
HTML5与CSS3web前端开发技术习题答案.pdf

文库****品店










亲,该文档总共55页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

HTML5与CSS3web前端开发技术习题答案.pdf
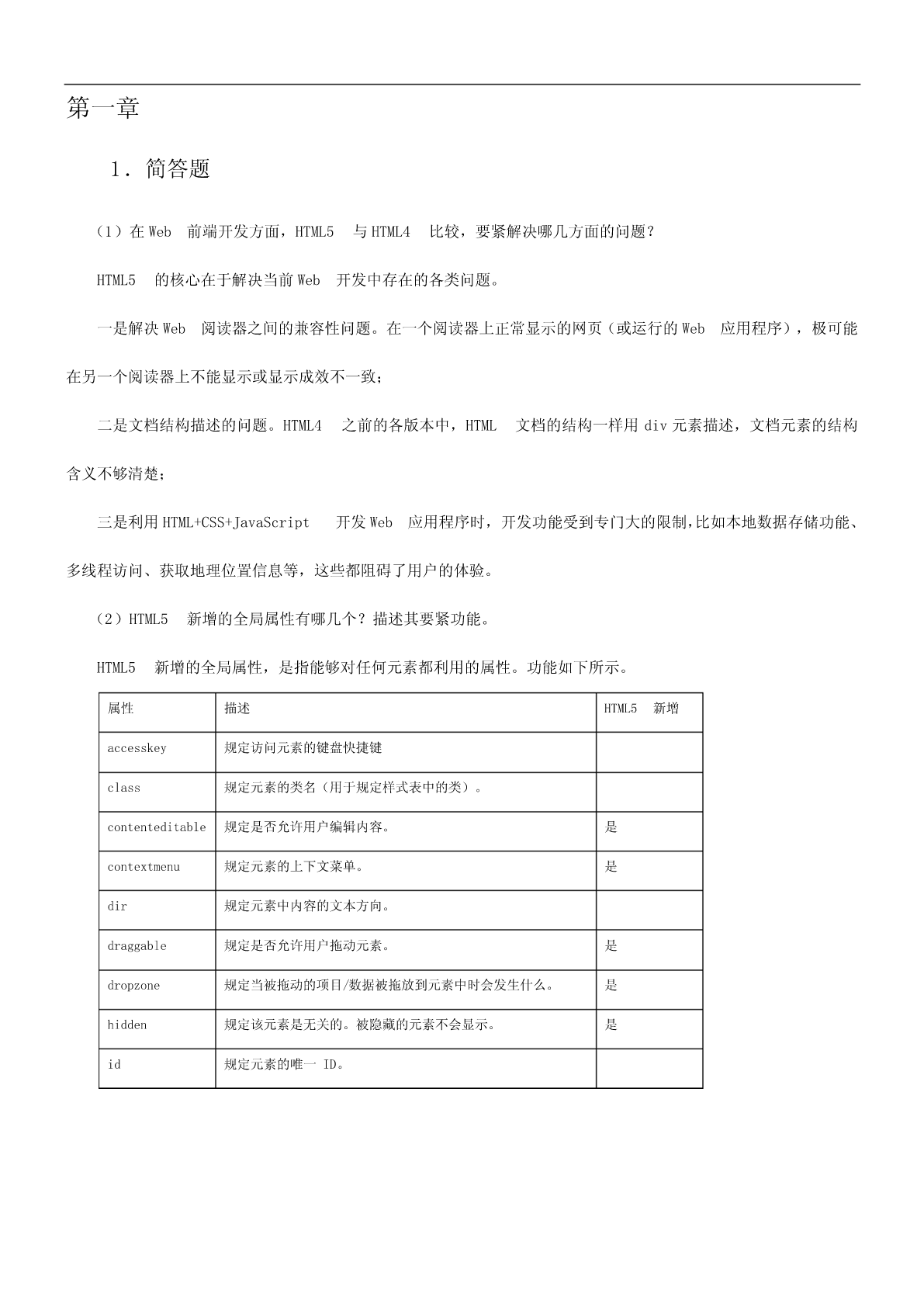
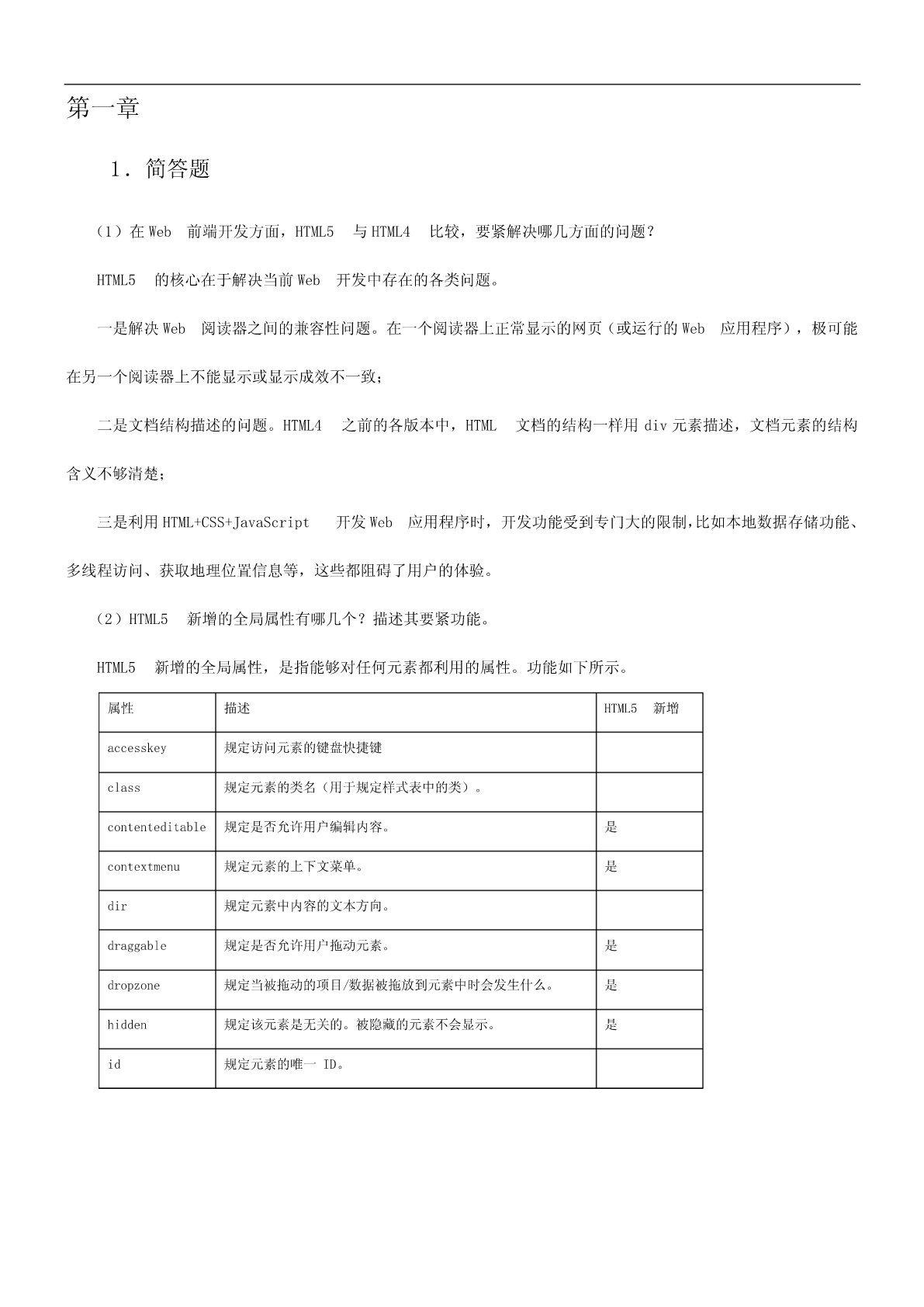
第一章1.简答题(1)在Web前端开发方面,HTML5与HTML4比较,要紧解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各类问题。一是解决Web阅读器之间的兼容性问题。在一个阅读器上正常显示的网页(或运行的Web应用程序),极可能在另一个阅读器上不能显示或显示成效不一致;二是文档结构描述的问题。HTML4之前的各版本中,HTML文档的结构一样用div元素描述,文档元素的结构含义不够清楚;三是利用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到专门大的限制,比如

HTML5与CSS3web前端开发技术习题答案_图文.pdf
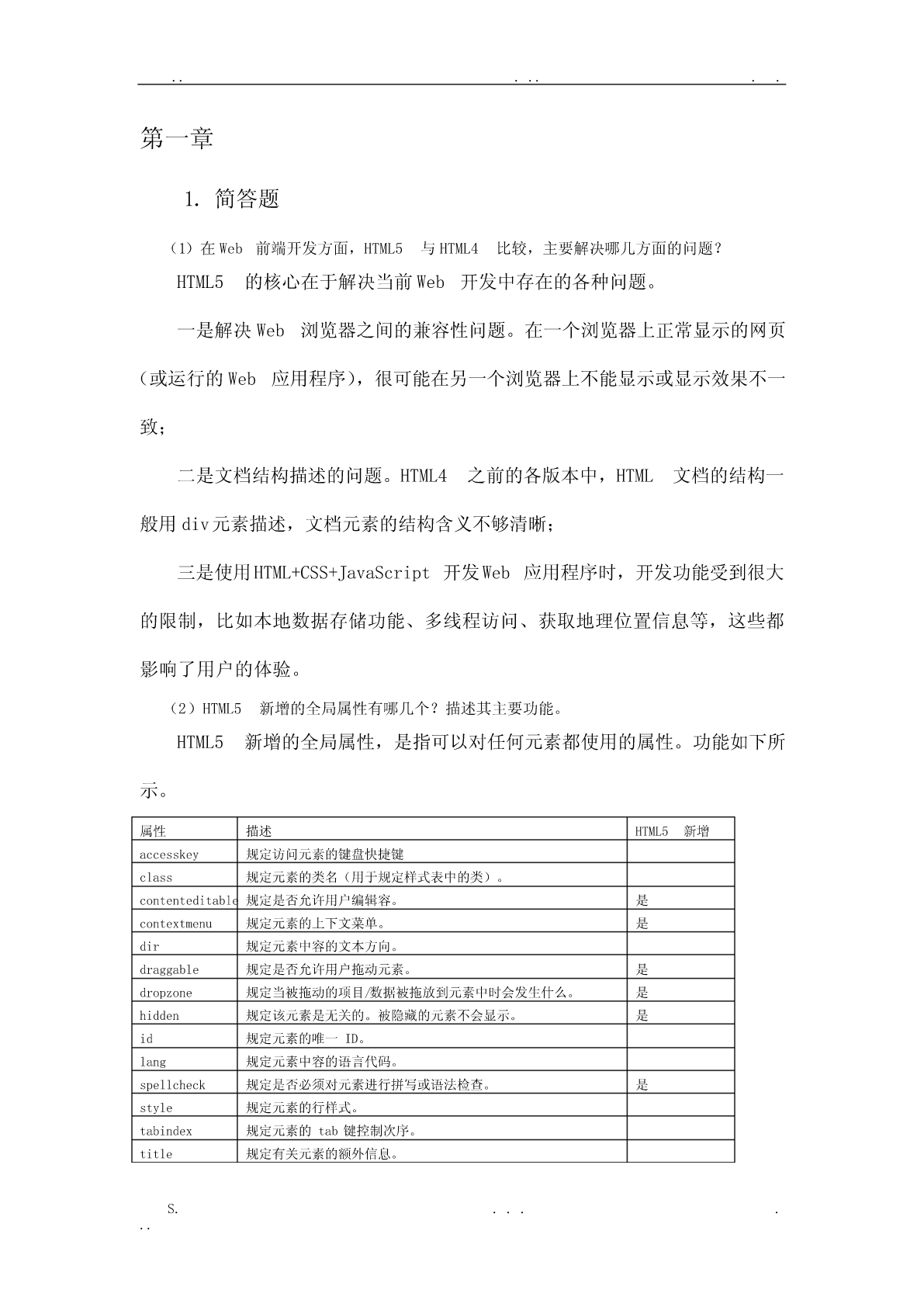
.......第一章1.简答题(1)在Web前端开发方面,HTML5与HTML4比较,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。一是解决Web浏览器之间的兼容性问题。在一个浏览器上正常显示的网页(或运行的Web应用程序),很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大

HTML5及CSS3web前端开发技术习题答案解析.pdf
.第一章1.简答题〔1在Web前端开发方面HTML5与HTML4比较主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。一是解决Web浏览器之间的兼容性问题。在一个浏览器上正常显示的网页〔或运行的Web应用程序很可能在另一个浏览器上不能显示或显示效果

HTML5与CSS3web前端开发技术复习题答案解析.pdf
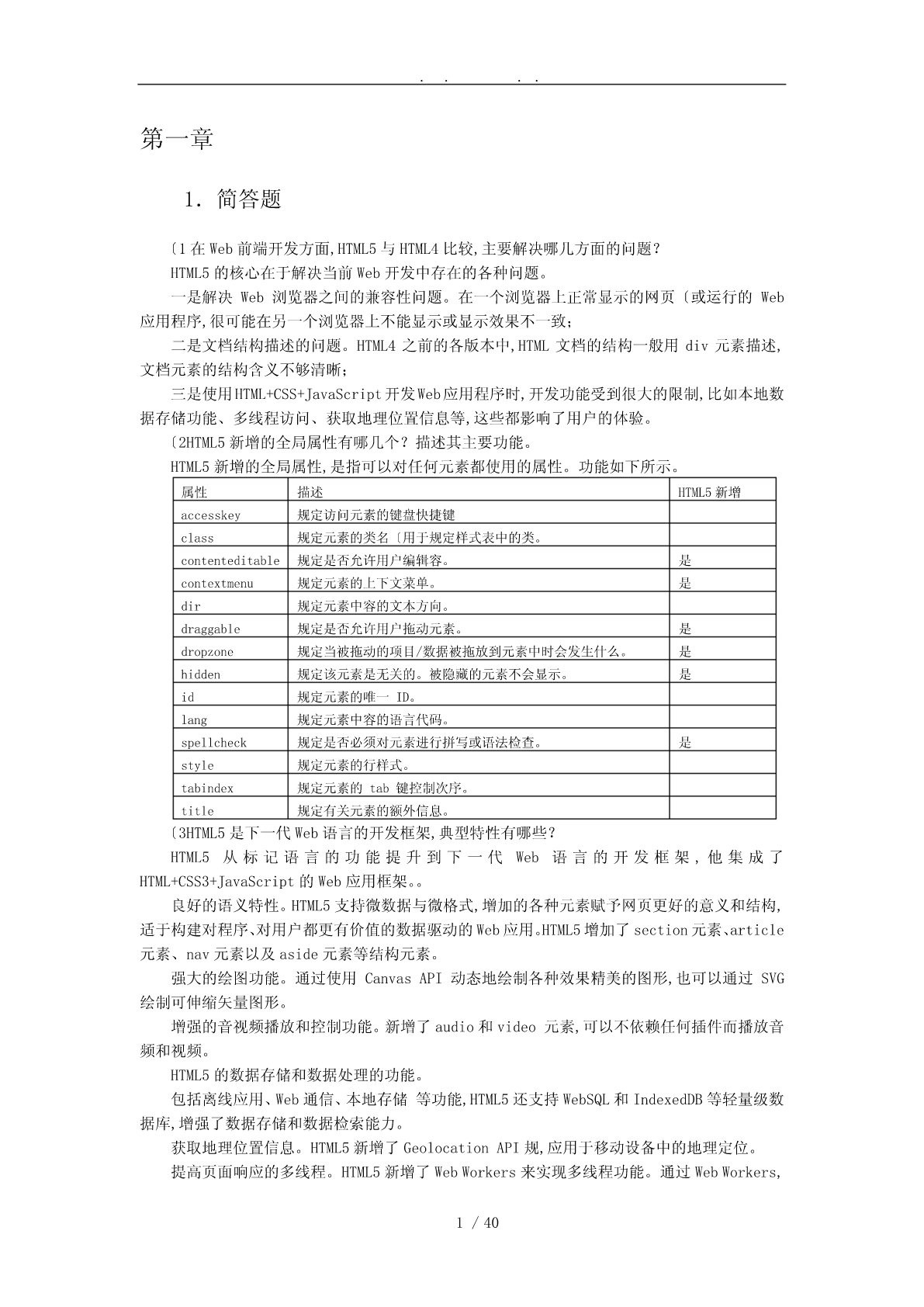
....第一章1.简答题〔1在Web前端开发方面,HTML5与HTML4比较,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。一是解决Web浏览器之间的兼容性问题。在一个浏览器上正常显示的网页〔或运行的Web应用程序,很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比

HTML5与CSS3web前端开发技术复习题答案解析.pdf
....第一章1.简答题〔1在Web前端开发方面HTML5与HTML4比较主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。一是解决Web浏览器之间的兼容性问题。在一个浏览器上正常显示的网页〔或运行的Web应用程序很可能在另一个浏览器上不能显示
