
中职Flash CS6动画制作教案:Flash制作基本功——掌握常用工具使用及角色绘制.pdf

文库****品店




在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

中职Flash CS6动画制作教案:Flash制作基本功——掌握常用工具使用及角色绘制.pdf
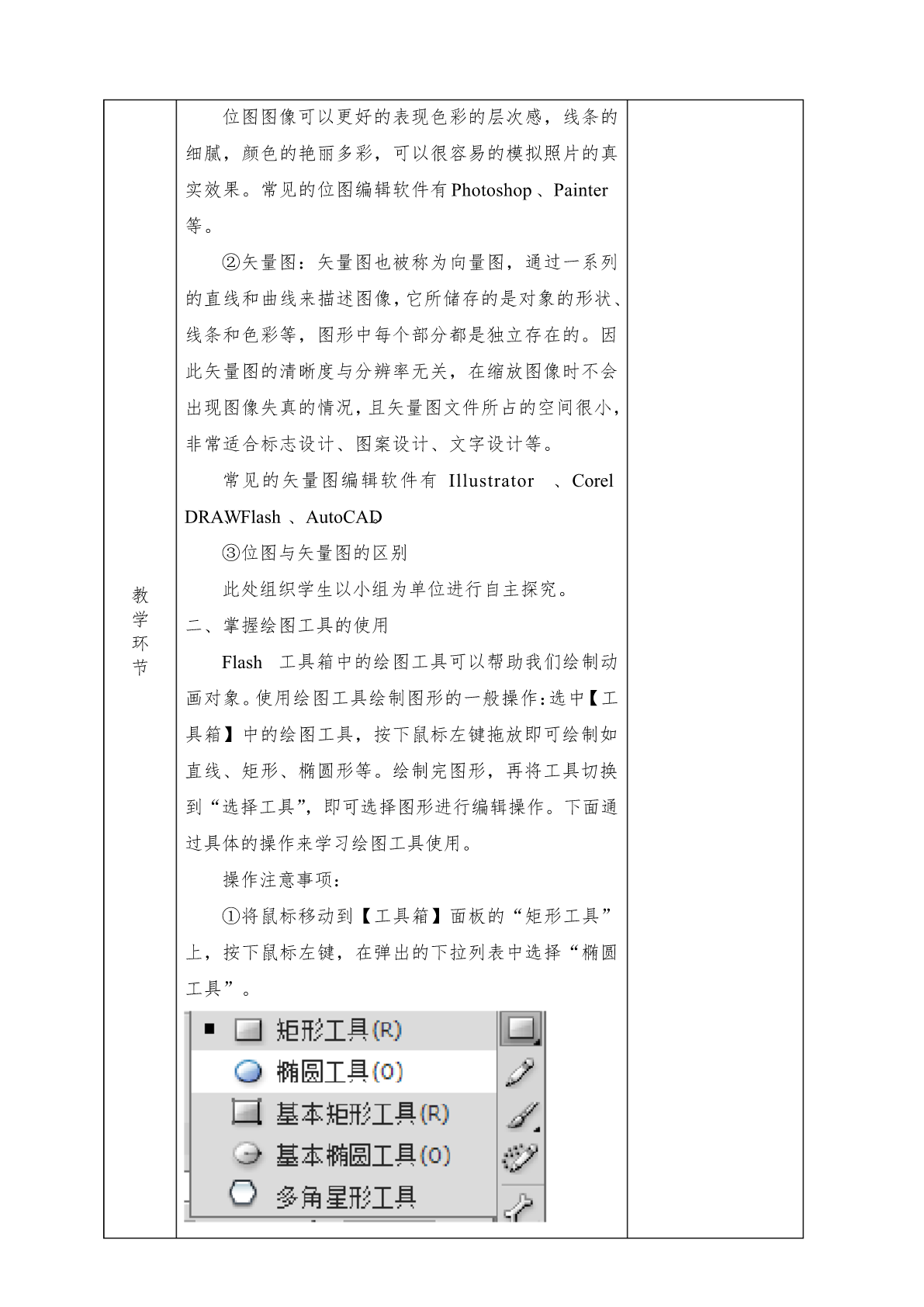
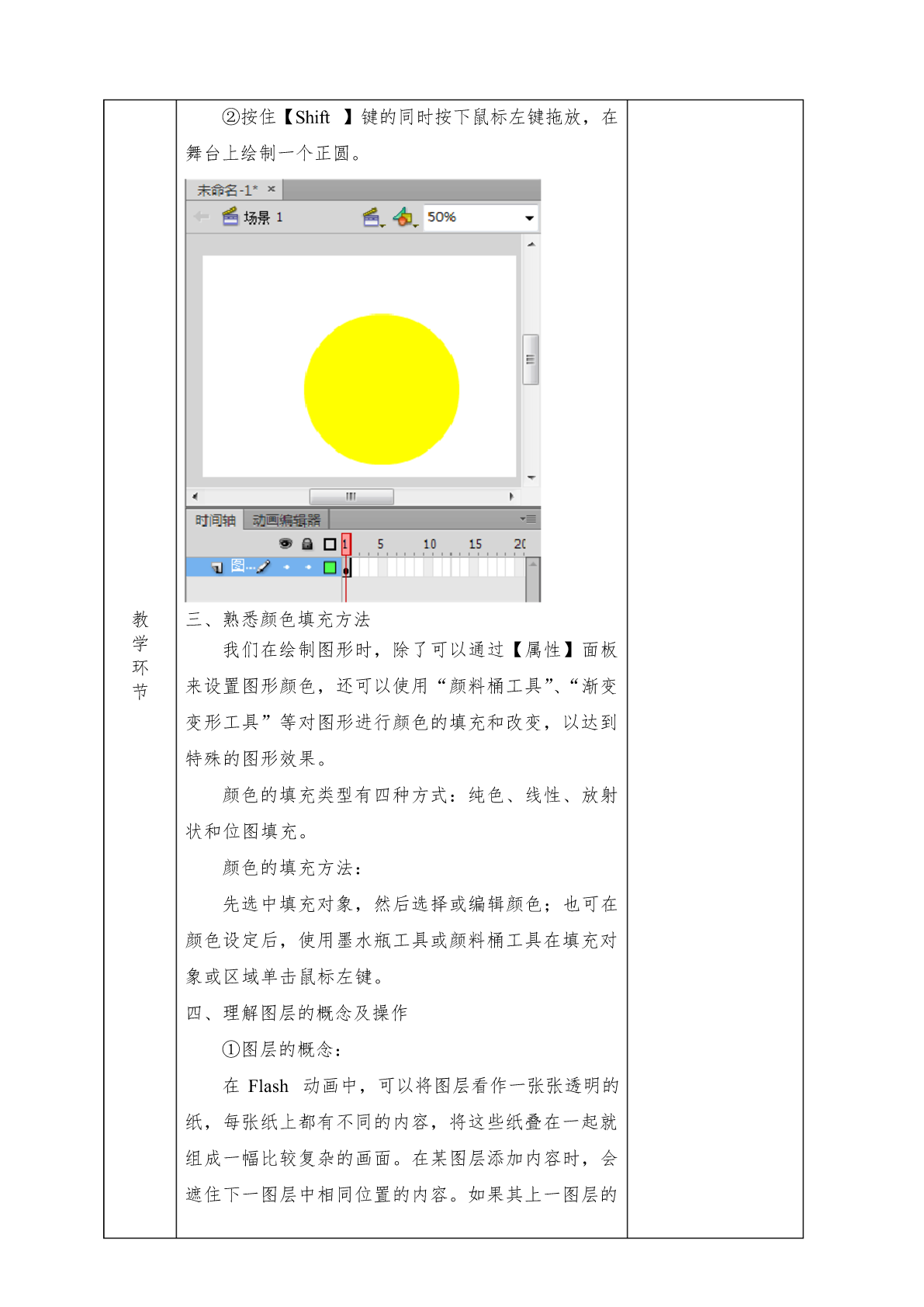
中等专业学校2022-2023-2教案编号:备课课程FlashCS6所在主备计算机一年级组别名称动画制作年级教师授课授课授课授课教师系部班级日期项目一Flash制作基本功课题任务2掌握常用工具使用及角色绘制1.了解位图与矢量图的区别教学2.掌握绘图工具的基本操作方法目标3.熟悉颜色填充方法4.理解图层的基本概念重点掌握绘图工具的基本操作方法,理解图层的基本概念难点熟悉颜色填充方法教法直观演示法、任务驱动法、讲解法教学计算机机房设备教学活动内容及组织过程个案补充【新课引入】教师和学生分享几张图片,并让学生观

中职Flash CS6动画制作教案:Flash网站设计与制作——掌握Flash网站美工设计.pdf
中等专业学校2022-2023-2教案编号:备课课程FlashCS6所在主备计算机一年级组别名称动画制作年级教师授课授课授课授课教师系部班级日期项目三Flash网站设计与制作课题任务2掌握Flash网站美工设计1.了解网页平面构成教学2.熟悉网页色彩搭配目标3.掌握网页设计风格重点掌握网页设计风格与色彩搭配难点掌握网页设计风格与色彩搭配教法直观演示法、任务驱动法、讲解法教学计算机机房设备教学活动内容及组织过程个案补充【新课引入】回顾上节课所学知识,导入新课。【教学过程及内容】教网页以独特的信息表达方式和强

中职Flash CS6动画制作(中国工信出版集团)教案:Flash制作基本功——掌握音频的导入与编辑.pdf
中等专业学校2022-2023-2教案编号:备课课程FlashCS6所在主备计算机一年级组别名称动画制作年级教师授课授课授课授课教师系部班级日期项目一Flash制作基本功课题任务8掌握音频的导入与编辑1.掌握声音文件的导入与设置教学2.熟练声音的编辑与压缩目标重点掌握声音文件的导入与设置难点熟练声音的编辑与压缩教法直观演示法、任务驱动法、讲解法教学计算机机房设备教学活动内容及组织过程个案补充【新课引入】在Flash动画中恰当地加上声音能使动画更加生动,例如为下雨的场景加上雨声、风声,或为贺卡加教上一段优美

中职Flash CS6动画制作(工信出版集团)教案:Flash制作基本功——掌握元件制作与库的运用.pdf
中等专业学校2022-2023-2教案备课课程FlashCS6所在主备计算机一年级组别名称动画制作年级教师授课授课授课授课教师系部班级日期项目一Flash制作基本功课题任务4掌握元件制作与库的运用1.了解元件概念与分类教学2.熟练各类元件的制作目标3.掌握库的概念及应用重点了解元件概念与分类,掌握库的概念及应用难点熟练各类元件的制作教法直观演示法、任务驱动法、讲解法教学计算机机房设备教学活动内容及组织过程个案补充【新课引入】本任务将带领大家了解Flash中元件的类型,以及掌握创建和应用元件的方法。【教学过

中职Flash CS6动画制作教案: Flash网站设计与制作——熟识 Flash网站架构及应用.pdf
中等专业学校2022-2023-2教案编号:备课课程FlashCS6所在主备计算机一年级组别名称动画制作年级教师授课授课授课授课教师系部班级日期项目三Flash网站设计与制作课题任务1熟识Flash网站架构及应用1.掌握Flash网站架构分析教学2.了解Flash网站应用领域目标重点了解Flash网站应用领域难点掌握Flash网站架构分析教法直观演示法、任务驱动法、讲解法教学计算机机房设备教学活动内容及组织过程个案补充【新课引入】欣赏优秀的Flash网页,导入新课。教学环【教学过程及内容】节网站架构就类似
