
一种页面缓存方法、装置、设备及存储介质.pdf

Th****s3










亲,该文档总共21页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

一种页面缓存方法、装置、设备及存储介质.pdf
本发明实施例公开了一种页面缓存方法、装置、设备及存储介质,该方法包括:当接收到页面跳转请求时,确定所述页面跳转请求关联的待缓存页面;根据所述待缓存页面的页面标识,更新全局页面数组,其中,所述全局页面数组为在界面构建框架项目的存储实例中所创建;根据所述全局页面数组中包含的页面标识,将所述页面标识对应的页面信息缓存至内存中。利用该方法,通过动态将待缓存页面的页面标识维护至全局页面数组,根据全局页面数组中包含的页面标识,动态的将全局页面数组包含的页面标识对应的页面缓存至内存中,实现了对缓存页面的统一管理,解决了

页面缓存方法、装置及存储介质.pdf
本发明公开一种页面缓存方法、装置及存储介质,涉及互联网技术领域,在客户端中采用DOM结构的页面缓存方式,能够更加高效的响应用户的页面请求。该方法包括:从服务器读取配置文件,获取包括页面标识的页面信息集合并缓存至内存中;获取页面访问请求,识别所述页面访问请求中的页面标识并与所述页面信息集合中的页面标识比对;根据比对结果从内存中提取对应页面的DOM结构及数据在客户端中完成页面的加载显示,或者,从服务器中请求获取对应页面的DOM结构及数据在客户端中渲染后加载显示。该装置应用有上述方案所提的方法。

页面缓存的方法及装置、存储介质和电子装置.pdf
本发明提供了一种页面缓存的方法及装置、存储介质和电子装置;其中,该方法包括:在用户对页面进行操作的过程中,将操作所产生的数据更新到全局存储中,其中,所述全局存储中存储有用于页面展示的数据;获取所述全局存储中更新的数据,并将获取到的数据传递到基础存储缓存组件中;通过回调函数从所述基础缓存组件中获取缓存数据,并基于所述缓存的数据在全局存储中进行重新渲染。

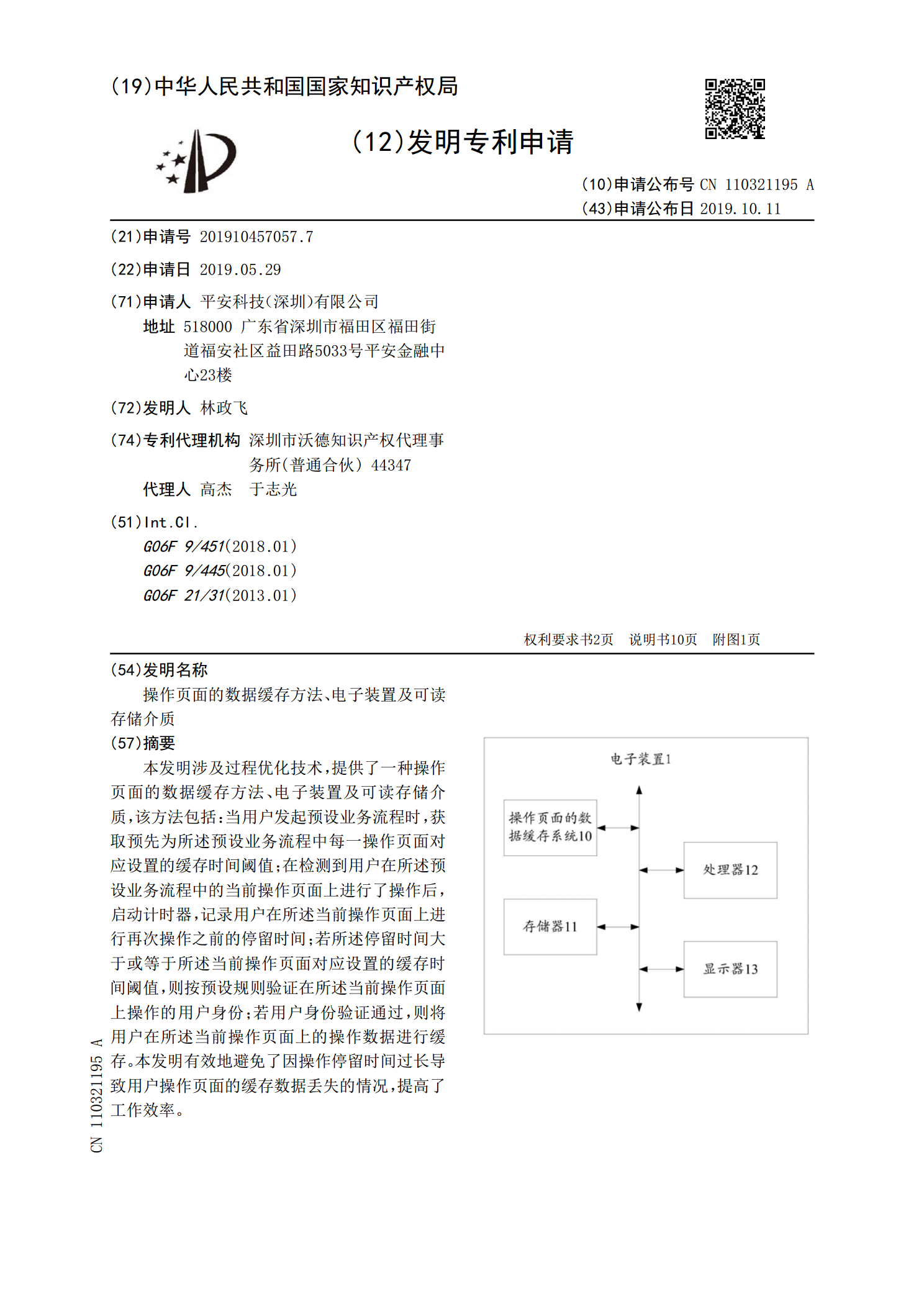
操作页面的数据缓存方法、电子装置及可读存储介质.pdf
本发明涉及过程优化技术,提供了一种操作页面的数据缓存方法、电子装置及可读存储介质,该方法包括:当用户发起预设业务流程时,获取预先为所述预设业务流程中每一操作页面对应设置的缓存时间阈值;在检测到用户在所述预设业务流程中的当前操作页面上进行了操作后,启动计时器,记录用户在所述当前操作页面上进行再次操作之前的停留时间;若所述停留时间大于或等于所述当前操作页面对应设置的缓存时间阈值,则按预设规则验证在所述当前操作页面上操作的用户身份;若用户身份验证通过,则将用户在所述当前操作页面上的操作数据进行缓存。本发明有效地

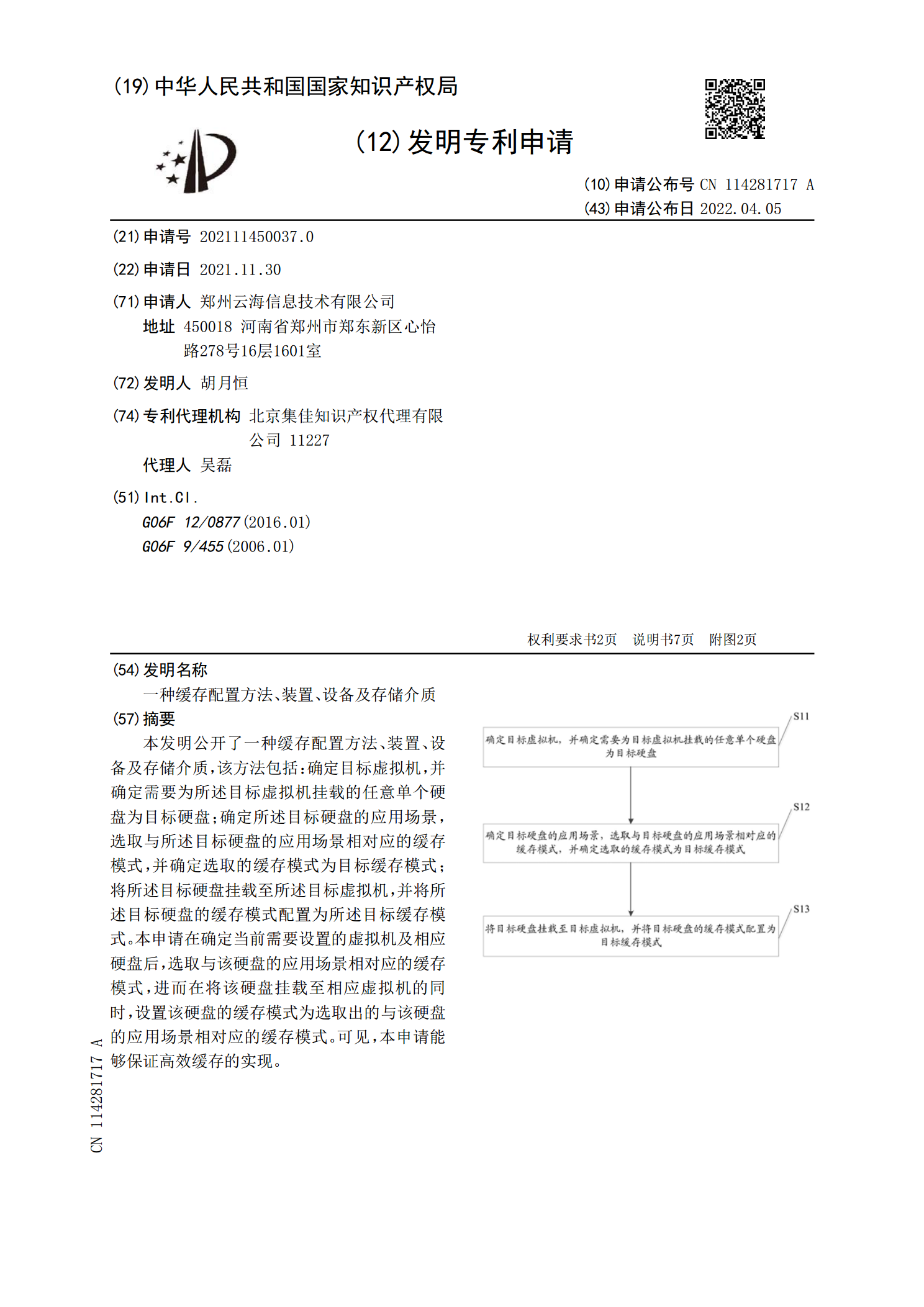
一种缓存配置方法、装置、设备及存储介质.pdf
本发明公开了一种缓存配置方法、装置、设备及存储介质,该方法包括:确定目标虚拟机,并确定需要为所述目标虚拟机挂载的任意单个硬盘为目标硬盘;确定所述目标硬盘的应用场景,选取与所述目标硬盘的应用场景相对应的缓存模式,并确定选取的缓存模式为目标缓存模式;将所述目标硬盘挂载至所述目标虚拟机,并将所述目标硬盘的缓存模式配置为所述目标缓存模式。本申请在确定当前需要设置的虚拟机及相应硬盘后,选取与该硬盘的应用场景相对应的缓存模式,进而在将该硬盘挂载至相应虚拟机的同时,设置该硬盘的缓存模式为选取出的与该硬盘的应用场景相对应
