
《Bootstrap响应式Web前端开发》(慕课版)课后习题及答案.pdf

文库****品店








在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

《Bootstrap响应式Web前端开发》(慕课版)课后习题及答案.pdf
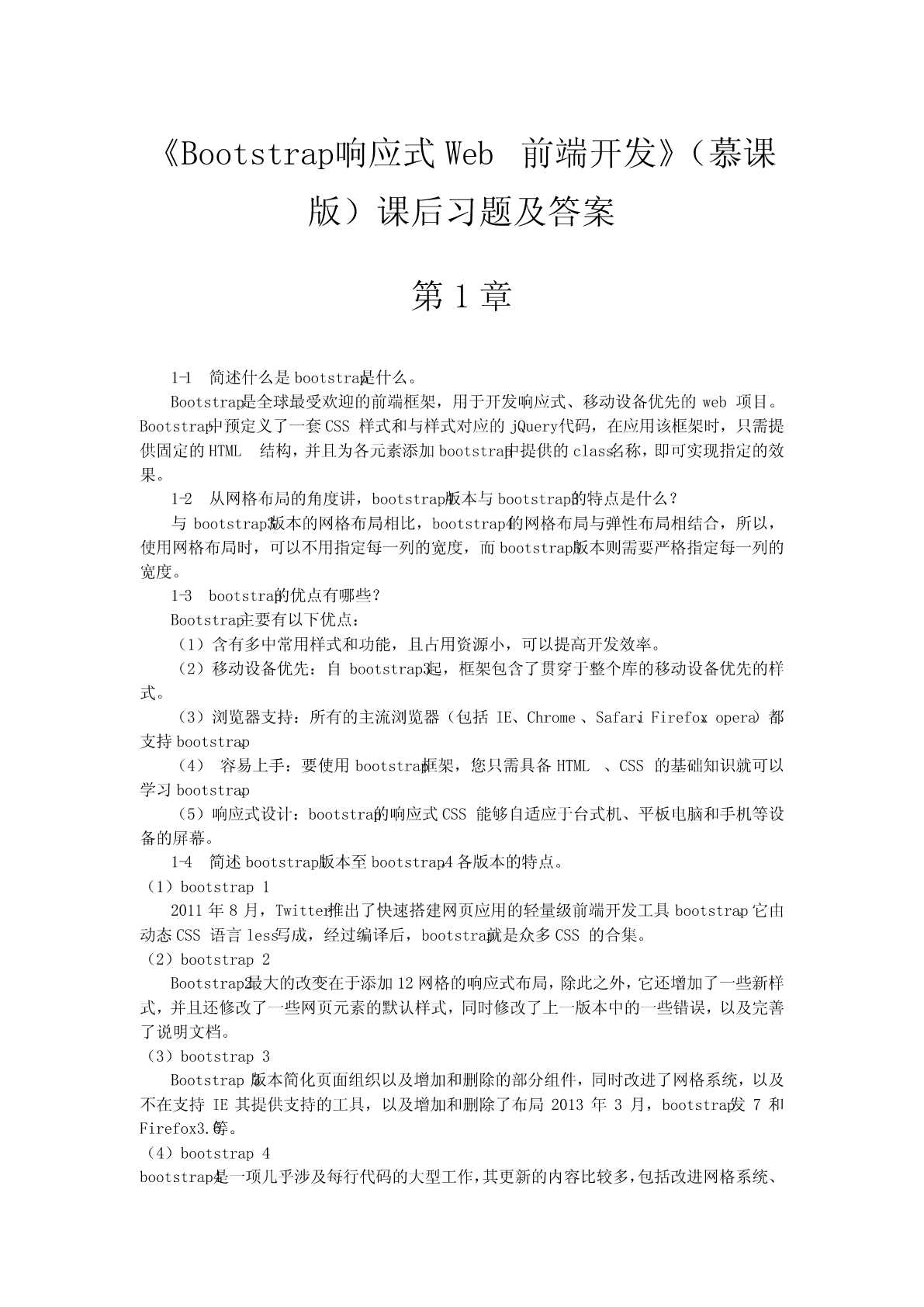
《Bootstrap响应式Web前端开发》(慕课版)课后习题及答案第1章1-1简述什么是bootstrap是什么。Bootstrap是全球最受欢迎的前端框架,用于开发响应式、移动设备优先的web项目。Bootstrap中预定义了一套CSS样式和与样式对应的jQuery代码,在应用该框架时,只需提供固定的HTML结构,并且为各元素添加bootstrap中提供的class名称,即可实现指定的效果。1-2从网格布局的角度讲,bootstrap4版本与bootstrap3的特点是什么?与bootstrap3版本的

《Bootstrap响应式Web前端开发》(慕课版)课后习题及答案.pdf
《Bootstrap响应式Web前端开发》(慕课版)课后习题及答案第1章1-1简述什么是bootstrap是什么。Bootstrap是全球最受欢迎的前端框架,用于开发响应式、移动设备优先的web项目。Bootstrap中预定义了一套CSS样式和与样式对应的jQuery代码,在应用该框架时,只需提供固定的HTML结构,并且为各元素添加bootstrap中提供的class名称,即可实现指定的效果。1-2从网格布局的角度讲,bootstrap4版本与bootstrap3的特点是什么?与bootstrap3版本的

Bootstrap响应式Web前端开发考试试题答案.pdf
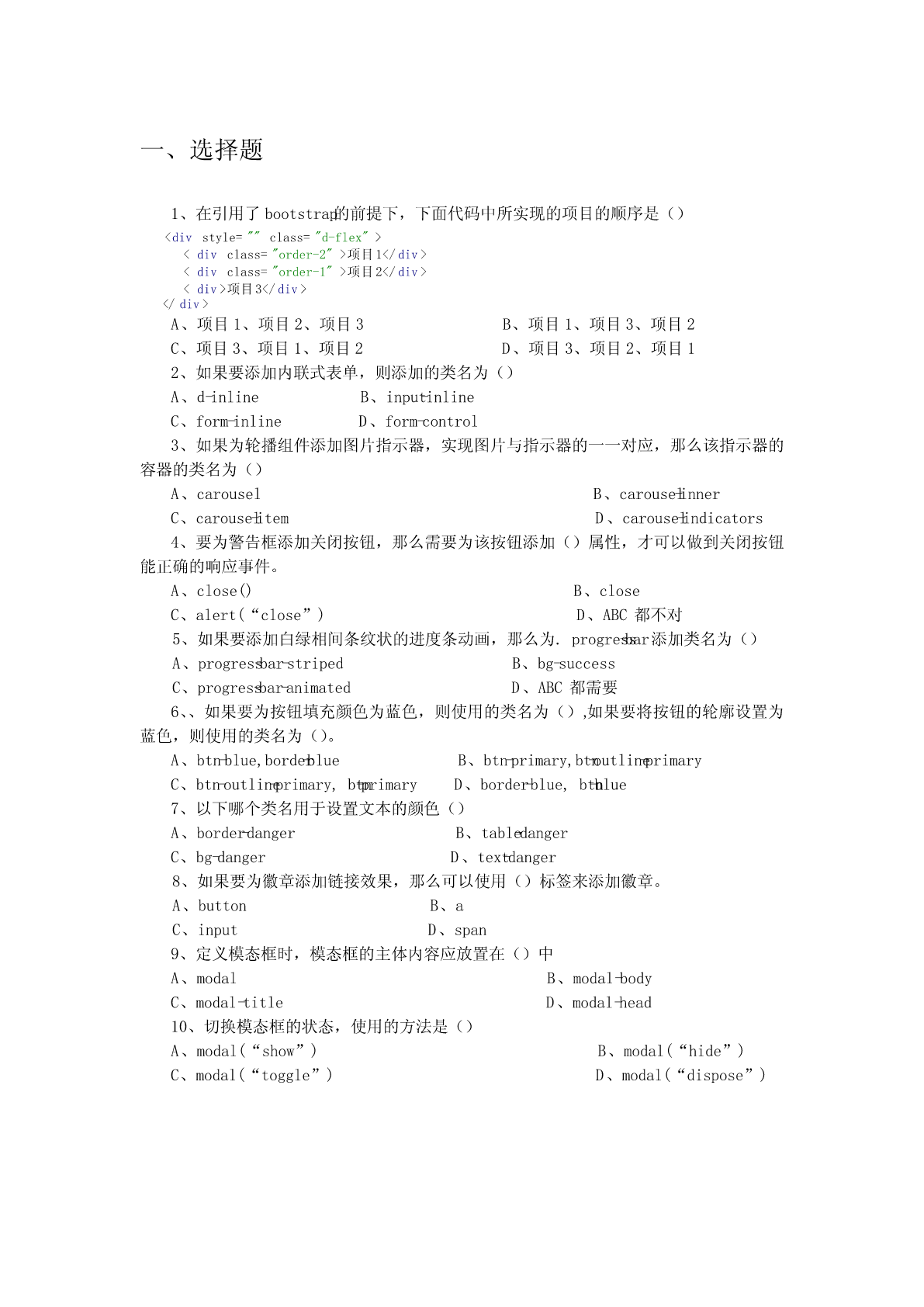
一、选择题1、在引用了bootstrap的前提下,下面代码中所实现的项目的顺序是()<divstyle=""class="d-flex"><divclass="order-2">项目1</div><divclass="order-1">项目2</div><div>项目3</div></div>A、项目1、项目2、项目3B、项目1、项目3、项目2C、项目3、项目1、项目2D、项目3、项目2、项目12、如果要添加内联式表单,则添加的类名为()A、d-inlineB、input-inlineC、form-inl

Bootstrap响应式Web前端开发考试试题答案.pdf
丈夫志四方,有事先悬弧,焉能钧三江,终年守菰蒲。——《顾炎武》一、选择题1、在引用了bootstrap的前提下,下面代码中所实现的项目的顺序是()<divstyle=""class="d-flex"><divclass="order-2">项目1</div><divclass="order-1">项目2</div><div>项目3</div></div>A、项目1、项目2、项目3B、项目1、项目3、项目2C、项目3、项目1、项目2D、项目3、项目2、项目12、如果要添加内联式表单,则添加的类名为()A、d

基于Bootstrap响应式的Web前端设计.docx
基于Bootstrap响应式的Web前端设计基于Bootstrap响应式的Web前端设计摘要:随着移动设备的普及以及不断增长的移动互联网用户群体,响应式设计已经成为现代Web前端设计的一个重要趋势。Bootstrap是一个流行的前端开发框架,它提供了用于构建响应式设计的工具和组件。本论文将介绍Bootstrap响应式设计的基本原则和方法,并讨论它对Web前端设计的影响。1.引言在过去的几年里,移动设备的快速发展和普及使得移动互联网变得日益重要。人们越来越多地使用手机和平板电脑来上网,因此,开发响应式的网站
