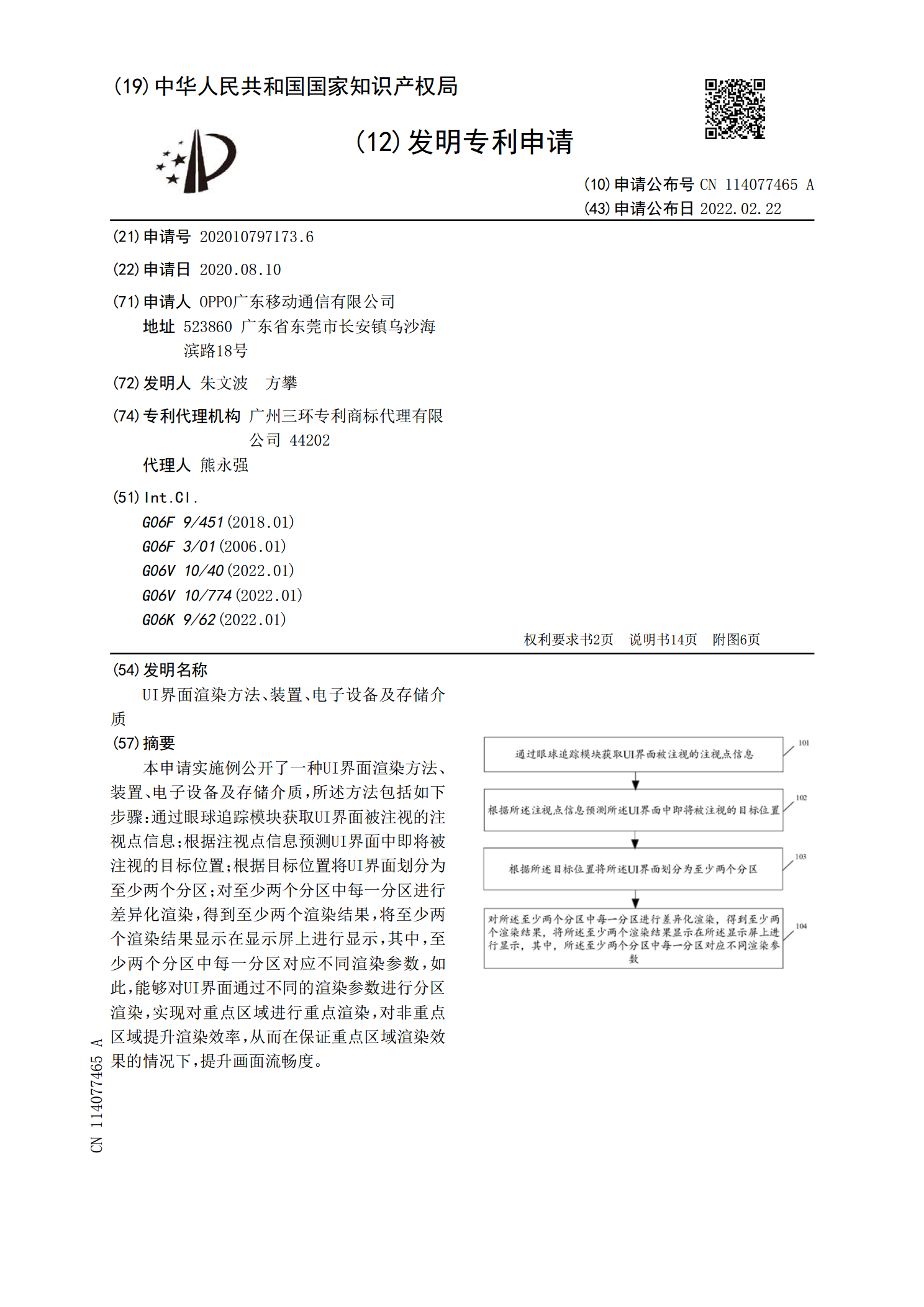
本申请实施例公开了一种UI界面渲染方法、装置、电子设备及存储介质,所述方法包括如下步骤:通过眼球追踪模块获取UI界面被注视的注视点信息;根据注视点信息预测UI界面中即将被注视的目标位置;根据目标位置将UI界面划分为至少两个分区;对至少两个分区中每一分区进行差异化渲染,得到至少两个渲染结果,将至少两个渲染结果显示在显示屏上进行显示,其中,至少两个分区中每一分区对应不同渲染参数,如此,能够对UI界面通过不同的渲染参数进行分区渲染,实现对重点区域进行重点渲染,对非重点区域提升渲染效率,从而在保证重点区域渲染效果
