
ant-design-vue model onok回调用法-概述说明以及解释.pdf

文库****品店










亲,该文档总共12页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

ant-design-vue model onok回调用法-概述说明以及解释.pdf
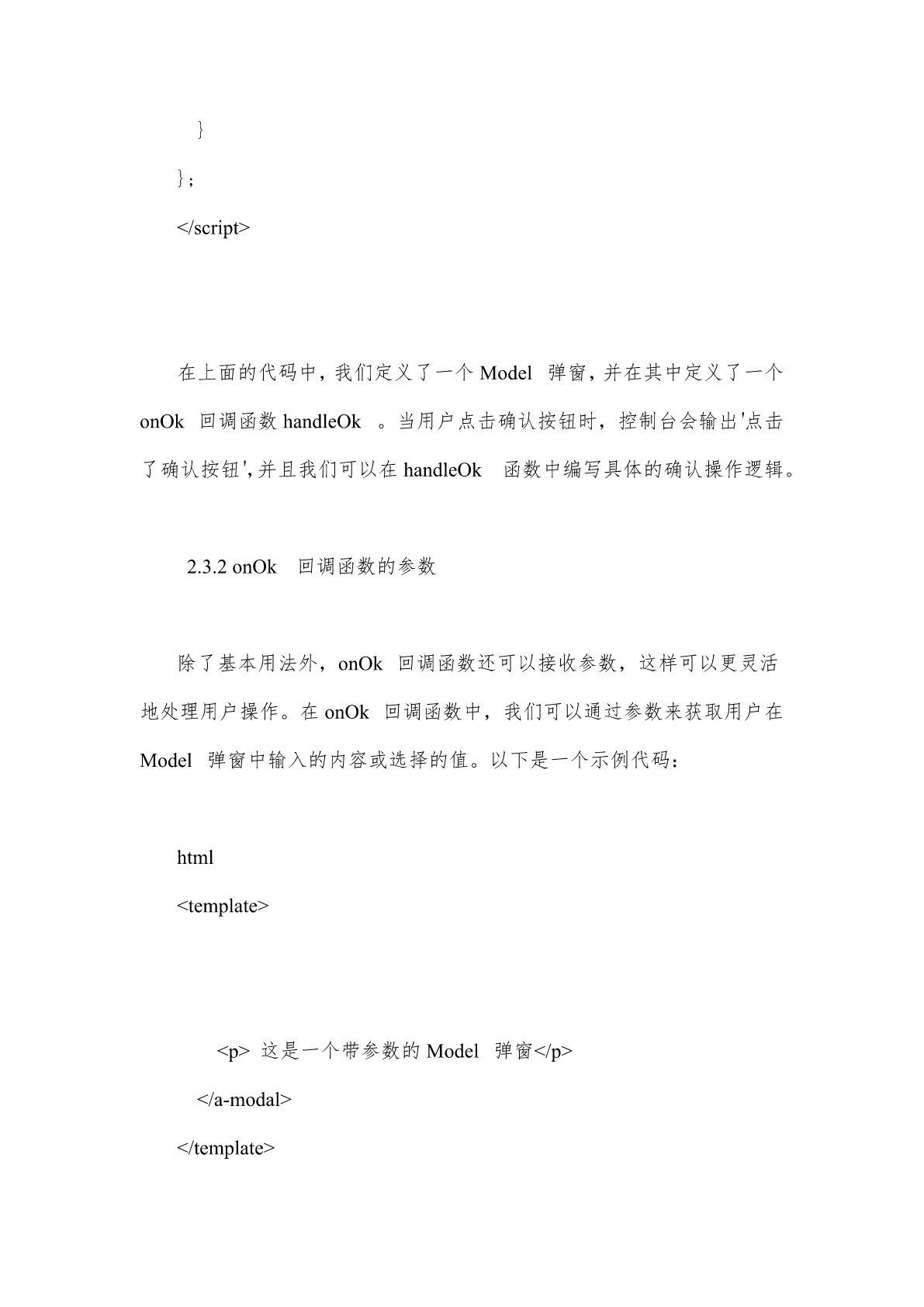
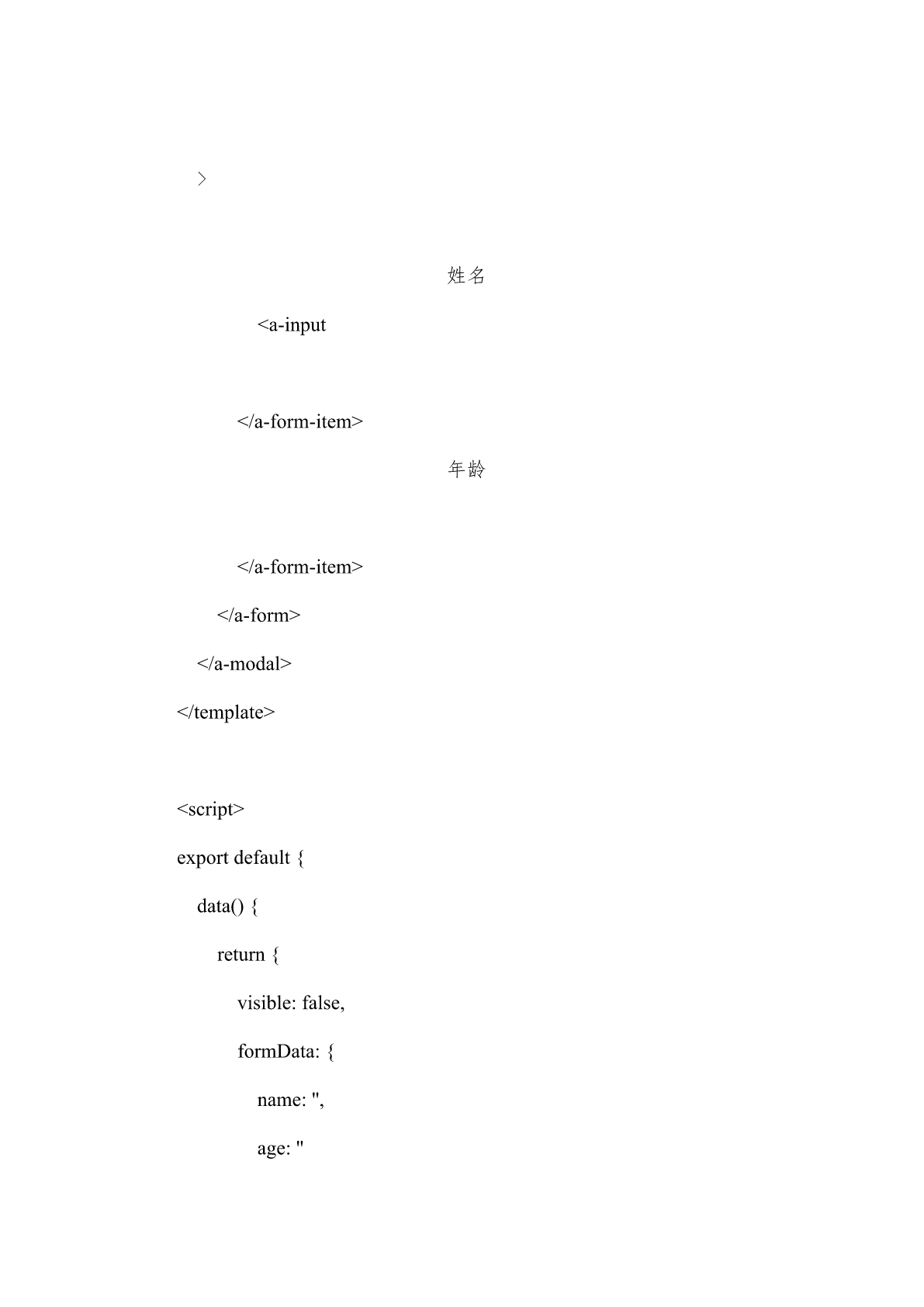
ant-design-vuemodelonok回调用法-概述说明以及解释1.引言1.1概述在前端开发中,AntDesignVue是一款优秀的UI组件库,为开发者提供了丰富的组件和工具,可以帮助快速构建现代化的用户界面。其中,Model组件是AntDesignVue中的一个重要组件,用于弹出对话框、模态框等交互形式。在本文中,我们将重点介绍AntDesignVue中Model组件的onOk回调用法。通过深入了解onOk回调的概念和使用方法,我们可以更好地理解Model组件的灵活性和实用性,同时也能更好地运用

php it用法-概述说明以及解释.pdf
phpit用法-概述说明以及解释1.引言1.1概述PHP是一种广泛应用于Web开发领域的服务器端脚本语言,它可以嵌入HTML中使用,也可以与各种数据库进行交互,是开发动态网页的首选工具之一。PHP的语法基于C语言,但更简单易学,适合初学者上手使用。PHP具有许多特点,如开源免费、跨平台、易于扩展等,使得其在Web开发中得到广泛应用。由于其灵活性和强大的功能,PHP已成为许多大型网站和应用程序的首选开发语言。本文将介绍PHP的基本概念和特点,探讨其在Web开发中的应用,以及与其他编程语言的比较。通过对PHP

青黛的用法-概述说明以及解释.pdf
青黛的用法-概述说明以及解释1.引言1.1概述青黛是一种古老的传统颜料,使用广泛且历史悠久。它是通过特定的制作方法将植物和动物的原料提炼而成。青黛具有鲜艳的颜色和丰富的文化内涵,因此在各个领域中得到了广泛的应用。本文将对青黛的历史背景、制作方法以及应用领域进行介绍和探讨。通过深入了解青黛的用途,可以更好地展望其未来的发展前景。青黛的用法丰富多样,涉及到绘画、文学、装饰等多个领域,为我们的文化传承和艺术创作提供了独特而珍贵的宝藏。1.2文章结构文章结构主要包括引言、正文和结论三个部分。引言部分是对文章主题进

linux trickle 用法-概述说明以及解释.pdf
linuxtrickle用法-概述说明以及解释1.引言1.1概述概述:LinuxTrickle是一个用于限制网络带宽的工具,它可以帮助用户控制应用程序的网络传输速度,从而有效地管理网络流量。通过使用Trickle,用户可以限制特定应用程序的带宽使用,以避免网络拥塞和提高整体网络性能。Trickle的设计理念是在不需要修改应用程序源代码的情况下对网络流量进行限制,这使得它成为一种非常灵活和方便的网络调优工具。无论是在服务器环境中对网络流量进行优化,还是在个人电脑上控制特定应用程序的带宽使用,Trickle都

ev剪辑 用法-概述说明以及解释.pdf
ev剪辑用法-概述说明以及解释1.引言1.1概述概述部分是对整篇文章的引言,目的是为读者提供一个清晰的背景和概念,引导读者了解文章的主要内容和目的。在概述中,我们可以简要介绍以下内容:EV剪辑是一种视频剪辑和编辑技术,它利用电动化车辆(EV)的相关素材和特点,通过剪辑、调整和合成,制作出具有创意和独特性的视频内容。随着电动化车辆的快速发展和普及,EV剪辑作为一种创新的剪辑方式,正逐渐引起广泛关注和应用。本文将系统介绍EV剪辑的定义、背景、基本用法、优势和应用场景等方面的内容。我们将深入探讨EV剪辑的技术特
