
动态图片缓存方法、装置、设备及存储介质.pdf

景山****魔王










亲,该文档总共18页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

动态图片缓存方法、装置、设备及存储介质.pdf
本发明涉及人工智能领域,公开了一种动态图片缓存方法、装置、设备及存储介质。该方法包括:通过资源请求接口接收用户发送的目标图片获取请求;基于哈希算法计算目标图片获取请求的哈希值;根据哈希值确定目标图片的文件名称;根据文件名称判断图片缓存器的预设缓存文件夹中是否存在对应的目标图片;若不存在,则向服务器端发送目标图片获取请求,获取与目标图片获取请求对应的目标图片,将目标图片存储于预设缓存文件夹中,生成与目标图片的存储位置对应的目标文件路径并发送给客户端;若存在,则从哈希值中获取存储目标图片的目标文件路径并发送给

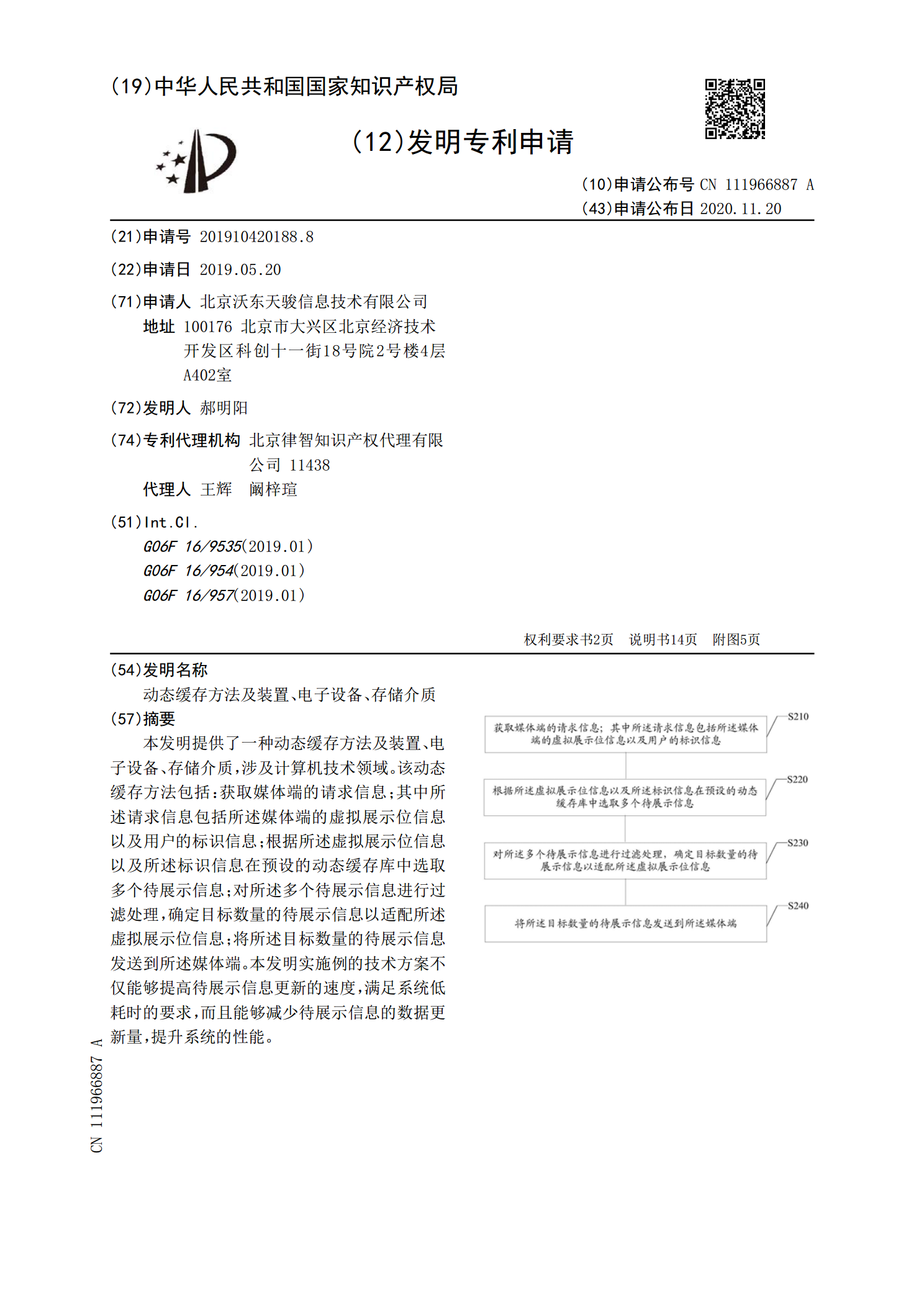
动态缓存方法及装置、电子设备、存储介质.pdf
本发明提供了一种动态缓存方法及装置、电子设备、存储介质,涉及计算机技术领域。该动态缓存方法包括:获取媒体端的请求信息;其中所述请求信息包括所述媒体端的虚拟展示位信息以及用户的标识信息;根据所述虚拟展示位信息以及所述标识信息在预设的动态缓存库中选取多个待展示信息;对所述多个待展示信息进行过滤处理,确定目标数量的待展示信息以适配所述虚拟展示位信息;将所述目标数量的待展示信息发送到所述媒体端。本发明实施例的技术方案不仅能够提高待展示信息更新的速度,满足系统低耗时的要求,而且能够减少待展示信息的数据更新量,提升系

页面缓存方法、装置及存储介质.pdf
本发明公开一种页面缓存方法、装置及存储介质,涉及互联网技术领域,在客户端中采用DOM结构的页面缓存方式,能够更加高效的响应用户的页面请求。该方法包括:从服务器读取配置文件,获取包括页面标识的页面信息集合并缓存至内存中;获取页面访问请求,识别所述页面访问请求中的页面标识并与所述页面信息集合中的页面标识比对;根据比对结果从内存中提取对应页面的DOM结构及数据在客户端中完成页面的加载显示,或者,从服务器中请求获取对应页面的DOM结构及数据在客户端中渲染后加载显示。该装置应用有上述方案所提的方法。

图片动态适配移动端屏幕方法、装置、设备及存储介质.pdf
本发明涉及计算机领域,揭露一种图片动态适配移动端屏幕方法,包括:获取待显示图片及预设的视图控件,利用预设函数加载视图控件的视图宽度和视图高度,计算视图宽度和视图高度的比值,得到视图宽高比;将待显示图片转换为位图,获取位图宽度和位图高度,并计算位图宽度和位图高度的比值,得到位图宽高比;将视图宽高比与位图宽高比进行对比,根据对比结果确定渲染方式;通过渲染方式将待显示图片加载至视图控件中并进行渲染,得到待显示图片显示至预设移动端的显示结果。本发明还涉及一种区块链技术,显示结果可存储在区块链节点中。本发明还提出一

缓存优化方法、装置、设备及可读存储介质.pdf
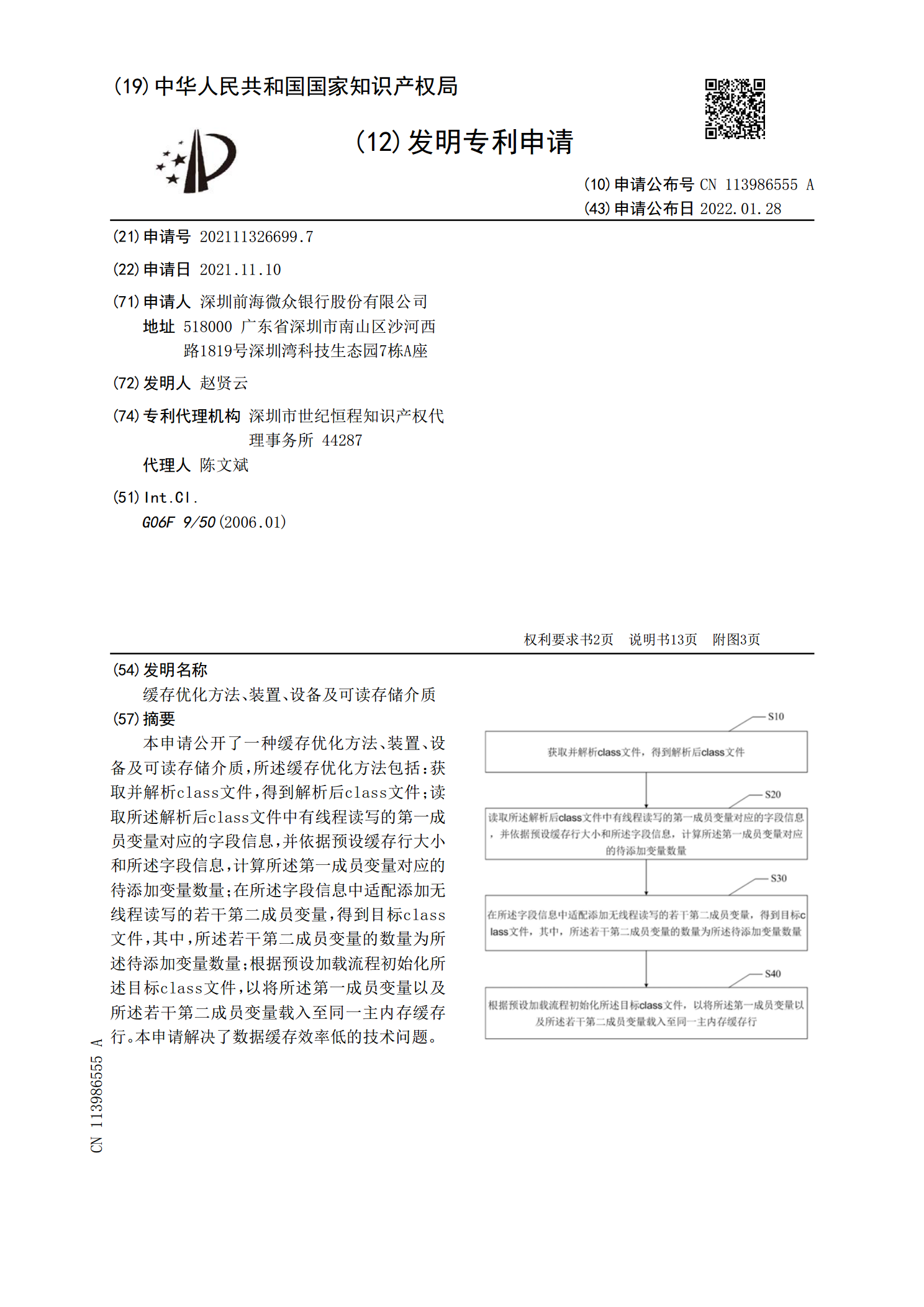
本申请公开了一种缓存优化方法、装置、设备及可读存储介质,所述缓存优化方法包括:获取并解析class文件,得到解析后class文件;读取所述解析后class文件中有线程读写的第一成员变量对应的字段信息,并依据预设缓存行大小和所述字段信息,计算所述第一成员变量对应的待添加变量数量;在所述字段信息中适配添加无线程读写的若干第二成员变量,得到目标class文件,其中,所述若干第二成员变量的数量为所述待添加变量数量;根据预设加载流程初始化所述目标class文件,以将所述第一成员变量以及所述若干第二成员变量载入至同一
