
第4章网页布局(表格、布局表格).ppt

qw****27










亲,该文档总共30页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

第4章网页布局(表格、布局表格).ppt
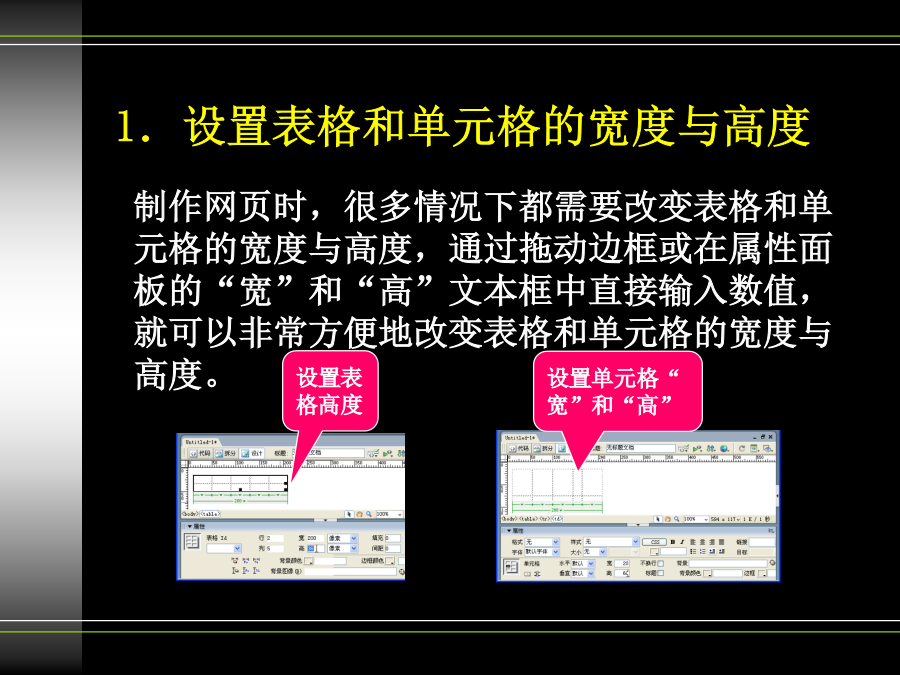
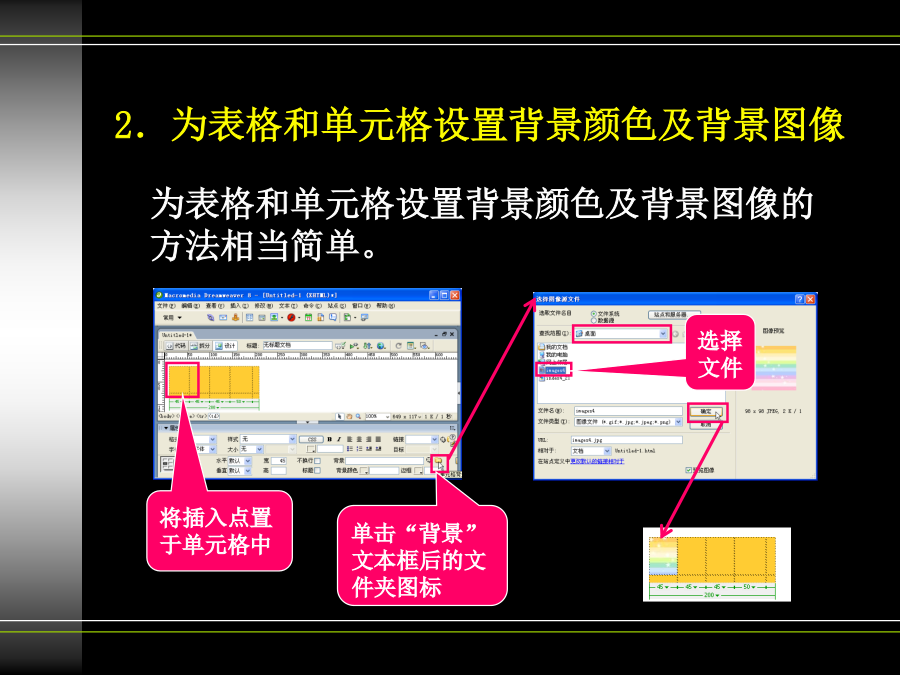
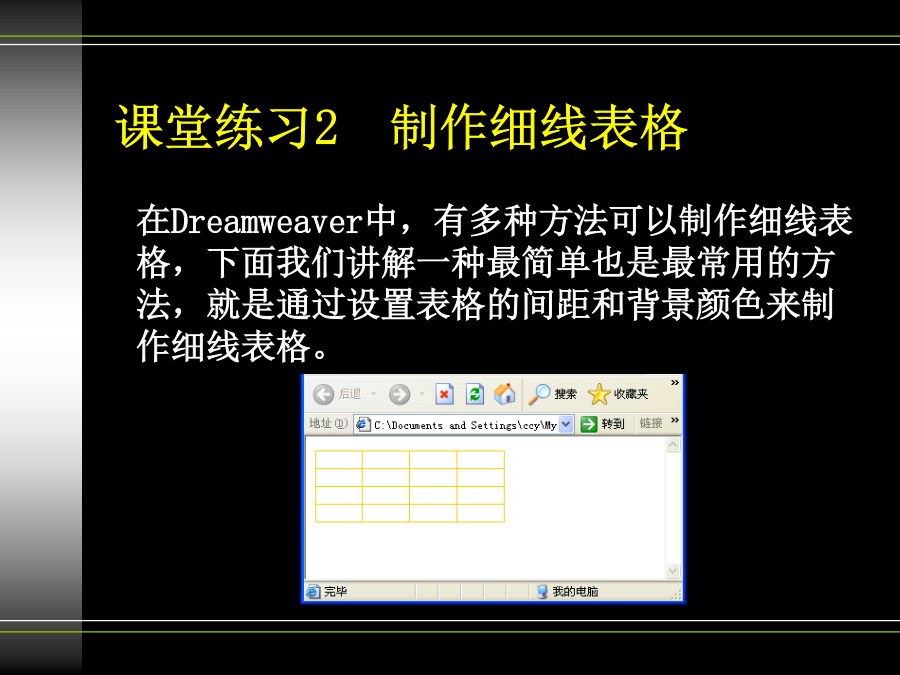
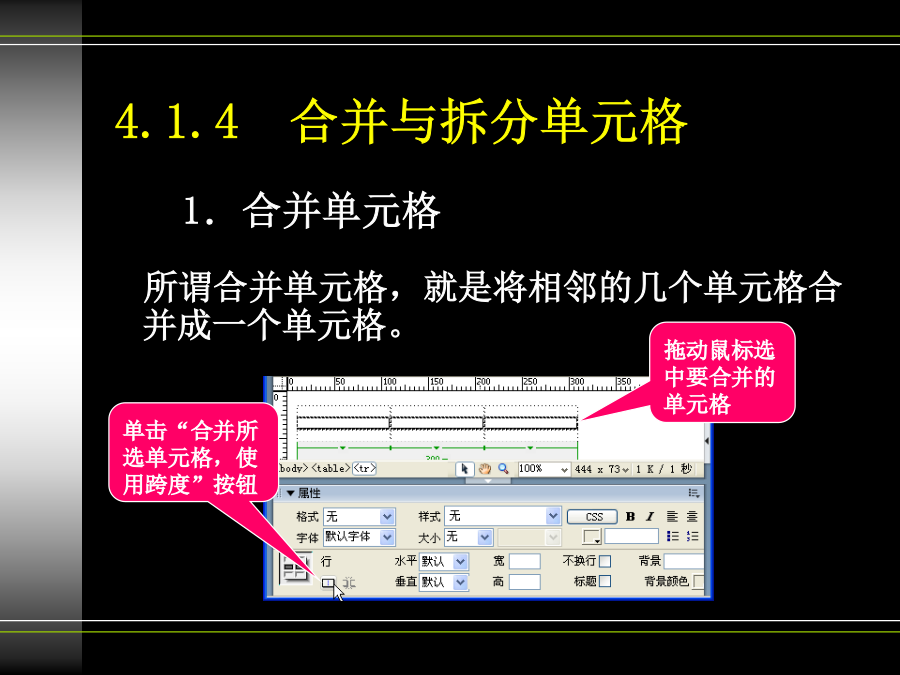
第4章构建网页布局4.1使用表格4.1.1创建表格4.1.2选择表格和单元格4.1.3设置表格和单元格的属性1.设置表格和单元格的宽度与高度2.为表格和单元格设置背景颜色及背景图像课堂练习1使用表格构建“火百合”主页布局课堂练习2制作细线表格4.1.4合并与拆分单元格2.拆分单元格4.1.5添加或删除行和列4.1.6格式化表格课堂练习3制作嵌套表格课堂练习4制作圆角表格4.2使用布局表格布局网页4.2.1.模式简介及注意事项在dw中使用表格有以下3种模式:标准模式:具体内容添加和显示的模式。表格扩展模式:

第4章网页布局(表格、布局表格) (2).ppt
第4章构建网页布局4.1使用表格4.1.1创建表格4.1.2选择表格和单元格4.1.3设置表格和单元格的属性1.设置表格和单元格的宽度与高度2.为表格和单元格设置背景颜色及背景图像课堂练习1使用表格构建“火百合”主页布局课堂练习2制作细线表格4.1.4合并与拆分单元格2.拆分单元格4.1.5添加或删除行和列4.1.6格式化表格课堂练习3制作嵌套表格课堂练习4制作圆角表格4.2使用布局表格布局网页4.2.1.模式简介及注意事项在dw中使用表格有以下3种模式:标准模式:具体内容添加和显示的模式。表格扩展模式:

DW网页布局表格布局表格.pptx
会计学4.1.1创建表格4.1.2选择表格和单元格4.1.3设置表格和单元格的属性1.设置表格和单元格的宽度与高度2.为表格和单元格设置背景颜色及背景图像课堂练习1使用表格构建“火百合”主页布局课堂练习2制作细线表格4.1.4合并与拆分单元格2.拆分单元格4.1.5添加或删除行和列4.1.6格式化表格课堂练习3制作嵌套表格课堂练习4制作圆角表格4.2使用布局表格布局网页4.2.1.模式简介及注意事项在dw中使用表格有以下3种模式:标准模式:具体内容添加和显示的模式。表格扩展模式:使用表格对页面进行布局的模

表格布局网页.doc
表格布局网页教学目标:1.知识与技能(1)了解网页设计中表格的作用。(2)掌握网页中表格的制作方法、表格属性的设置方法以及单元格的修饰与编辑方法,能够在单元格中正确插入文字和图片。(3)能够根据网页设计内容,正确布局表格的结构,掌握表格嵌套的设计方法。2.过程与方法(1)掌握软件学习中的对比学习法,培养学生迁移学习的能力。(2)通过用表格结构设计网页,使学生进一步理解表格的作用、功能及网页设计方法的多样性,培养学生的发散思维能力。(3)通过自主探究,使学生掌握软件的使用规则,由摸索、探究性学习到形成性学习

表格布局网页.doc
表格布局网页教学目标:1.知识与技能(1)了解网页设计中表格的作用。(2)掌握网页中表格的制作方法、表格属性的设置方法以及单元格的修饰与编辑方法,能够在单元格中正确插入文字和图片。(3)能够根据网页设计内容,正确布局表格的结构,掌握表格嵌套的设计方法。2.过程与方法(1)掌握软件学习中的对比学习法,培养学生迁移学习的能力。(2)通过用表格结构设计网页,使学生进一步理解表格的作用、功能及网页设计方法的多样性,培养学生的发散思维能力。(3)通过自主探究,使学生掌握软件的使用规则,由摸索、探究性学习到形成性学习
