
页面数据处理方法、装置、车辆及存储介质.pdf

是你****深呀










亲,该文档总共23页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面数据处理方法、装置、车辆及存储介质.pdf
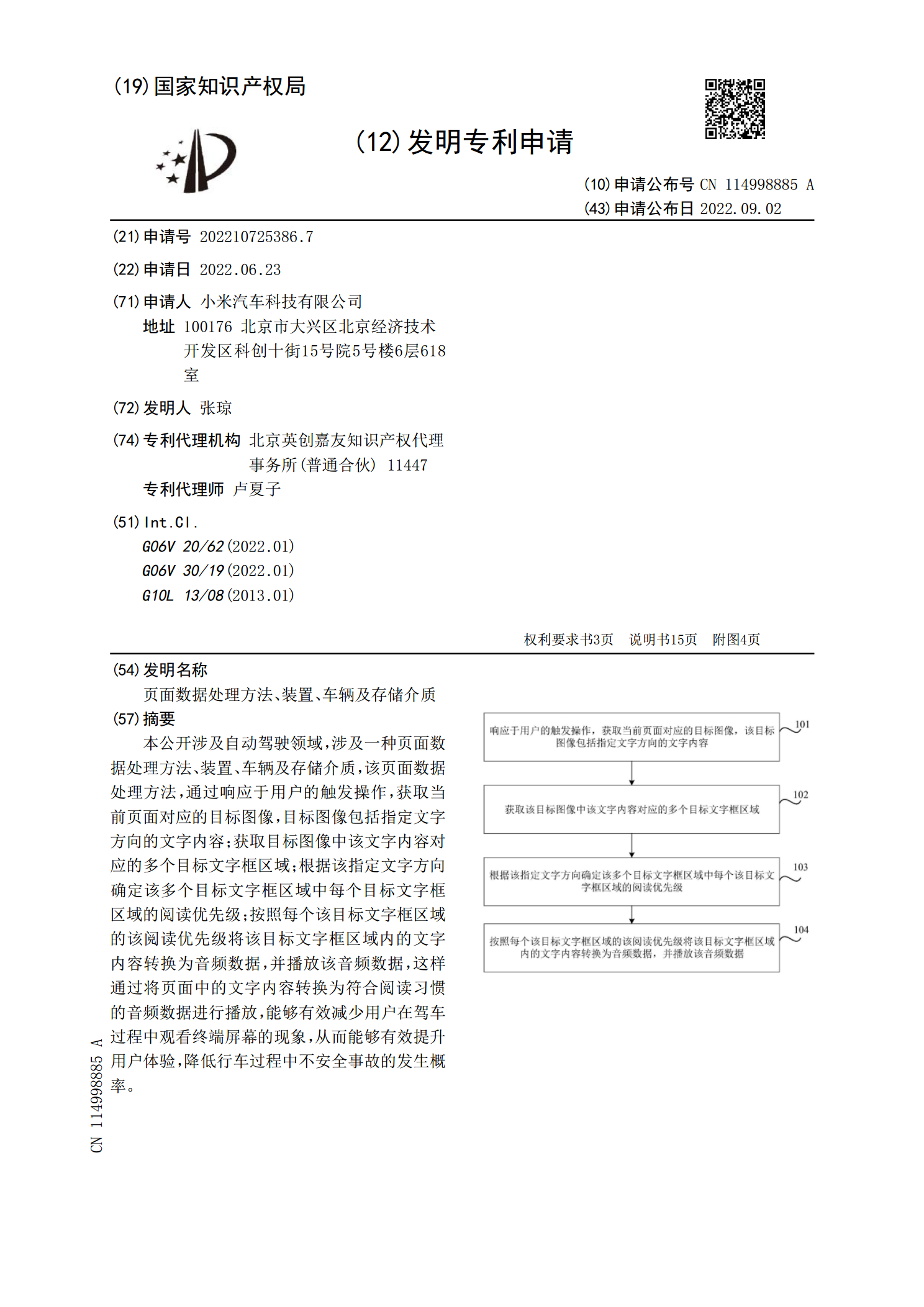
本公开涉及自动驾驶领域,涉及一种页面数据处理方法、装置、车辆及存储介质,该页面数据处理方法,通过响应于用户的触发操作,获取当前页面对应的目标图像,目标图像包括指定文字方向的文字内容;获取目标图像中该文字内容对应的多个目标文字框区域;根据该指定文字方向确定该多个目标文字框区域中每个目标文字框区域的阅读优先级;按照每个该目标文字框区域的该阅读优先级将该目标文字框区域内的文字内容转换为音频数据,并播放该音频数据,这样通过将页面中的文字内容转换为符合阅读习惯的音频数据进行播放,能够有效减少用户在驾车过程中观看终端

页面数据处理方法、装置、设备及存储介质.pdf
本申请实施例公开一种页面数据处理方法、装置、设备及存储介质。包括:当确定已处理第一页面请求时,获取第一页面请求对应的第一待渲染数据;接收第二页面请求,并获取第二页面请求对应的第二待渲染数据;根据第二待渲染数据与第一待渲染数据确定区别数据;将第一待渲染数据以及区别数据发送至目标客户端,以使得目标客户端基于第一待渲染数据生成第一页面数据,基于第一页面数据和区别数据生成第二页面数据。可以节省计算资源。本申请可以涉及区块链技术,如可从区块链获取第一待渲染数据。例如第一待渲染数据可以基于人工智能技术进行获取。还可以

页面数据处理方法、装置、电子设备及存储介质.pdf
本公开关于一种页面数据处理方法、装置、电子设备及存储介质,所述方法包括:响应于一级页面访问请求,确定一级页面包含的至少一个目标对象;其中通过所述至少一个目标对象能够访问所述至少一个目标对象对应的二级页面;所述一级页面访问请求包括请求用户标识;基于所述请求用户标识,获取与所述至少一个目标对象对应的二级页面的页面数据;调用页面数据写入模板;基于所述页面数据写入模板、所述请求用户标识和所述至少一个目标对象的对象标识,将所述二级页面的页面数据写入预设公共缓存中。本公开能够实现对不同目标对象的二级页面数据的统一处理

页面数据处理方法、装置、存储介质及电子设备.pdf
本申请实施例公开了页面数据处理方法、装置、存储介质及电子设备,上述方法包括获取页面编辑数据;响应于上述页面编辑数据中包括第一页面数据的情况,对上述第一页面数据进行渲染,根据渲染结果生成第一图片,上述第一页面数据包括基于页面组件渲染的页面数据,上述第一图片为表征上述第一页面数据中的组件的分布以及形状的骨架屏图片;根据上述第一图片和上述页面编辑数据,生成页面渲染数据,上述页面渲染数据用于对上述页面编辑数据中的组件进行渲染。本申请实施例可以有效解决骨架屏生成速度慢、渲染效果差的问题。骨架屏图片与页面渲染结果高度

页面数据处理方法、装置、电子设备及存储介质.pdf
本公开关于一种页面数据处理方法、装置、电子设备及存储介质,所述方法包括:获取待验收页面;所述待验收页面为对设计稿中的预设页面元素布局进行渲染后显示在指定设备的页面;确定所述待验收页面中的第一页面元素,以及,确定所述设计稿中的第二页面元素;所述第一页面元素在所述待验收页面中所对应的视图对象与所述第二页面元素在所述设计稿中所对应的视图对象为相匹配的视图对象;比对所述第一页面元素与所述第二页面元素之间的差异,生成针对所述待验收页面的页面验收结果。采用本公开可以提高前端页面的验收效率。
