
页面加载方法、装置和容器.pdf

永梅****33










亲,该文档总共15页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面加载方法、装置和容器.pdf
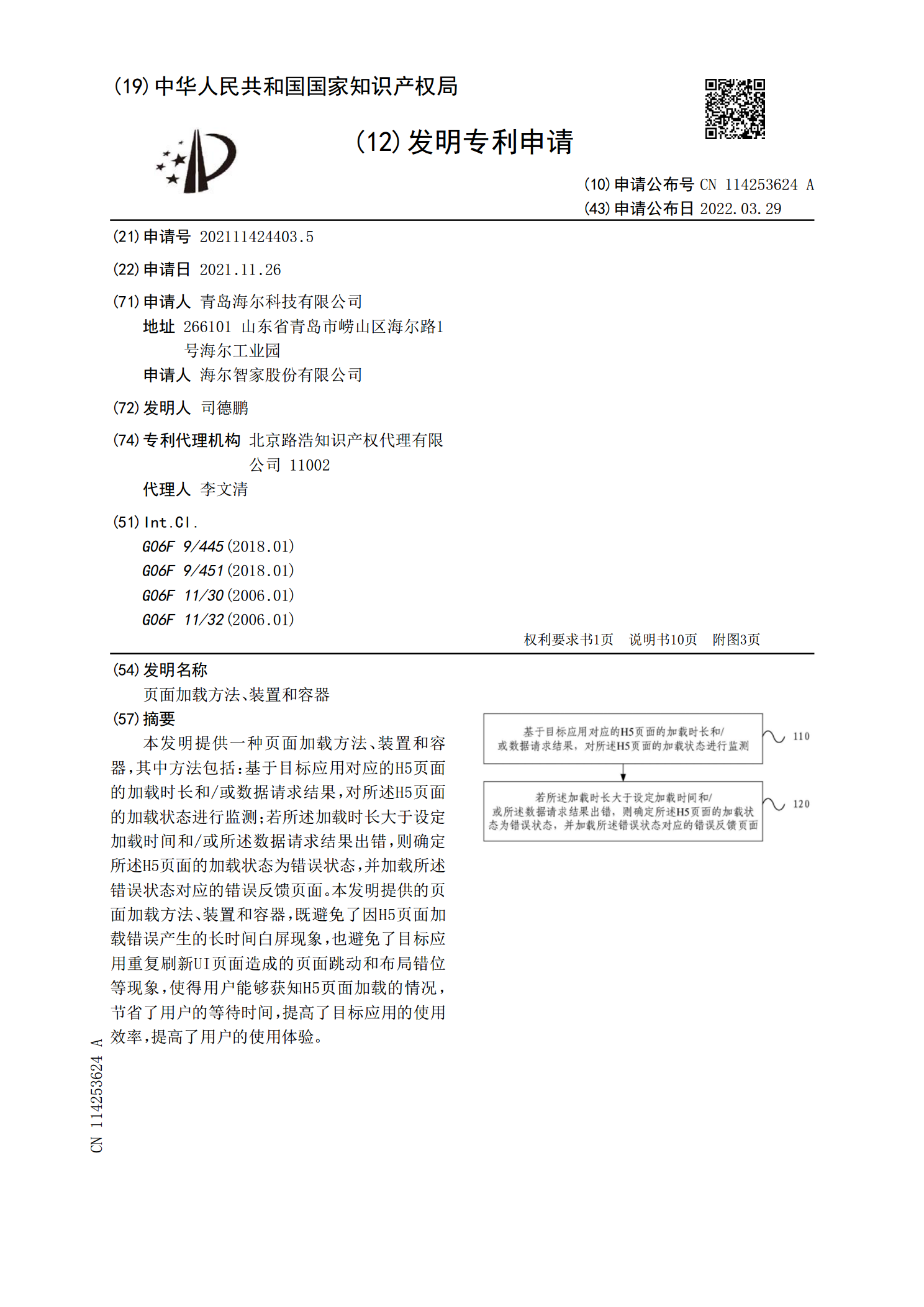
本发明提供一种页面加载方法、装置和容器,其中方法包括:基于目标应用对应的H5页面的加载时长和/或数据请求结果,对所述H5页面的加载状态进行监测;若所述加载时长大于设定加载时间和/或所述数据请求结果出错,则确定所述H5页面的加载状态为错误状态,并加载所述错误状态对应的错误反馈页面。本发明提供的页面加载方法、装置和容器,既避免了因H5页面加载错误产生的长时间白屏现象,也避免了目标应用重复刷新UI页面造成的页面跳动和布局错位等现象,使得用户能够获知H5页面加载的情况,节省了用户的等待时间,提高了目标应用的使用效

页面加载的方法和装置.pdf
本申请公开页面加载的方法和装置,该方法具有结构缓存和数据缓存的缓存模式,包括:接收页面加载请求,所述页面加载请求中包括请求参数,所述请求参数包括与结构缓存和数据缓存具有关联性的标识;根据所述请求参数的所述标识,从结构缓存中获取结构数据,以及从数据缓存中获取接口数据;根据获取的结构数据以及接口数据,对需要加载的页面进行渲染。该方法是基于接口数据与DOM结构的双缓存方案,基于DOM结构缓存的秒出方案,可以以最快速度完成首屏渲染。同时,对于依赖接口数据的场景,极大减少二次加载的页面可见时间及页面可用时间,加快了

页面加载、回退方法和装置.pdf
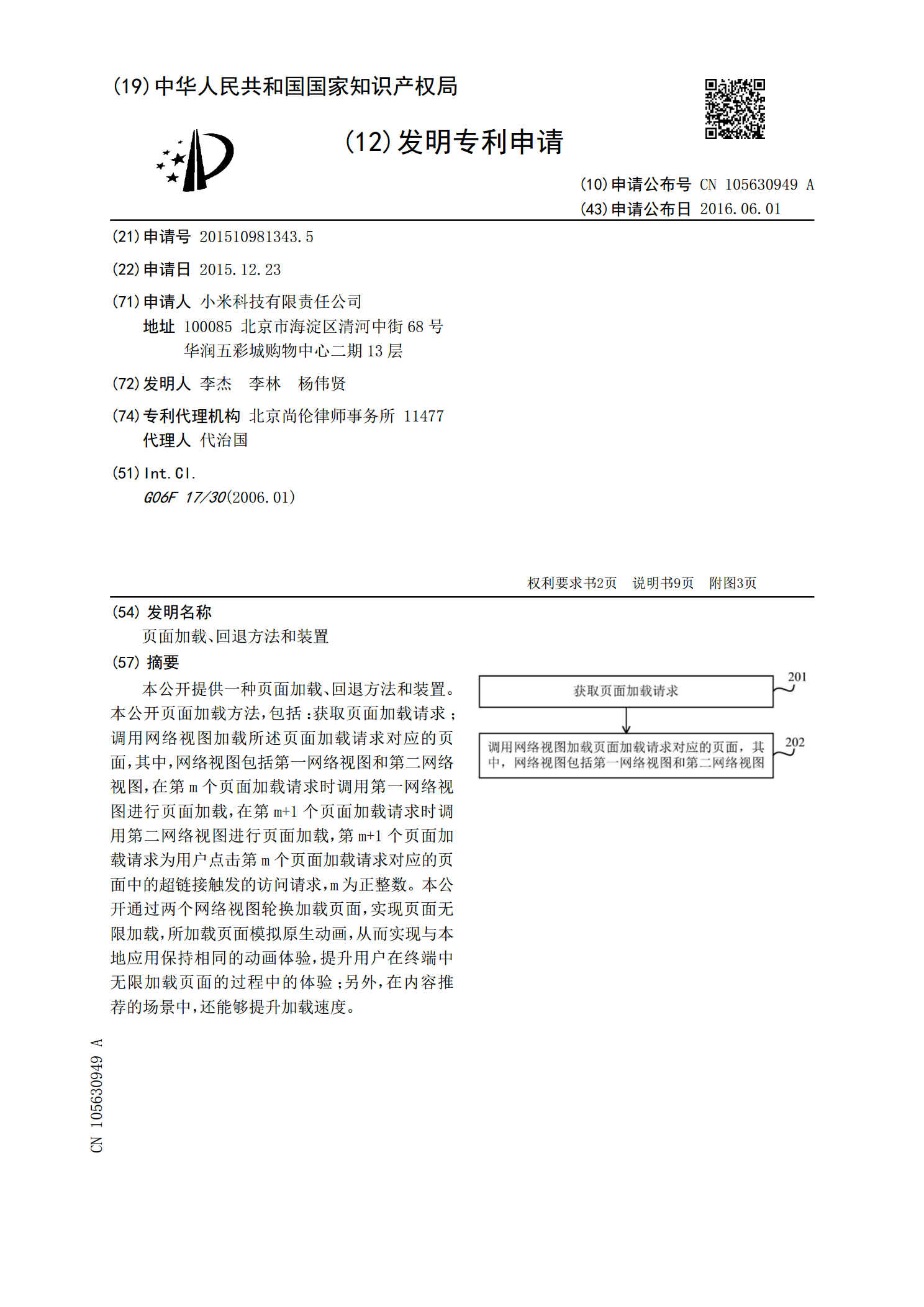
本公开提供一种页面加载、回退方法和装置。本公开页面加载方法,包括:获取页面加载请求;调用网络视图加载所述页面加载请求对应的页面,其中,网络视图包括第一网络视图和第二网络视图,在第m个页面加载请求时调用第一网络视图进行页面加载,在第m+1个页面加载请求时调用第二网络视图进行页面加载,第m+1个页面加载请求为用户点击第m个页面加载请求对应的页面中的超链接触发的访问请求,m为正整数。本公开通过两个网络视图轮换加载页面,实现页面无限加载,所加载页面模拟原生动画,从而实现与本地应用保持相同的动画体验,提升用户在终端

页面资源加载方法、装置和系统.pdf
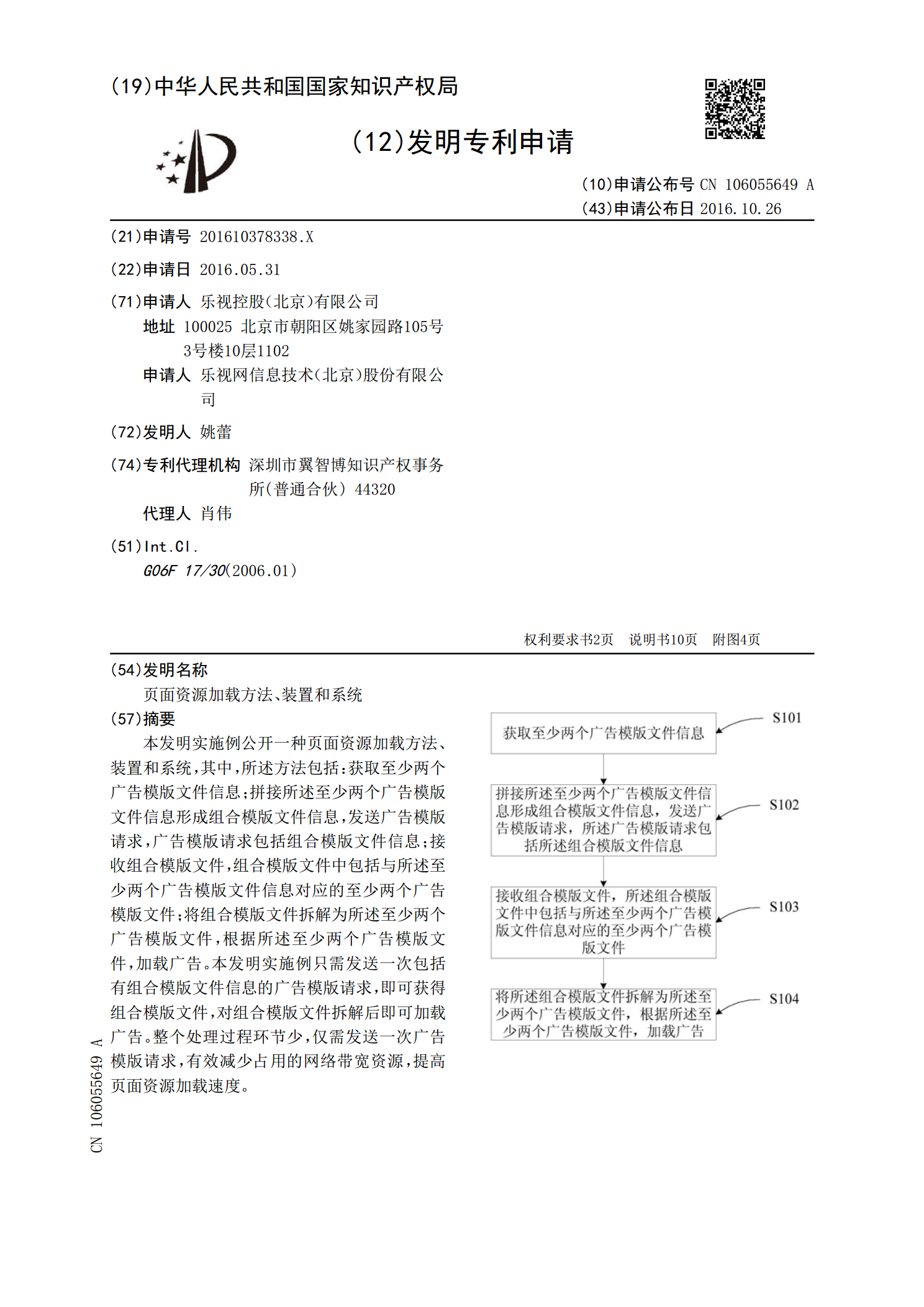
本发明实施例公开一种页面资源加载方法、装置和系统,其中,所述方法包括:获取至少两个广告模版文件信息;拼接所述至少两个广告模版文件信息形成组合模版文件信息,发送广告模版请求,广告模版请求包括组合模版文件信息;接收组合模版文件,组合模版文件中包括与所述至少两个广告模版文件信息对应的至少两个广告模版文件;将组合模版文件拆解为所述至少两个广告模版文件,根据所述至少两个广告模版文件,加载广告。本发明实施例只需发送一次包括有组合模版文件信息的广告模版请求,即可获得组合模版文件,对组合模版文件拆解后即可加载广告。整个处

页面的加载方法、装置和设备.pdf
本发明提供一种页面的加载方法、装置和设备,该方法包括:向服务器发送携带网页地址的页面数据请求,接收所述服务器返回的第一页面版本号,确定所述第一页面版本号与本地缓存的页面资源的当前页面版本号是否相同,若所述第一页面版本号与所述当前页面版本号相同,则使用本地缓存的所述页面资源渲染页面,并将所述页面进行显示,不管在新的进程还是同一个进程的网页加载过程中,通过判断页面版本变化使用本地缓存的页面资源替代从网络服务器获取资源,进行页面加载,有效提高加载效率,并节省网络资源。
