
页面显示方法、装置、电子设备及存储介质.pdf

一只****生物










亲,该文档总共21页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面显示方法、装置、电子设备及存储介质.pdf
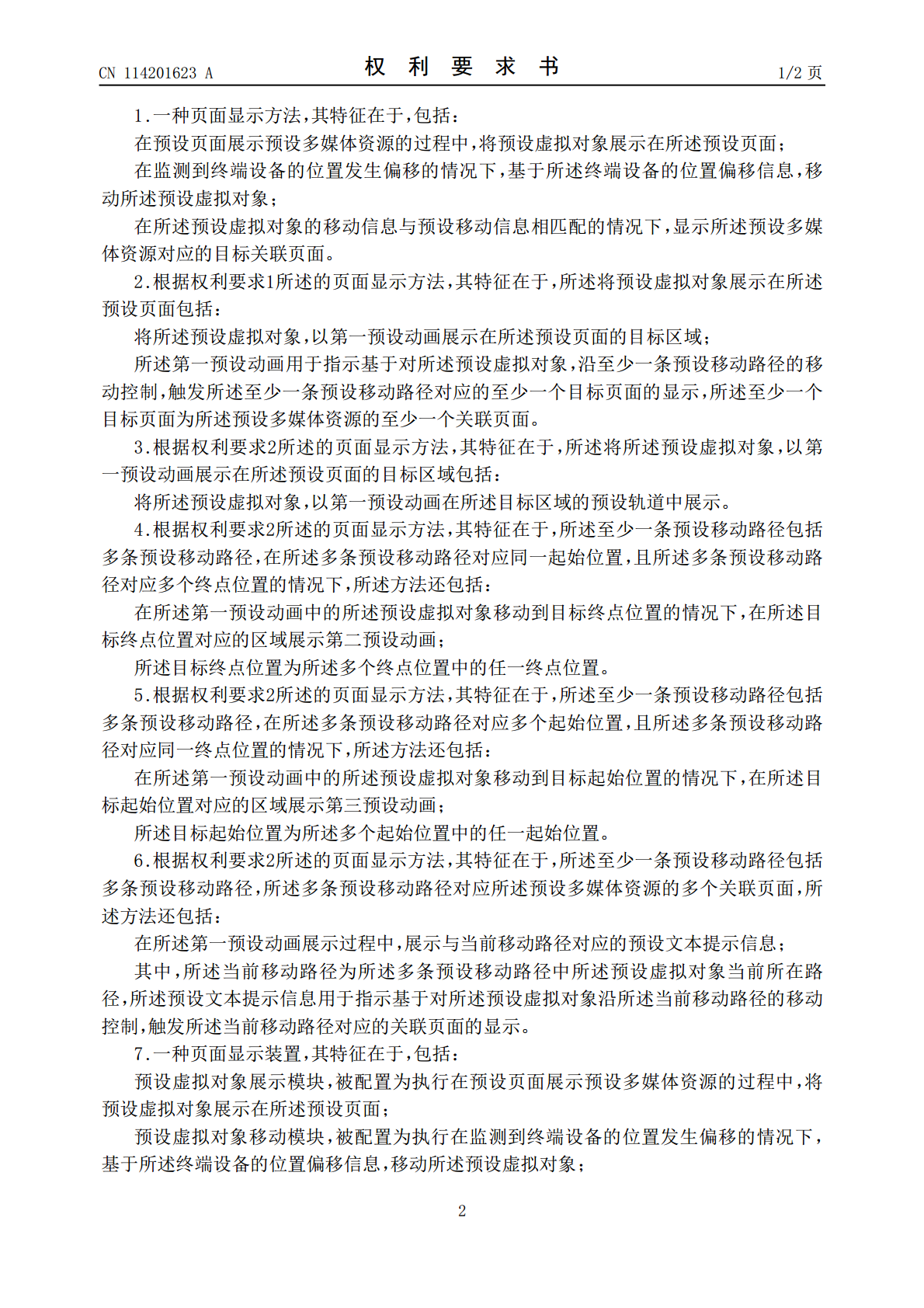
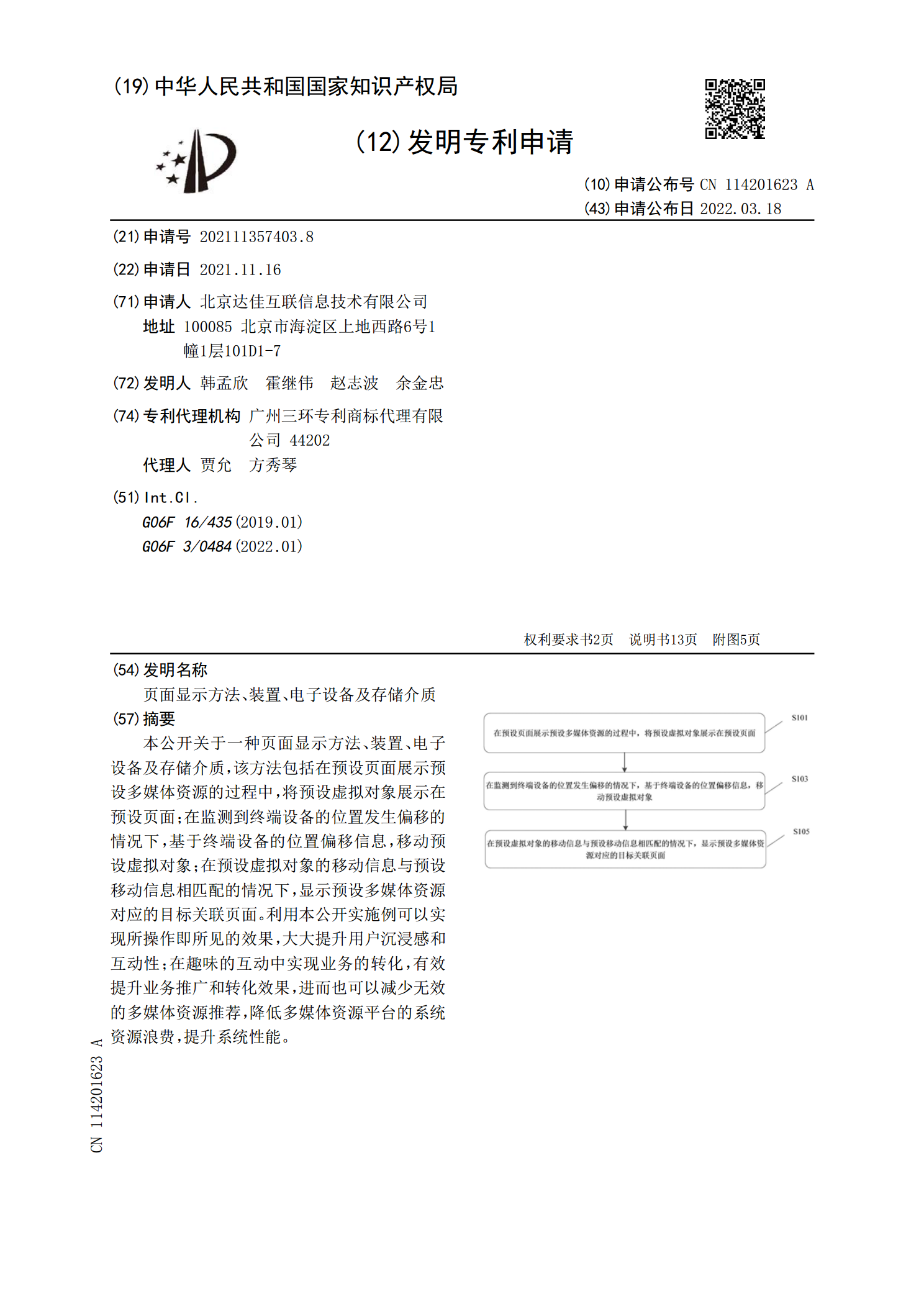
本公开关于一种页面显示方法、装置、电子设备及存储介质,该方法包括在预设页面展示预设多媒体资源的过程中,将预设虚拟对象展示在预设页面;在监测到终端设备的位置发生偏移的情况下,基于终端设备的位置偏移信息,移动预设虚拟对象;在预设虚拟对象的移动信息与预设移动信息相匹配的情况下,显示预设多媒体资源对应的目标关联页面。利用本公开实施例可以实现所操作即所见的效果,大大提升用户沉浸感和互动性;在趣味的互动中实现业务的转化,有效提升业务推广和转化效果,进而也可以减少无效的多媒体资源推荐,降低多媒体资源平台的系统资源浪费,

页面显示方法、装置、电子设备及存储介质.pdf
本公开关于一种页面显示方法、装置、电子设备及存储介质,涉及互联网技术领域,至少解决了相关技术中的页面显示方案不仅过于单一,而且视觉冲击力弱,无法营造氛围感的问题。该方法包括:为氛围区域配置预先设定的氛围颜色;为非氛围区域渲染配置预先设定的页面背景颜色;显示页面,页面包括氛围区域、过渡区域和非氛围区域;过渡区域的颜色根据氛围颜色和页面背景颜色确定。

页面显示方法、装置、电子设备及存储介质.pdf
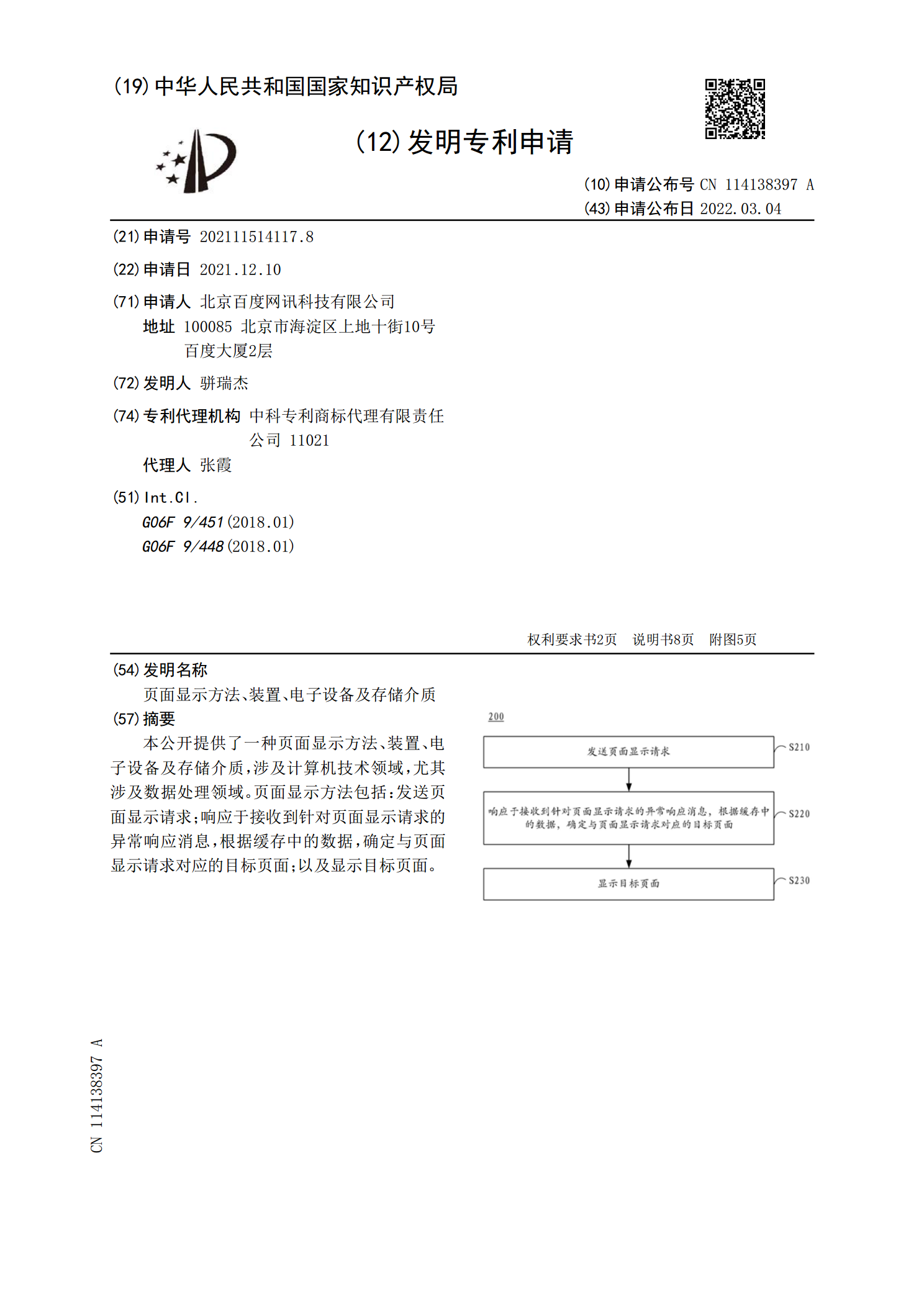
本公开提供了一种页面显示方法、装置、电子设备及存储介质,涉及计算机技术领域,尤其涉及数据处理领域。页面显示方法包括:发送页面显示请求;响应于接收到针对页面显示请求的异常响应消息,根据缓存中的数据,确定与页面显示请求对应的目标页面;以及显示目标页面。

页面显示方法、装置、电子设备及存储介质.pdf
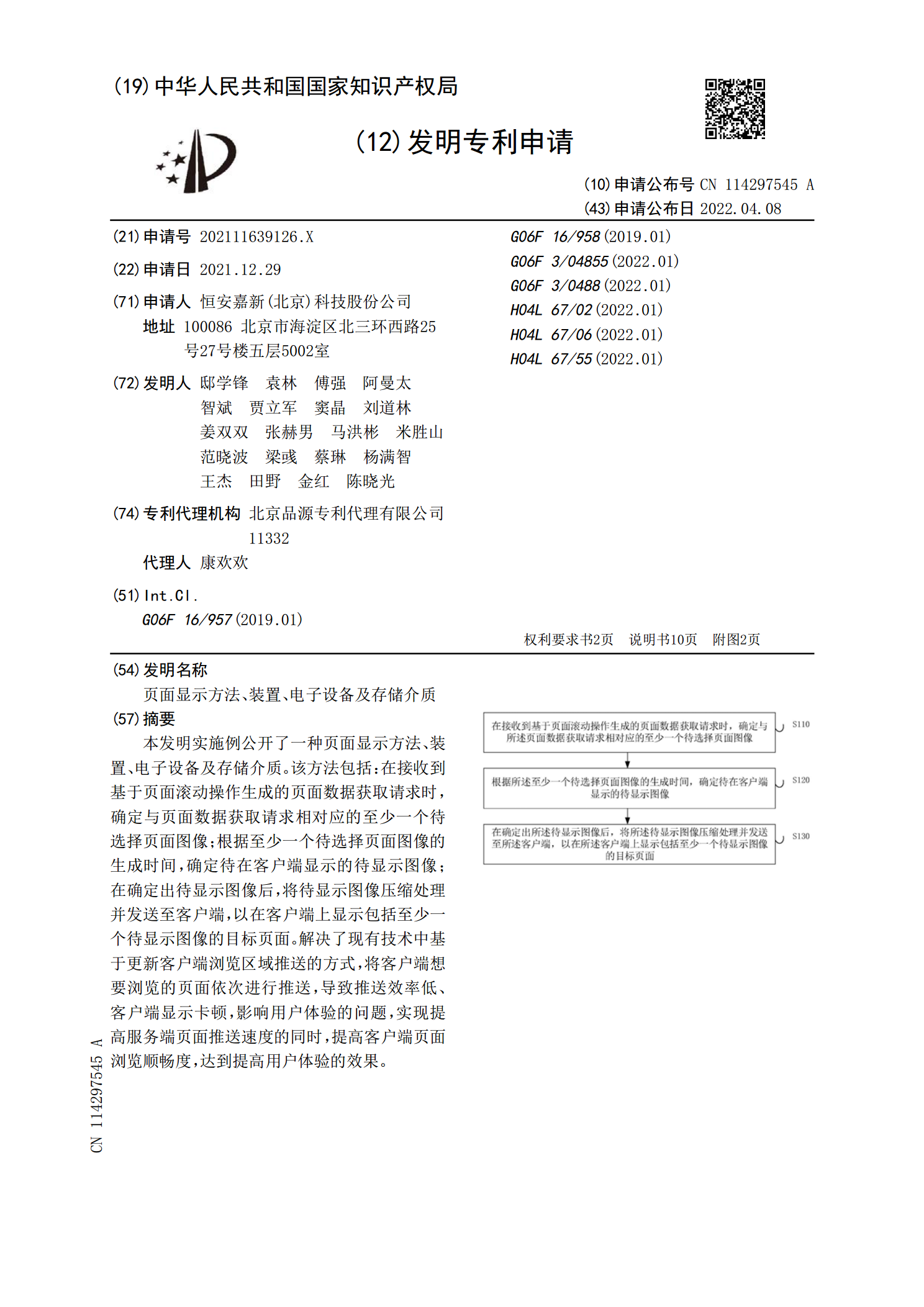
本发明实施例公开了一种页面显示方法、装置、电子设备及存储介质。该方法包括:在接收到基于页面滚动操作生成的页面数据获取请求时,确定与页面数据获取请求相对应的至少一个待选择页面图像;根据至少一个待选择页面图像的生成时间,确定待在客户端显示的待显示图像;在确定出待显示图像后,将待显示图像压缩处理并发送至客户端,以在客户端上显示包括至少一个待显示图像的目标页面。解决了现有技术中基于更新客户端浏览区域推送的方式,将客户端想要浏览的页面依次进行推送,导致推送效率低、客户端显示卡顿,影响用户体验的问题,实现提高服务端页

页面显示方法、装置、电子设备及存储介质.pdf
本公开提供了一种页面显示方法、装置、电子设备及存储介质,涉及终端技术领域,方法包括:响应于接收到页面滚动指令,根据页面滚动指令,滚动当前显示的第一显示页面;确定当前进入第一显示页面的第一显示区域的目标页面元素;将目标页面元素的页面数据存储至目标视图容器中;基于目标视图容器在第一显示页面中显示的第二显示区域,将目标页面元素的页面数据渲染至第二显示区域中;将第一显示页面中的其他页面元素的页面数据渲染至第一显示页面的其他区域,得到第二显示页面,能够实现目标页面元素的吸顶显示,无需实时更新页面元素的top值,从而
